vue elementui upload 一次性上传多张图片?
0
[已解决问题]
解决于 2018-04-17 12:38


后台一个管理系统采用 vue elementui 框架,现需要使用el-upload 标签进行图片上传操作,但是项目中需要实现一次性选中多张图片上传,通过控制台日志发现
:on-success="pictureSuccess" 函数只调用了一次,而通过查询elementui 的API发现,虽然upload标签支持
一次性上传多张图片,但是其实还是一个一个图片进行上传的,最后只拿到了选中多张图片中的一张的上传成功id,
没有实现生产的需求,不知道博友有没有这方面的爬坑经历,等待你的回复?
最佳答案
0
https://github.com/iview/iview/issues/1288
这个方法是正解
其他回答(4)
0
自己写一个不就行了,这个又不难
0
你好,你说的这个问题:
虽然upload标签支持
一次性上传多张图片,但是其实还是一个一个图片进行上传的,最后只拿到了选中多张图片中的一张的上传成功id,
你有解决吗?
当时提这个问题是因为使用elementui upload控件进行图片的一次性批量上传的时候,存在各种各样的细节问题,当然现在细节问题处理好了;
“但是其实还是一个一个图片进行上传的,最后只拿到了选中多张图片中的一张的上传成功id”你这个说法是不对的,每次上传成功都有一个id回传给你,各个请求之间是异步的。
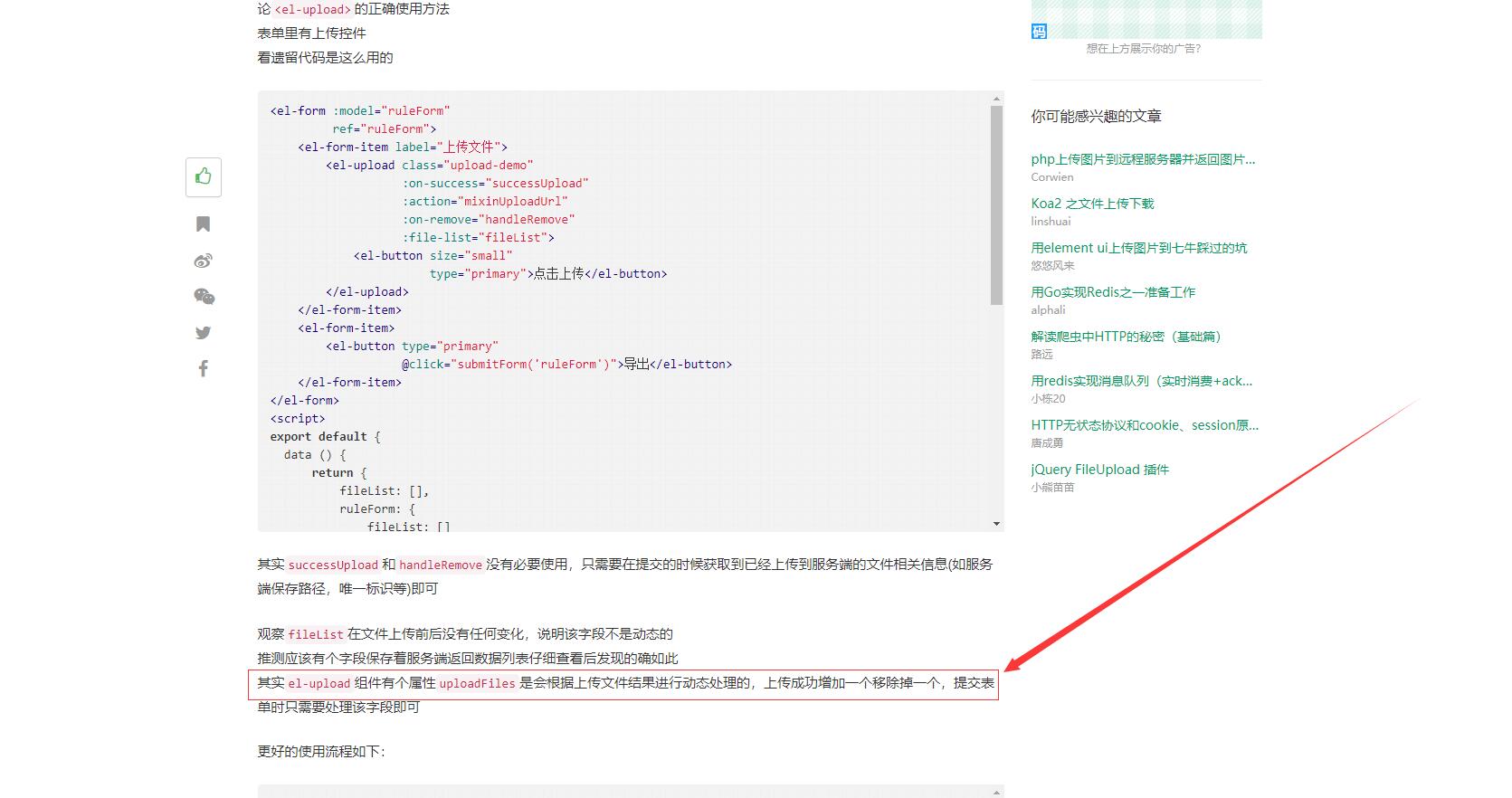
其实我是根据这篇文章得到的启发
https://segmentfault.com/a/1190000013708438?utm_source=index-hottest

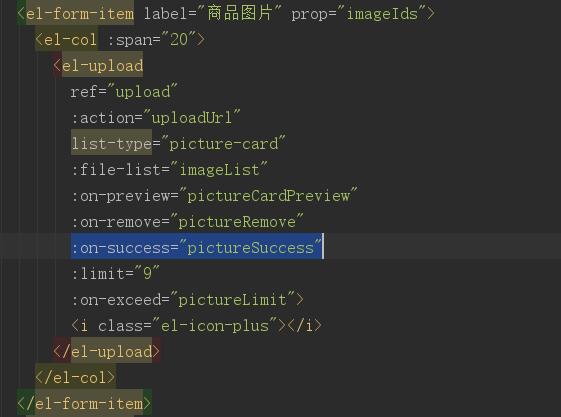
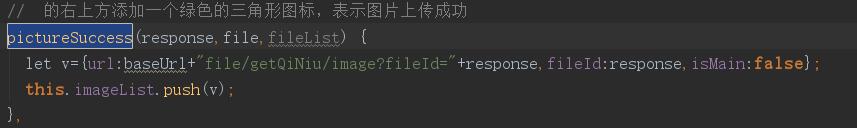
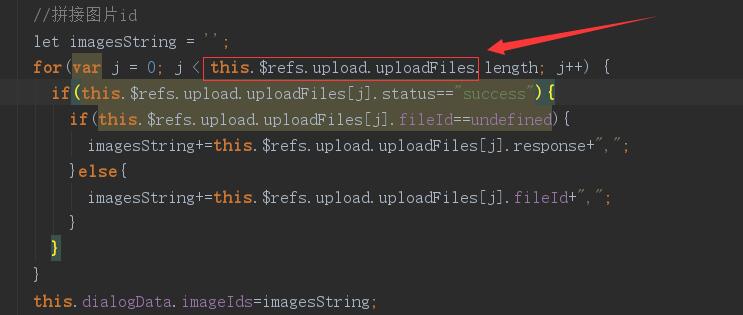
这个是我项目中的实际使用如下:

0
很坑的地方在他的钩子带的参数file和原生得到的file还不一样 而且他会把上一个input按钮给换成li
0
正常提交图片是binary,饿了么是filed,后端要的是binary,我后端是php,其实不如直接用input,上传,饿了么有些东西,挺死板的其实