单选按钮绑定单击事件会变色吗?
0

背景:通过点击单选按钮实现一个表格的隐藏与实现;
代码部分:
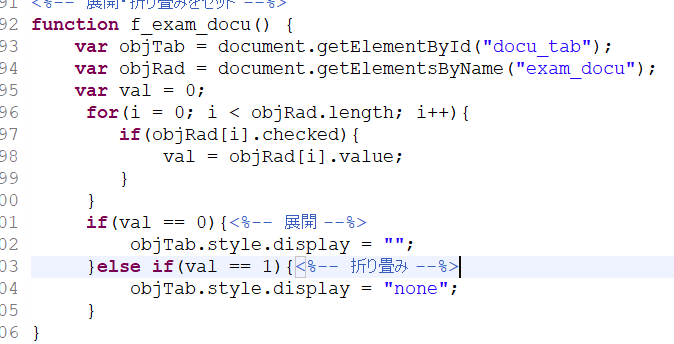
js:

body:


页面展示:
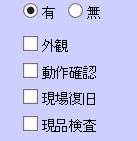
初始我默认选择展示:

点击选择无实现隐藏,有展示
点击无页面:

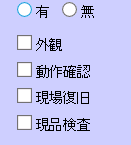
点击有页面:

请问:
我这个单选按钮是什么原因不显示选中,点击的时候还能看出不同,失去焦点后就和没选择一样;不解
问题补充:
不好意思,body部分截图截错位置了,name对应这里忽略掉,谢谢
最佳答案
0
<input type="radio" name="aaa" value="1" onclick="getvalue(this.value)" checked> <input type="radio" name="aaa" value="2" onclick="getvalue(this.value)"> <div id="bbb"> 1111 </div> <script> function getvalue(value){ if (value == 2) { document.getElementById("bbb").style.display= 'none'; }else{ document.getElementById("bbb").style.display= 'block'; } } </script>
测试过 可以 其实用jquery更快更简单的
收获园豆:10
真的不会变色了,感谢老板;那能告诉我我那个哪里写错了么?至于jQuery,唉,不让用啊,项目太古老了,难受的一匹。











