HTML中thead和tbody中的tr不是一种吗?
0

最近在学习JavaScriptDOM有段代码运行我很困惑:
这是body部分的代码:
<body> <table> <caption>Itinerary</caption> <thead> <tr> <th>When</th> <th>Where</th> </tr> </thead> <tbody> <tr> <td>June 9th</td> <td>Portland, <abbr title="Oregon">OR</abbr></td> </tr> <tr> <td>June 10th</td> <td>Seattle, <abbr title="Washington">WA</abbr></td> </tr> <tr> <td>June 12th</td> <td>Sacramento, <abbr title="California">CA</abbr></td> </tr> </tbody>
有段js:
function highlightRows() { if(!document.getElementsByTagName) return false; var rows = document.getElementsByTagName("tr"); for (var i=0; i<rows.length; i++) { rows[i].onmouseover = function() { this.style.fontWeight = "bold"; } rows[i].onmouseout = function() { this.style.fontWeight = "normal"; } } } addLoadEvent(highlightRows);
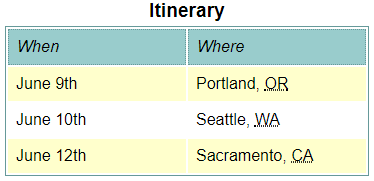
css代码我就不贴了,最后在浏览器的显示状态是这样:

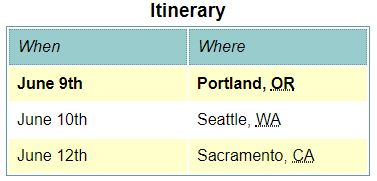
鼠标放在下面3个row上面才会有字体变粗的效果,但是第一个thead部分的row就不行,希望大家能告知一下原因,谢谢啦

所有回答(1)
0
是能获取到thead里面的tr的,上面的getElement的结果是4个tr。我在本地测试结果是th的tr字体不变normal,是因为th也有设置字体样式,于是hover没有覆盖样式成功。
后来我想了想觉得可能是因为js中的操作是针对于tr而言,但是css中预先对th进行了设置,而仅仅通过js操作th的父元素节点是无法影响到th本身的。
我试着把下面tbody中tr的td加了个font-weight=normal,发现同样不能被js覆盖到,应该是这种情况了。










