springboot 字体图标出不来问题
0

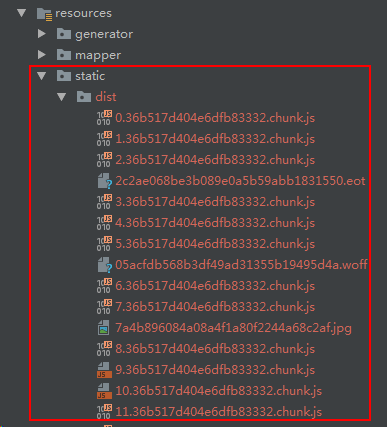
是这样的,我们使用vue开发前端,开发完成后使用webpack打包后,放到springboot的static目录下,页面显示没问题,就是字体图标出不来,打包后的字体图标也不知道在哪个js里面。上张图吧。我该怎么配置pom.xml,向下面这样配置无效。
<resources> <resource> <directory>src/main/resources</directory> <filtering>true</filtering> <excludes> <exclude>public/dist/**</exclude> </excludes> <includes> <include>**/*</include> </includes> </resource> <resource> <directory>src/main/resources</directory> <filtering>false</filtering> <includes> <include>public/dist/**</include> </includes> </resource> </resources>

问题补充:
看来博客园的java大神都不爱回答问题,还好自己解决了。
所有回答(0)












