HTML本地数组存储成功,读取失败

//问题:数据存储之后,获取数剧失败
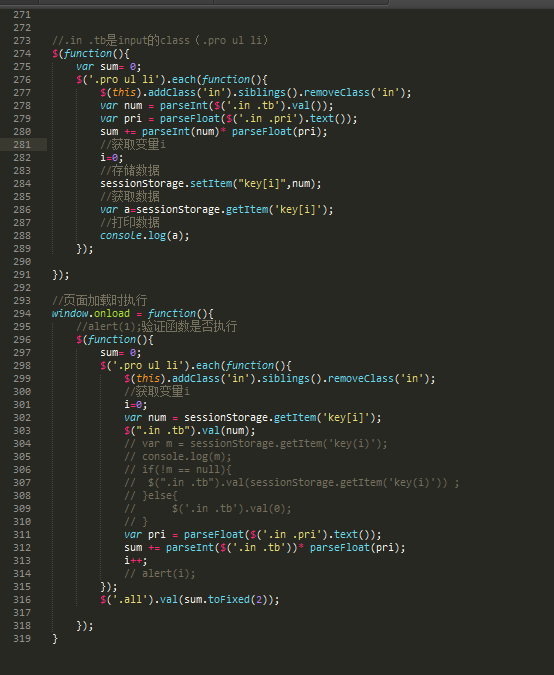
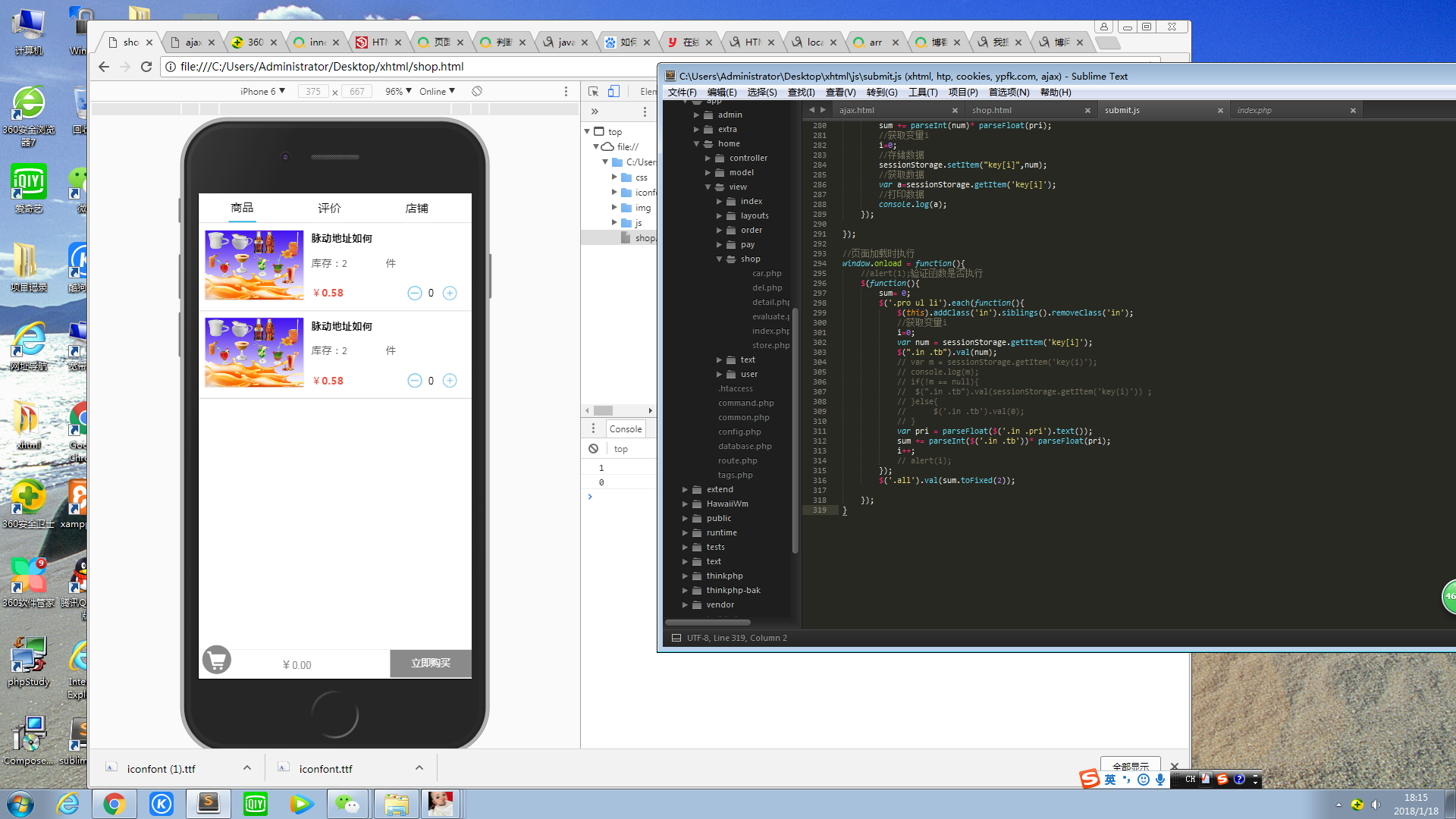
//.in .tb是input的class(.pro ul li)
$(function(){
var sum= 0;
$('.pro ul li').each(function(){
$(this).addClass('in').siblings().removeClass('in');
var num = parseInt($('.in .tb').val());
var pri = parseFloat($('.in .pri').text());
sum += parseInt(num)* parseFloat(pri);
//获取变量i
i=0;
//存储数据
sessionStorage.setItem("key[i]",num);
//获取数据
var a=sessionStorage.getItem('key[i]');
//打印数据
console.log(a);
});
});
//页面加载时执行
window.onload = function(){
//alert(1);验证函数是否执行
$(function(){
sum= 0;
$('.pro ul li').each(function(){
$(this).addClass('in').siblings().removeClass('in');
//获取变量i
i=0;
var num = sessionStorage.getItem('key[i]');
$(".in .tb").val(num);
// var m = sessionStorage.getItem('key(i)');
// console.log(m);
// if(!m == null){
// $(".in .tb").val(sessionStorage.getItem('key(i)')) ;
// }else{
// $('.in .tb').val(0);
// }
var pri = parseFloat($('.in .pri').text());
sum += parseInt($('.in .tb'))* parseFloat(pri);
i++;
// alert(i);
});
$('.all').val(sum.toFixed(2));
});
}



//存储数据放在点击事件$('.click').click(function(){})里面
var snum =[];
var i=0;
var sum= 0;
$('.pro ul li').each(function(){
$(this).addClass('in').siblings().removeClass('in');
//获取数量值
var num = parseInt($('.in .tb').val());
//获取价格值
var pri = parseFloat($('.in .pri').text());
//计算总价
sum += parseInt(num)* parseFloat(pri);
//把数量写入数组
snum[i] = num;
i++;
});
console.log(snum);
//把数组转换成JSON
var number = JSON.stringify(snum);
//存储数据入sessionStorage
sessionStorage.setItem("key",number);
})
//页面加载时判断购物车是否有产品
$(function(){
var all = parseFloat($('.all').val());//alert(all);
if(all>0){
// 改变购物车css
$('.price a').css("color","#4876FF");
// 改变立即购买css
$('#Sub').css({"background":"#4876FF","color":"#fff"});
//input总价css
$('.input').css("color","#000");
$('.input input').css("color","#000");
$('.jiesuan input').prop('type','submit');
}else{
$('.price a').css("color","#8a8a8a");
$('#Sub').css({"background":" #8a8a8a","color":"#fff"});
$('.input').css("color","#8a8a8a");
$('.input input').css("color","#8a8a8a");
$('.jiesuan input').prop('type','button');
}
});











