有五组数据 其中有两组里面的索引都相等 我怎么吧这两组索引相同的数组提炼出来

有五组数据 其中有两组里面的索引都相等 我怎么吧这两组索引相同的数组提炼出来
例如下面的这个例子

提供一个思路(Hash结构):
1.首先遍历查看key相同的数据有几种,进行记录
即遍历的时候对 demo01进行记数,有相同进行加一
这样既可以知道哪个key是有多个的
2.然后再遍历,与刚才上一步的记录做对比
当这个key元素相同的时候,按照相同进行输出
当这个key元素不同的时候,按照不同进行输出
以上,希望对你有帮助
是这么想的 通过键值对的比较 一样则输出 但结果不尽人意
@model-zachary:
可能我的思路没有表达清楚:
首先,你使用一个map集合记录每一个key的个数信息
然后,再进行遍历,当发现这个key记录里面的个数大于1的时候,按照相同进行输出
否则按照不同进行输出;
总体而言需要遍历两次!!!

理论上应该是可行的。。。
@Mr_伍先生: 我现在便利处全部的这个demo1 重复和不重复的都有 然后呢 我还做了去重操作 现在 再把 去重的和没去重的作比较 如果相同则输出 现在全部输出了 arr 而不是 输出相同的 啊 好郁闷
@model-zachary: 没有懂你的需求?
@Mr_伍先生: 可以写一个实现这个的js代码么 用 foreach 或者map 实现
@model-zachary:
<html>
<body>
<script type="text/javascript">
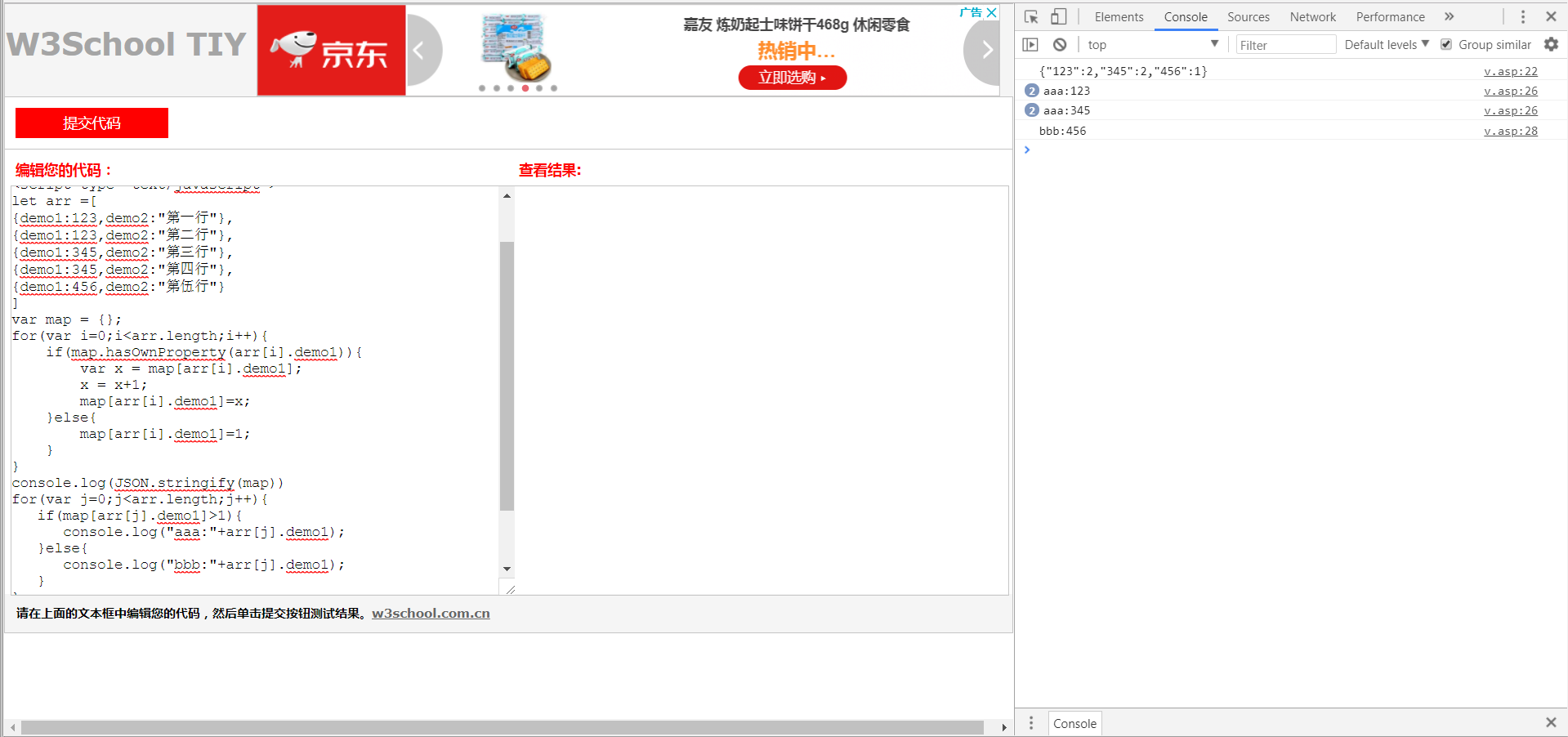
let arr =[
{demo1:123,demo2:"第一行"},
{demo1:123,demo2:"第二行"},
{demo1:345,demo2:"第三行"},
{demo1:345,demo2:"第四行"},
{demo1:456,demo2:"第伍行"}
]
var map = {};
for(var i=0;i<arr.length;i++){
if(map.hasOwnProperty(arr[i].demo1)){
var x = map[arr[i].demo1];
x = x+1;
map[arr[i].demo1]=x;
}else{
map[arr[i].demo1]=1;
}
}
console.log(JSON.stringify(map))
for(var j=0;j<arr.length;j++){
if(map[arr[j].demo1]>1){
console.log("aaa:"+arr[j].demo1);
}else{
console.log("bbb:"+arr[j].demo1);
}
}
</script>
</body>
</html>

@model-zachary: 简单的实现了一下,不知道能够解决题主的问题,主要看思路。
(因为不是专业前端开发,不要介意。。。)
@Mr_伍先生: 刚看到谢谢 我看下 谢谢您的耐心 谢谢
@model-zachary: 如果能够对你解决问题,有帮助的话,那就行。。。
var arr = [{ demo1:'123', demo2:'第一行' },{ demo1:'123', demo2:'第二行' },{ demo1:'456', demo2:'第一行' }] var json = []; var keyMap = {}; for (var i = 0; i < arr.length; i++) { var elemKey = arr[i].demo1; if (elemKey in keyMap) { json[keyMap[elemKey]].value.push(arr[i]); } else { json.push({ "demo1": arr[i].demo1, "value": [arr[i]] }); keyMap[elemKey] = json.length - 1; } } console.log(json);
json里的value就是你需要的数据










