百度地图批量描点写字

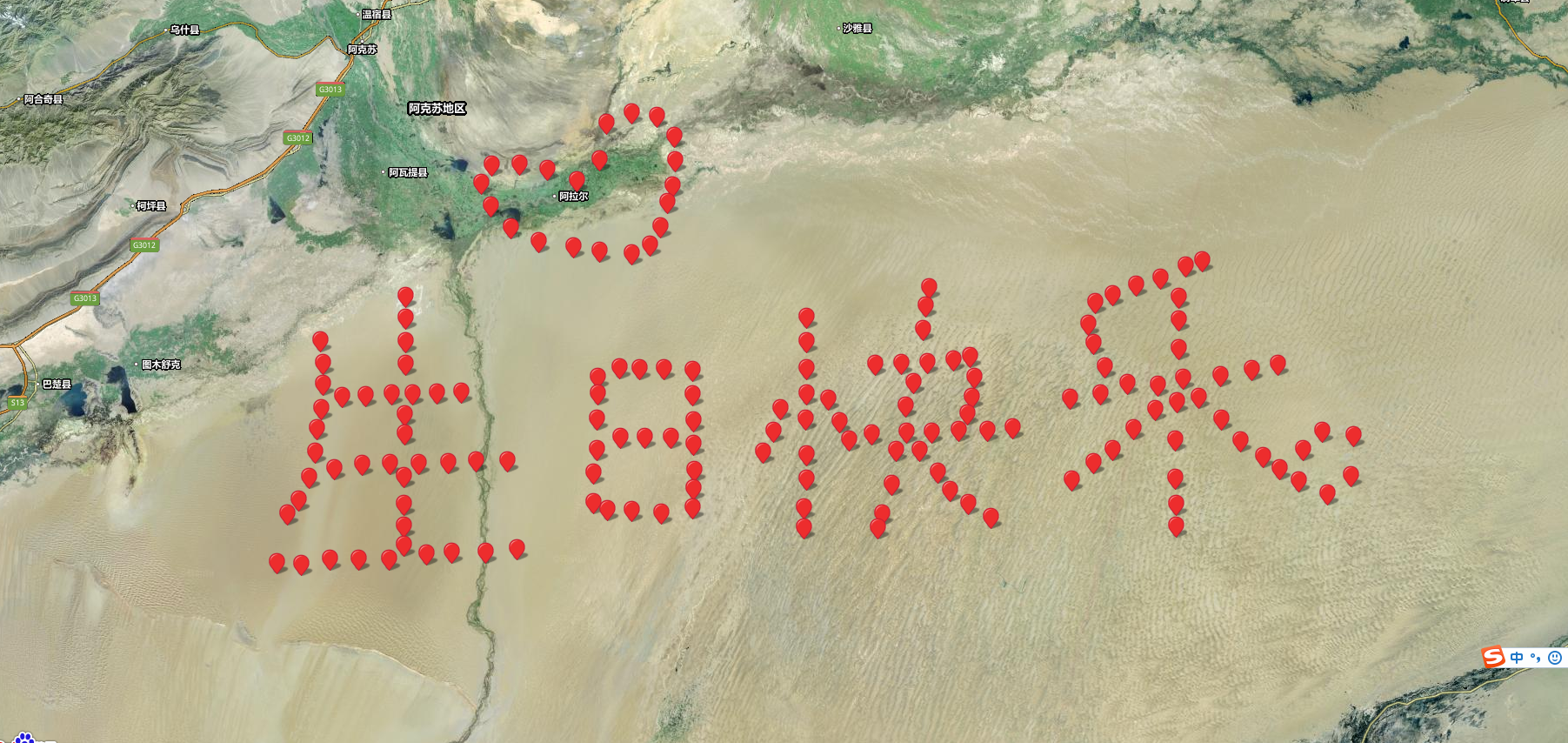
如图所示,我想在地图上描点写几个字,但是在地图上点上一个点去点下个点的时候上个点就消失了,使用批量导入经纬度工具也不好使,我的理想状态是 可以在地图上描很多小红点组成字,然后得到这些点的经纬度,再然后把这些点放到我的小项目里使用。拜托各位大佬了

百度地图api有对标记的阐述以及示例demo;你可以去看一下。
var map = new BMap.Map("container"); var point = new BMap.Point(116.404, 39.915); map.centerAndZoom(point, 15); // 编写自定义函数,创建标注 function addMarker(point, index){ // 创建图标对象 var myIcon = new BMap.Icon("markers.png", new BMap.Size(23, 25), { // 指定定位位置。 // 当标注显示在地图上时,其所指向的地理位置距离图标左上 // 角各偏移10像素和25像素。您可以看到在本例中该位置即是 // 图标中央下端的尖角位置。 anchor: new BMap.Size(10, 25), // 设置图片偏移。 // 当您需要从一幅较大的图片中截取某部分作为标注图标时,您 // 需要指定大图的偏移位置,此做法与css sprites技术类似。 imageOffset: new BMap.Size(0, 0 - index * 25) // 设置图片偏移 }); // 创建标注对象并添加到地图 var marker = new BMap.Marker(point, {icon: myIcon}); map.addOverlay(marker); } // 随机向地图添加10个标注 var bounds = map.getBounds(); var lngSpan = bounds.maxX - bounds.minX; var latSpan = bounds.maxY - bounds.minY; for (var i = 0; i < 10; i ++) { var point = new BMap.Point(bounds.minX + lngSpan * (Math.random() * 0.7 + 0.15), bounds.minY + latSpan * (Math.random() * 0.7 + 0.15)); addMarker(point, i); }









