js跨域请求的问题

调用一个第三方api接口,按照文档要求根据appkey和timestamp,appsecret生成了加密的auth,在POSTMAN中测试没有问题,可以返回数据。
但在前端页面发出ajax请求,涉及到了跨域的问题
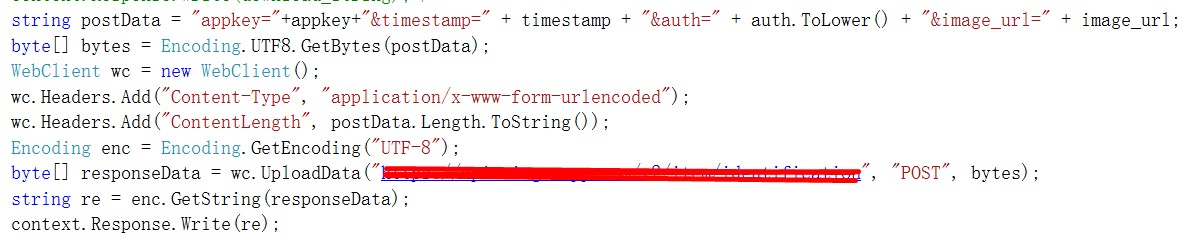
$.ajax({ url: url, type: 'get', data: { image_url: "xxxx.jpg", appkey: appkey, auth: auth, timestamp: timestamp, lang: 'cn' }, dataType: 'jsonp', success: function (result) { console.log(result); }});在后台处理程序中调试成功了,但是还不知道ajax怎么调用返回。。。很郁闷,下面是我后台的代码。哪位再帮我看看ajax的jsonp怎么调用?

因为你发送的是json数据,所以是一次非简单请求。那么我们需要在服务端设置Access-Control-Allow-Headers=‘json’
我调用别人的接口,服务端没法设置啊。
对了,我后来自己写了一个ashx的一般处理程序,在这个一般处理程序里向接口发出请求,同样返回一样的错误

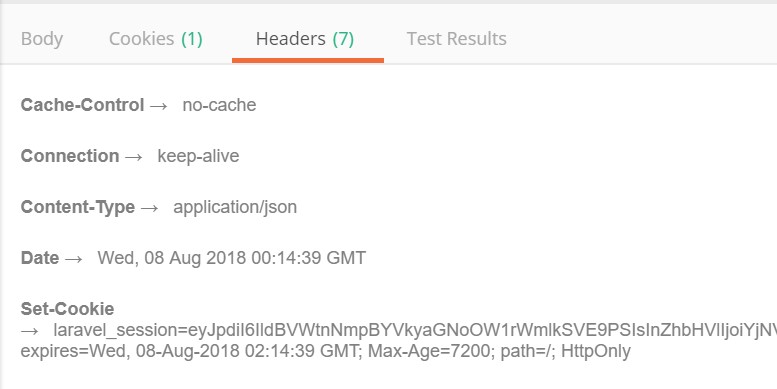
贴一下postman提交的content-type内容格式以及请求方式,好知道问题一点。
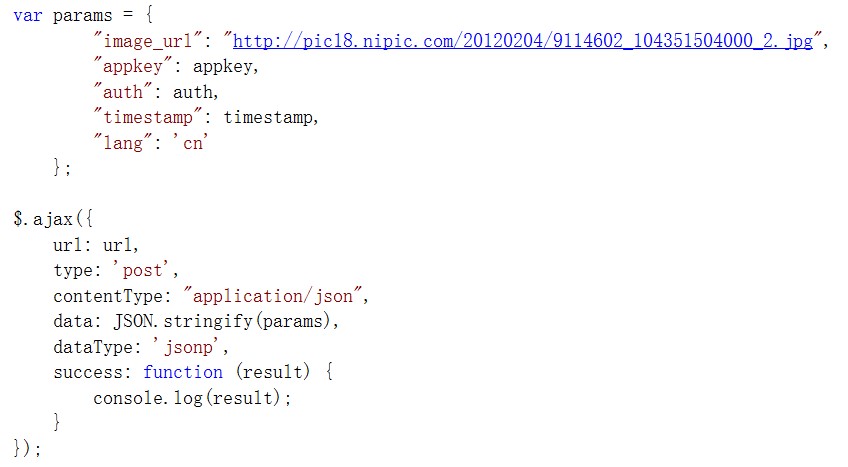
postman里显示是application/json,这个我在前台发ajax请求设置过也不管用。还有postman不是可以自动生成js代码吗,我粘贴过去也不行。

@寻找薛定谔的猫: 提交的data需要JSON.stringify( data),然后指定content-type为application/ json。
@hellotim: 这样写了一下,还是一样的错误。快崩溃了,搞了一整天了。

@寻找薛定谔的猫: jsonp只支持GET请求。
让API接口在返回数据的header里面(HttpServletResponse response),配合增加一个参数即可解决,如下所示:
response.setHeader("Access-Control-Allow-Origin", "*");
这个我曾经设置过~无效
@远扬: 好吧,可能是哪里不一样。在我的项目里面使用这个配置可能解决跨域的问题,你再研究一下其它的方法吧。
1.你返回的不是 jsonp对象,所以报错,要创建个实体。2.末尾加上:context.response.End();表示响应结束了,不在输出了
请问一下这个问题最后有解决吗,我也是调用第三方api服务跨域










