为什么dojo动态创建的对话框设置的内容第二次点击内容就会变为undefined?

求大神帮忙看看,什么原因?
首先我创建了一个a标签,点击a标签弹出dojo.Dialog对话框,设置对话框的内容为TableContainer,当我第一次点击的时候是可以正常显示的,但是当我点击关闭对话框之后再次点击a标签弹出的对话框里面的内容变为undefined,而且给对话框设置的样式大小也不见了
//创建a标签,并设置id为"mybtn"
dojo.create("a", { innerHTML:"实体新增页",href:"javascript:void(0);",id:"mybtn"},dojo.body());
//创建对话框
var myDialog = new Dialog({
title: "实体新增页面",
style: "width:800px;height:900px;"
});
//给a标签添加点击事件
var myButton = dojo.byId("mybtn");
dojo.connect(myButton, "onclick", function(evt){
myDialog.show();
myDialog.set("content",programmatic);
});
//programmatic为我创建的TableContainer;
var programmatic = new TableContainer({
cols: 2,
customClass:"labelsAndValues",
"labelWidth": "200",
style:"width:700px;"
});
// 创建四个text boxes,值为调用创建的表单控件函数
var text1 = CreatTextBox(); //
var text2 = CreatMyTextarea();
var text3 = CreatMycomboBox();
var text4 = CreatMyTextarea();
// 添加四个text boxes到 TableContainer
programmatic.addChild(text1);
programmatic.addChild(text2);
programmatic.addChild(text3);
programmatic.addChild(text4);
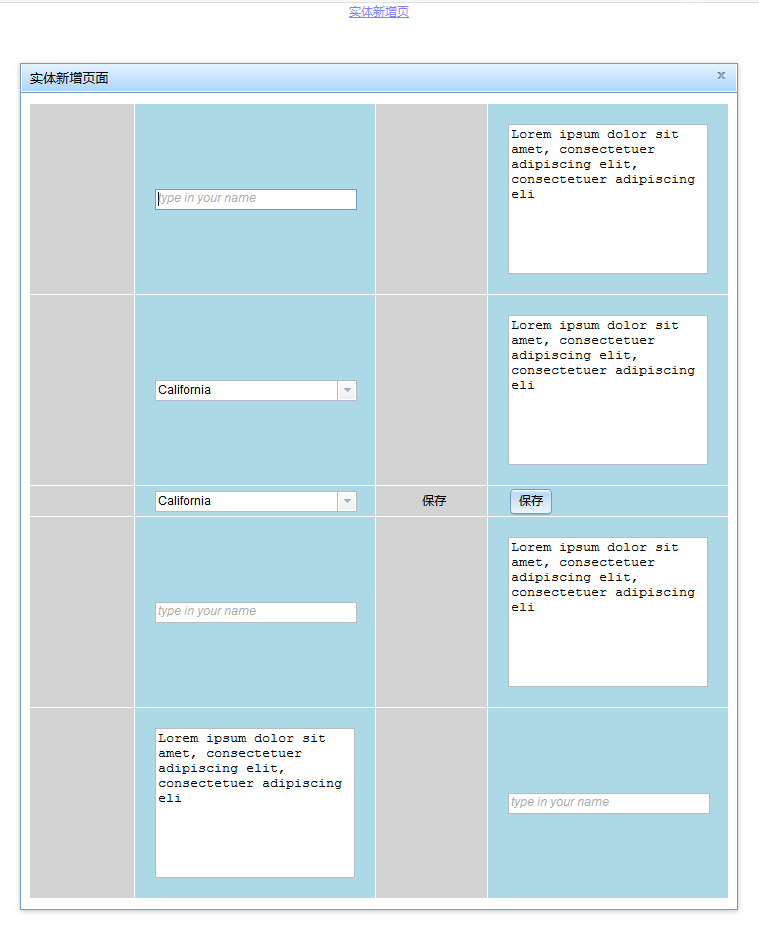
第一次点击正常显示

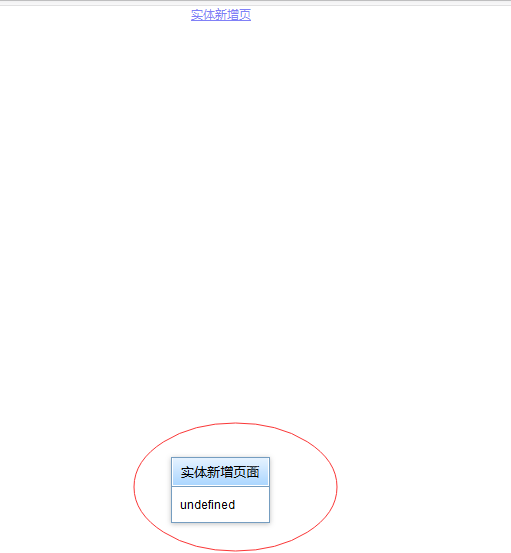
关闭之后第二次点击