2018-7-11_《Javascript代码的小小疑问》
0

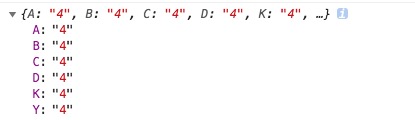
function fn(num){ let _keyArr = ['A','B','C','D','K','Y']; let _valArr = num.toString().split(''); let _obj = {}; for(let i = 0,l = _keyArr.length; i<l;i++){ //console.log(_keyArr[i]); for(let j = 0, l = _valArr.length; j<l;j++){ //console.log(_valArr[j]); _obj[_keyArr[i]] = _valArr[j]; } } console.log(_obj); }; fn(532694); //为何值都是 “4”??

最佳答案
0
一次循环就行,第二个循环里,因为尾数是4,4总会覆盖之前的值,想要一一对应有两者做法:
1.只用一个循环
function fn(num){ let _keyArr = ['A','B','C','D','K','Y']; let _valArr = num.toString().split(''); let _obj = {}; for(let i = 0,l = _keyArr.length; i<l;i++){ _obj[_keyArr[i]] = _valArr[i]; } console.log(_obj); }; fn(532694);
2.第二个循环里判断一下索引是否一对一
function fn(num){ let _keyArr = ['A','B','C','D','K','Y']; let _valArr = num.toString().split(''); let _obj = {}; for(let i = 0,l = _keyArr.length; i<l;i++){ //console.log(_keyArr[i]); for(let j = 0, l = _valArr.length; j<l;j++){ if(i==j){ _obj[_keyArr[i]] = _valArr[j]; } } } console.log(_obj); }; fn(532694);
其实一次就可以了,之所以给出第二个方法是想表达只有在索引是一对一的情况下才是你想要的结果,如果没有 i==j,那么在第二个循环里最后的4始终会覆盖前面的值,这就是为什么值都是4的原因。加个判断,或者,就用一个循环,索引都是i 即可。
收获园豆:5
我还是倾向方法二,因为复合我的思考,别的不管,分给你了。。
其他回答(2)
0
你这边为啥有2次循环 _obj[_keyArr[i]]这个第一层循环都是不一样的所以不会覆盖 但是_valArr[j]每次第二层循环完都是数组最后一位。 因为这是2层循环 6*6 次
感谢关注。 我这样想:一个对象的key, value 分别对应(遍历的)两个数组值, 填充。
第二个数组填充为何每次都循环到低, 都用了let了...
@Coca-code: 和这个无关,第二个循环你是写死了又多少次,按你的这种用法好像不需要2次循环吧
for(let i = 0,l = _keyArr.length; i<l;i++){ _obj[_keyArr[i]] = _valArr[i]; }
0
第一个for循环,循环的是字母,第二个for循环的是数字;过程是先循环字母A,然后循环数字给A值,每循环一次数字给A重新赋一次值,从5循环到4,所以A最后的值是4,循环完A,再循环B,同样的道理,B最后的数字是也是4 所以都循环完,所有字母后跟的都是4
结果是对了。
错在“...每次都从5循环至4”, 为何不是“在5循环至4”过程中,把相应的值(_valArr[j])给对应赋上了呢?
这是我一搞的。










