划线的那段js代码是什么意思?
0
[已解决问题]
解决于 2018-01-20 20:49


xAxis: [ { type:'category', data:(function(){ var arr=[]; $.ajax({ type:"post", async:false,//同步执行 url:"app/getAllecharts", data:{}, dataType:"json",//返回的数据形式为json success:function(json){ if (json) { for ( var i = 0; i < json.length; i++) { console.log(json[i].context); arr.push(json[i].user.app_name); } } }, error:function(errorMsg){ elart("图表请求数据失败"); mychart.hideLoading(); } }) return arr; }) } ]
最佳答案
1
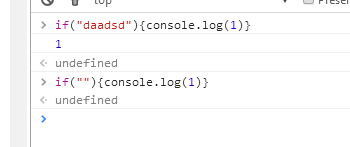
如果返回结果是true,循环输出数据并添加到数组 (只不过第一次见这样判断的 ,可能我孤陋寡闻)
奖励园豆:5

出于严谨的心态亲测了一下,可以这样判断字符串的,字符串在非空的时候是返回true的,也就是说代码里面的if(json) 可以判断是否有返回结果










