$("input:radio").click({ p: self }, this.edit('1','2'));报错。
0
[已解决问题]
解决于 2018-04-20 09:56



edit(id, name) {};
为什么报错啊。而这样却可以:
$("input:radio").click({ p: self }, this.edit); edit() {};
最佳答案
0
所以说入门语言,尽量要选一些例如C系列的强变量类型的语言入门...
JS种没有参数类型这个定义,但是运行时却有。
查看Jquery的文档,Click方法参数规定,两个参数时,第一个为传入变量(object),第二个为执行函数(function),第一个参数可缺省。也就说为的函数的多态。
根据文档要求第二个参数必须是一个方法。
先说你对的方法,this.edit这个变量本身是一个方法,相当于委托的感念。
但是报错的哪个代码,你在方法后面加了小括号 self.eidt(param1,[param2,[param3....) ,就意味着先执行这个方法,将方法的返回值作为参数传入。相当于将代码写成
var e = self.edit('1','2'); $("input:radio").click({p: self}, e);
你这个方法执行完以后我猜这个e,九城不会是一个方法(function)。那么自然会报错。
那么现在问题来了,你既然选择了有参的Click方法,那么为什么想要在执行的函数后面加上两个固定的参数呢?
好吧我们来尝试修改一下这个方法
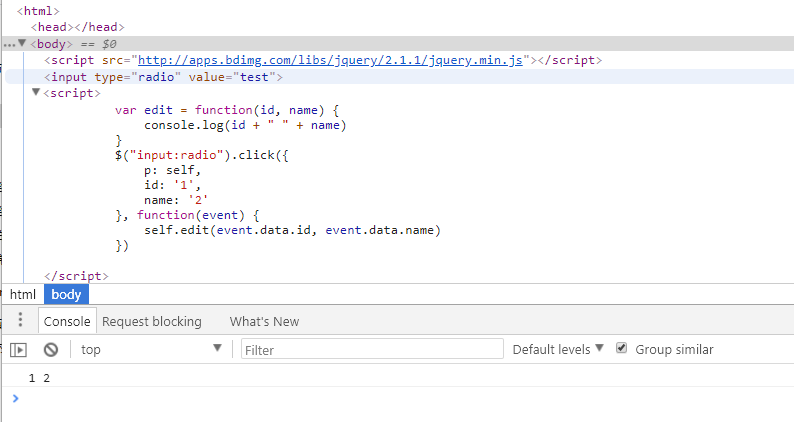
var edit = function(id,name){ .... } $("input:radio").click({p: self, id : '1', name :'2'}, function(event){self.edit(event.data.id, event.data.name)})
奖励园豆:5
说的很好,改进后的虽然不会报错,并且能正常调用函数,但不能正常接收到参数
@你猜丶:
测试正常获得参数