网JS问题求救
0


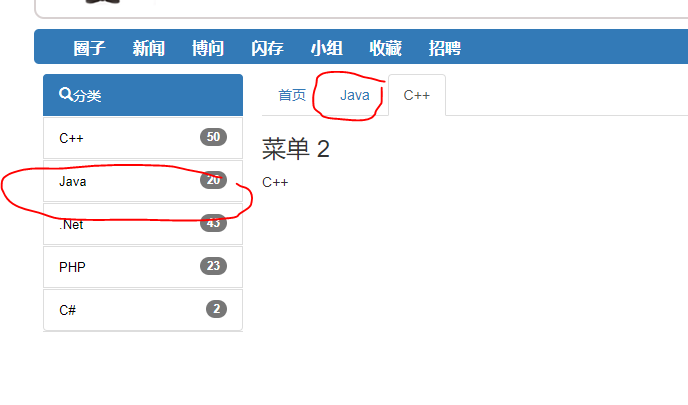
上图点击左边的导航条,右边出现相对应的标签分页,是怎么实现的。我自己做的时候,内容都已经写好了,可以出现一个问题,如下图:


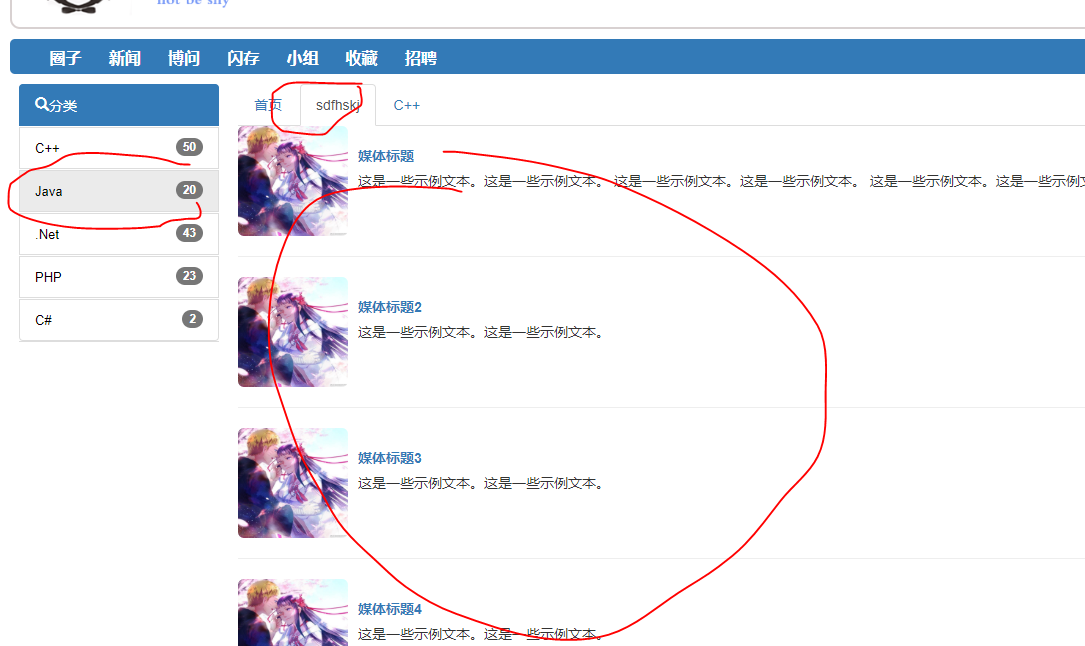
我点击左边的JAVA后,右边的标签分页由“JAVA”换成了“sdfhskj”,可是他没有选中,还停留在C++上面。我想实现的是换成了“sdfhskj”并且选中。
如下:

,我的JS是这样写的,
$("li#nav_1").click(function(){
//alert("sdf");
$("a#toTwo").attr("href","#menu1");
$("a#toTwo").text("sdfhskj");
//$("a#toTwo").onclick();//没有反应
document.getElementById("toTwo").onclick();//没有反应
//window.location.load();
});
请问博客园的这个效果是怎么做到,名字已经可以换了,可是没有选中?
最佳答案
1
$("#toTwo").trigger("click");
收获园豆:15
嗯嗯,谢谢您的回答,可以实现了












在线等,谁帮忙看下怎么实现,不甚感激
– 隐语者 7年前