iviewadmin使用axios进行数据请求时报错
0

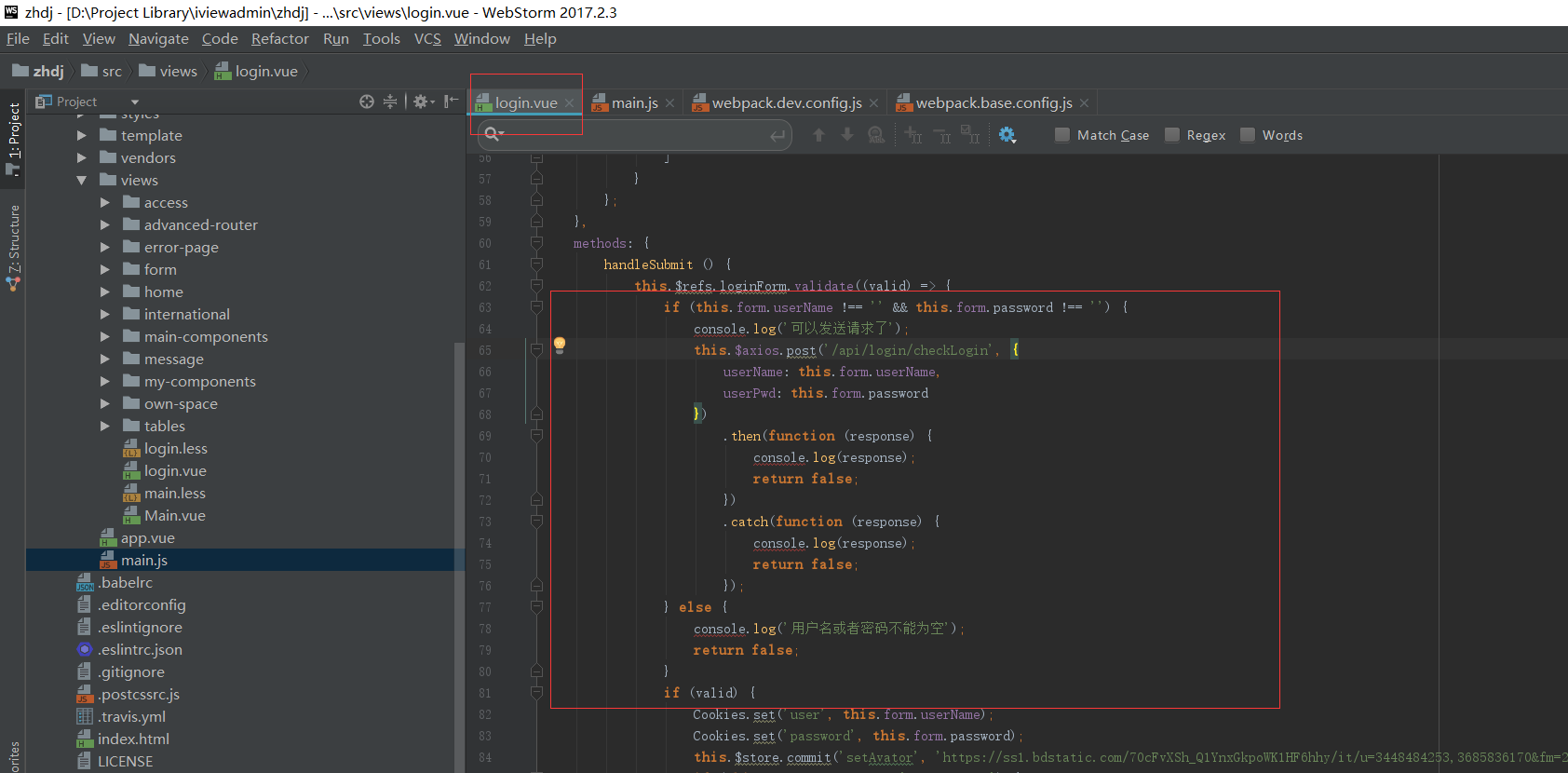
1.我的请求路径
this.$axios.post('/login/checkLogin', {
userName: this.form.userName,
userPwd: this.form.password
})
.then(function (response) {
console.log(response);
return false;
})
.catch(function (response) {
console.log(response);
return false;
});
} else {
console.log('用户名或者密码不能为空');
return false;
}

2.我配置的路径main.js
import axios from 'axios';
var instance = axios.create({
baseURL: '192.168.10.67/api',
timeout: 5000,
headers: {'X-Requested-With': 'XMLHttpRequest'}
});
Vue.use(VueI18n);
Vue.use(iView);
Vue.prototype.$axios = instance;
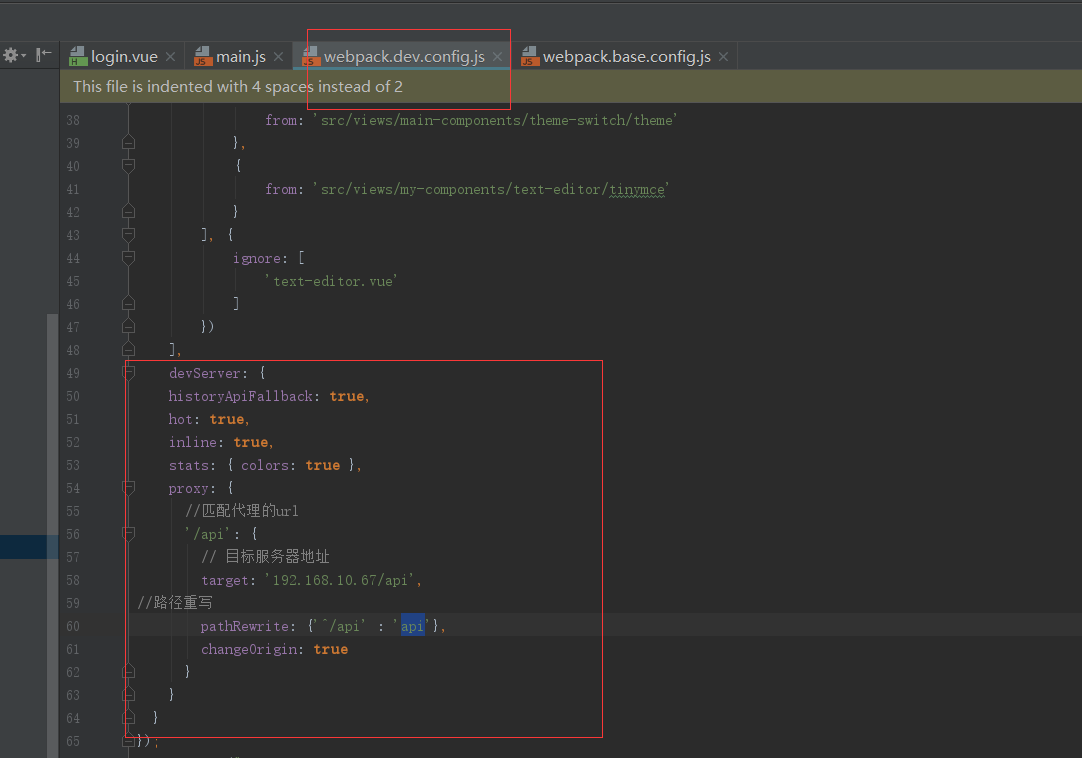
3.我在build文件夹下的webpack.dev.config.js配置的url重写
devServer: {
historyApiFallback: true,
hot: true,
inline: true,
stats: { colors: true },
proxy: {
//匹配代理的url
'/api': {
// 目标服务器地址
target: 'http://192.168.10.67/api',
//路径重写
pathRewrite: {'^/api' : '/api'},
changeOrigin: true
}
}
}

请大神指教一下哪里出错了呢?
最佳答案
0
在main.js中
var instance = axios.create({
baseURL: 'http://192.168.10.67/api',
timeout: 5000,
headers: {'X-Requested-With': 'XMLHttpRequest'}
});
在webpack.dev.config.js取消新增的所有对象值











