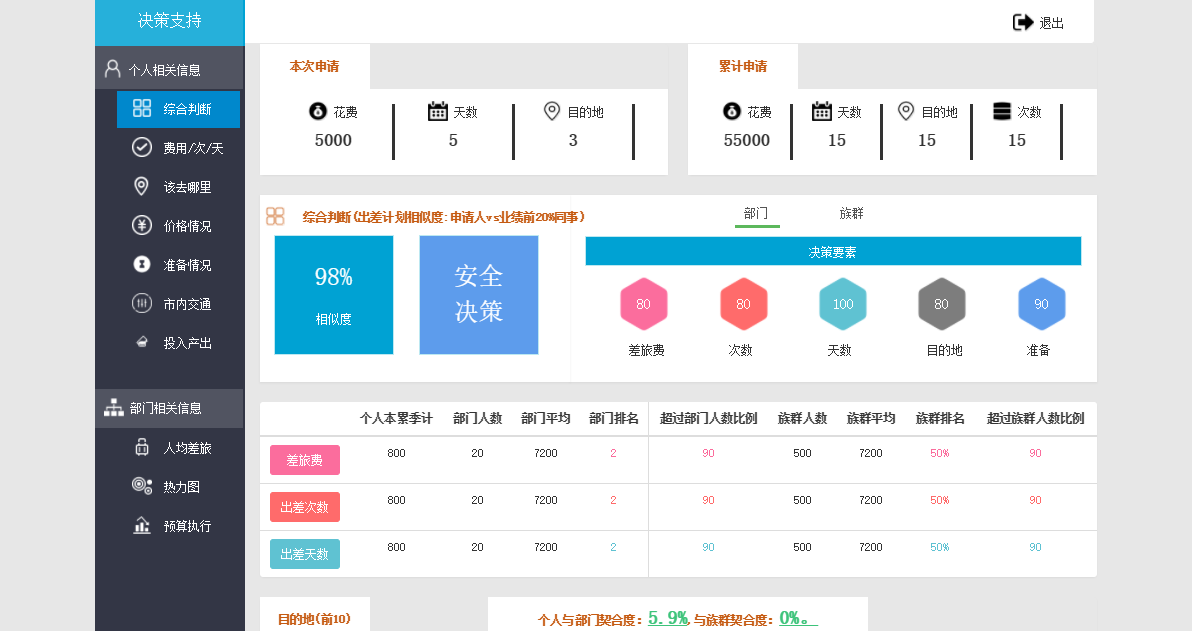
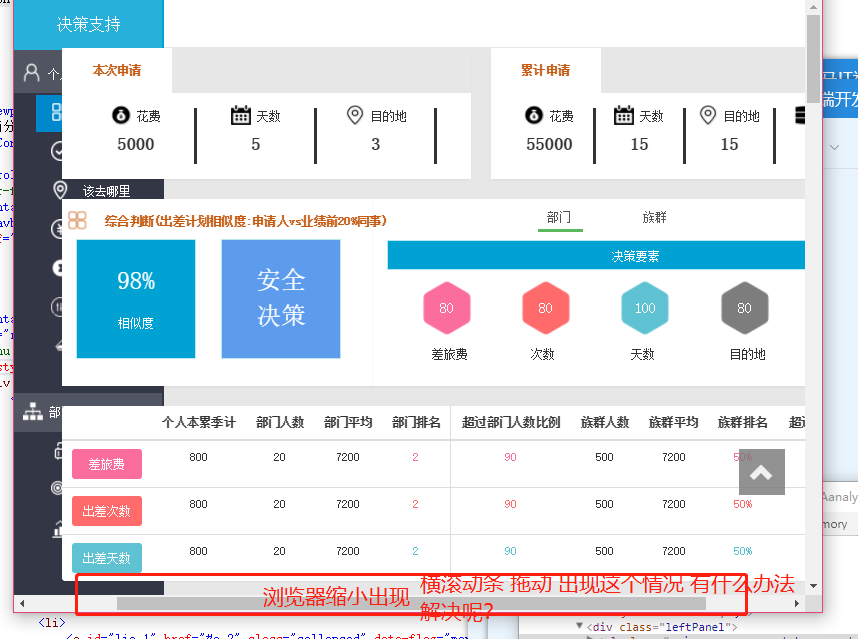
css 固定定位 引起问题
0
最佳答案
0
参考 https://cn.vuejs.org/v2/guide/解决
其他回答(3)
0
flex-grow 是扩展比率
flex-shrink 是收缩比率
flex-basis 伸缩基准值
了解一下
https://www.cnblogs.com/liang0722/p/5300786.html
收获园豆:10
已经解决了 参考vue官网
0
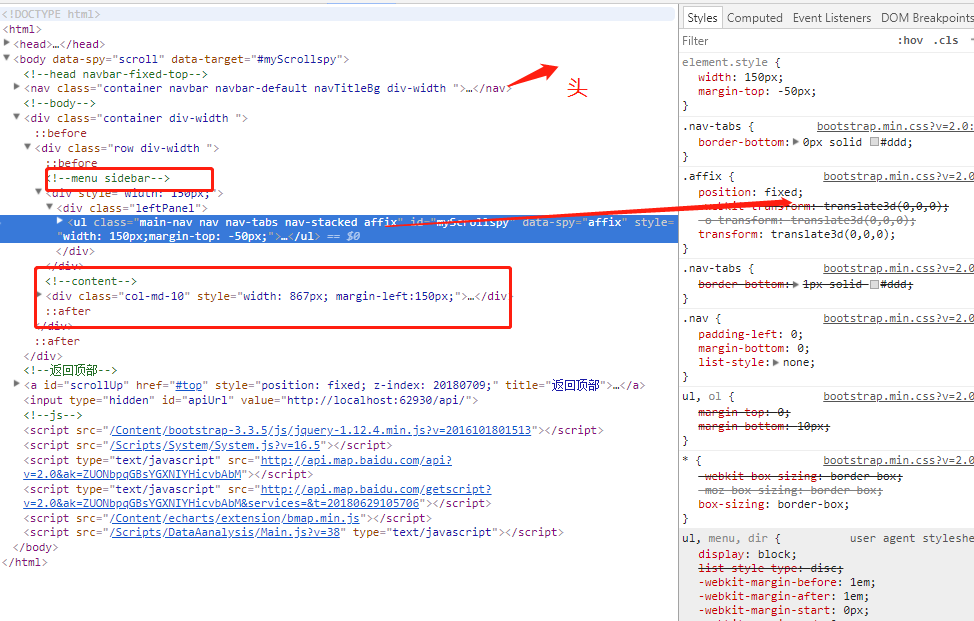
你 .row 元素的子元素其中一个是 .col-md-10,另外一个对应的把 style="width: 150px; " 改成 class="col-md-2"
收获园豆:5
已经解决了 参考vue官网
0
把右边的宽度去掉不就好了么。。
收获园豆:5
已经解决了 参考vue官网