急急急!在JS中获取uploadify上传图片的对象

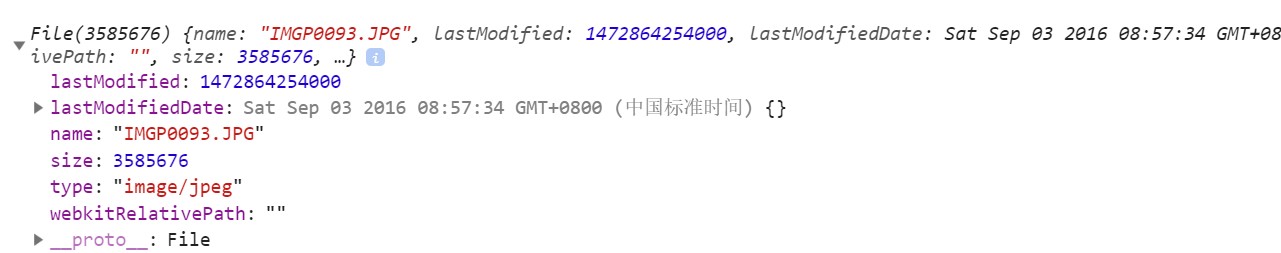
如果在类型为file的input标签中,使用input.files就可以获取到上传图片文件的对象。下面是一个一个文件对象的例子

而在uploadify中,怎么用js获取呢
我现在要通过这个文件对象,传参给URL.createObjectURL()方法,从而实现前台(一个JS库)对图片中条形码识别的操作
uploadify有一个uploadSuccess回调函数,其中有个file参数,是返回的文件信息,如下

它和input type=file得到的文件对象不太一样,他不是Blob对象,也不是File对象,因此不能传参给URL.createObjectURL()方法
我如果通过以下代码
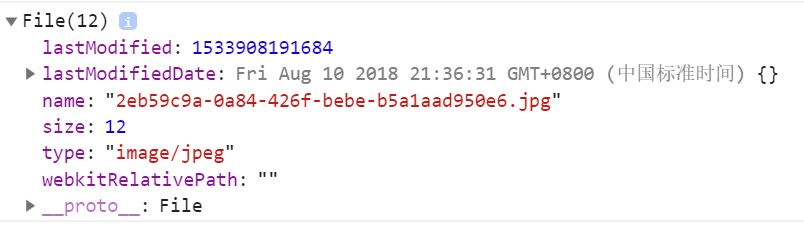
new File([file], json.message + '.jpg', { type: 'image/jpeg' });
来转换为File对象的话,返回的结果也是不对的

可以看到上面的File对象的size只有12,明显是错误的。
怎么才能获取到uploadify上传文件的对象呢?
请各位老师指点。
为什么不继续在 URL.createObjectURL 中使用 input.files ?uploadify 只是帮你将 input 中的文件上传到服务器,与 URL.createObjectURL 没什么关系
URL.createObjectURL 操作的是 file input ,uploadify 操作的也是 file input ,您现在却想用 URL.createObjectURL 操作 uploadify
@dudu: 没有input.files啊,请老师指点在哪里能找到呢。uploadify在前台渲染后用的是flash标签
<object id="SWFUpload_0" type="application/x-shockwave-flash" data="../js/swfupload/swfupload.swf?preventswfcaching=1533910845295" width="200" height="22" class="swfupload"> 中间的一大堆我就不贴上来了 </object>
@寻找薛定谔的猫: 看这篇博文的 uploadify 代码:
<input type="file" name="file_upload" id="file_upload" />
<script>
$(function(){
$('#file_upload').uploadify({
'swf':'uploadify.swf',
'uploader':'uploadify.php'
// Put your options here
});
});
</script>uploadify 不是绑定的 file input 吗?
@dudu: 谢谢老师给我指明了方向,不过渲染出的网页代码里确实没有input=file,很郁闷,可能是封装到JS里了,我再找找
@寻找薛定谔的猫: 或者服务端在图片上传成功后返回图片地址,前端通过地址显示图片
我还是没看懂你要干嘛。。。










