怎么处理ajax返回对象被包含问题?(返回对象被包含在result中
正常点就行了,你f12看看你响应的数据
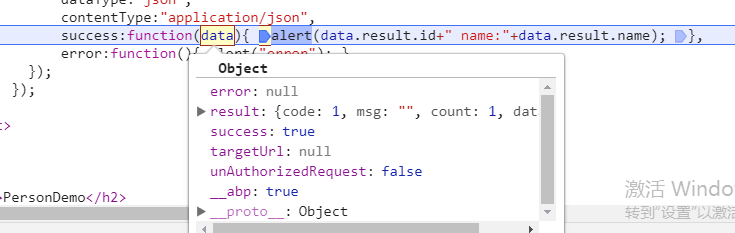
我的意思是,返回的json结构是result里面的那个对象,也就是我后台返回回来的对象,而不是error,result....这种
@菜鸟本人: 给我看看你json返回值得截图
@DanBrown: 
这张就是 ,返回值就是result里面的对象
@菜鸟本人: data.result就拿到里面的东西了,你可以console.log()进行打印,返回封装的东西应该是在atcion层,可以修改为你想要的结构
@DanBrown: 我知道能拿到值,但是我想要的是返回回来的结构就是result中那样的,因为Layui数据表格对返回json结构是有要求的,只要给它URL还有符合结构的json数据,就能自动生成表格。不能通过json拿到在给
@菜鸟本人: 你可以在action中封装好你想要的数据结构
@DanBrown: result里面的就是我封装好的,但是返回回来的时候不知道是在哪又被包了一层。。。
@菜鸟本人: 你可以使用map集合
@DanBrown: 这不是返回值本身的问题,不管我返回的是怎么都会包含在result里面
@菜鸟本人: 那你就在前台把数据在做一次处理
@DanBrown: 。。。可是做一次处理。。。怎么丢给LayUI,LayUI不支持在js中拿到数据之后再丢给它的形式绑定数据
@菜鸟本人:
<script> layui.use('table', function(){ var table = layui.table; table.render({ elem: '#test' ,url:'/demo/table/user/' ,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增 ,cols: [[ {field:'id', width:80, title: 'ID', sort: true} ,{field:'username', width:80, title: '用户名'} ,{field:'sex', width:80, title: '性别', sort: true} ,{field:'city', width:80, title: '城市'} ,{field:'sign', title: '签名', width: '30%', minWidth: 100} //minWidth:局部定义当前单元格的最小宽度,layui 2.2.1 新增 ,{field:'experience', title: '积分', sort: true} ,{field:'score', title: '评分', sort: true} ,{field:'classify', title: '职业'} ,{field:'wealth', width:137, title: '财富', sort: true} ]] }); });
这样的?
@DanBrown: 对对
@菜鸟本人: 0.0
<script> layui.use('table', function(){ var table = layui.table; //展示已知数据 table.render({ elem: '#demo' ,cols: [[ //标题栏 {field: 'id', title: 'ID', width: 80, sort: true} ,{field: 'username', title: '用户名', width: 120} ,{field: 'email', title: '邮箱', minWidth: 150} ,{field: 'sign', title: '签名', minWidth: 160} ,{field: 'sex', title: '性别', width: 80} ,{field: 'city', title: '城市', width: 100} ,{field: 'experience', title: '积分', width: 80, sort: true} ]] ,data: [{ "id": "10001" ,"username": "杜甫" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "116" ,"ip": "192.168.0.8" ,"logins": "108" ,"joinTime": "2016-10-14" }, { "id": "10002" ,"username": "李白" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "12" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" ,"LAY_CHECKED": true }, { "id": "10003" ,"username": "王勃" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "65" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10004" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "666" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10005" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "86" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10006" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "12" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10007" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "16" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }, { "id": "10008" ,"username": "贤心" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "106" ,"ip": "192.168.0.8" ,"logins": "106" ,"joinTime": "2016-10-14" }] //,skin: 'line' //表格风格 ,even: true //,page: true //是否显示分页 //,limits: [5, 7, 10] //,limit: 5 //每页默认显示的数量 }); }); </script>
搞定
@DanBrown: .....笑哭,这种数据多了怎么给值。。
@菜鸟本人: 你把data那换了不就完事了...这还不懂?
@DanBrown: 你说的这种方式,是可以通过js给值。。。。但是有一定的局限性,后台不能传数字类型,因为前台接收之后,转换为json数据不会加双引号。
@菜鸟本人: 可以直接放数数字的
@DanBrown: 放不了,你看示例代码就知道了,data里面对应的值,都是双引号的形式( id:"1"),后台传回来json格式化之后是 ( id:1) 。不过,这也是一种解决方案了,就是传值的时候要注意
@菜鸟本人: 你试一下就知道了,我们公司好多都是用着样的数据
@DanBrown: 抱歉,看错了,忽略了js拿到对象,会在对象外面包裹双引号,将对象前后双引号tirm掉即可。不过,感觉能改返回结构是最好的,不用写多余的js代码。这个种方式不知道limit还有page能不能传过去,还需要试一试
改接口里面的数据结构就行,它包了一层是因为以前写这个的人希望用这个格式,规范一些。你不想要改下接口就可以了,如果是调用的别人的接口的话,那你就只能这么用。 建议就这么用~ 返回码和msg某些场景很实用
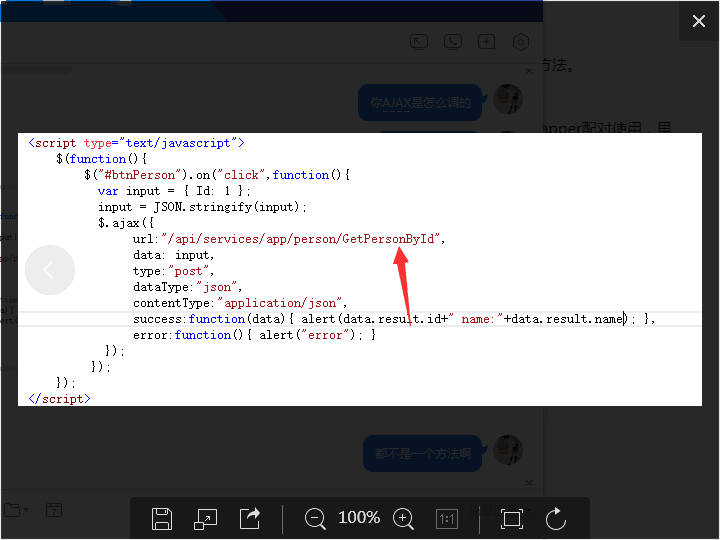
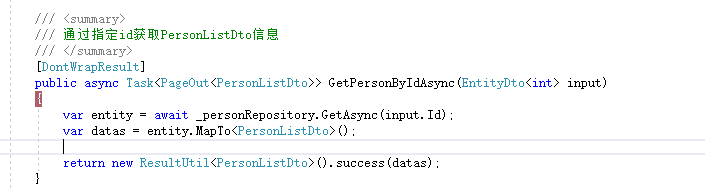
我就是想知道是在哪做的封装,ResultUtil<PersonListDto>().success(datas) 这个是我自己写的,这里其实也就是PageOut<PersonListDto>的对象,而我返回到前台,这个结果就被包含在了result里面,我要的就是不包含在result里面,返回回来的就是我的类对象
@菜鸟本人: return ResultUtil<PersonListDto>().success(datas); action最后是这样返回的吗,如果是,那么数据结构应该从success方法里去找, 没看你后台代码所以不知道是啥样,但数据结构100%后台定义好然后序列化成JSON返回到前台的,你多找找