两段相同代码,EasyUI分页右下角显示信息一个有显示,一个没有
0

两段相同的代码,项目页面显示了,首页没显示 右下角分页信息。比如
当前显示第1-10条,共11条记录
下面为分页有信息显示的代码
1 $("#dg").datagrid({ 2 url: url, 3 cache: false, 4 autowidth: false, 5 method: "post", 6 height: 400, 7 iconCls: 'icon-save', 8 striped: true, 9 singleSelect: true, 10 fitColumns: true, 11 scrollbarSize: 0, 12 rownumbers: true, 13 pagination: true, 14 pageSize: 10, 15 pageNumber: 1, 16 pageList: [10, 20, 50], 17 queryParams: { "msgPara": model }, 18 columns: ...... // 省略 19 }); 20 var pager = $('#dg').datagrid('getPager'); 21 $(pager).pagination({ 22 showRefresh: true, 23 beforePageText: '第', 24 afterPageText: '页 共{pages}页', 25 displayMsg: '当前显示 {from}-{to} 条记录 共{total}条记录', 26 });
下面为分页有信息显示的截图

下面为分页没有信息显示的代码
1 $("#projectItem").datagrid({ 2 url: url, 3 cache: false, 4 autowidth: false, 5 method: "post", 6 height: 400, 7 iconCls: 'icon-save', 8 striped: true, 9 singleSelect: true, 10 fitColumns: true, 11 scrollbarSize: 0, 12 rownumbers: false, 13 pagination: true, 14 pageSize: 10, 15 pageNumber: 1, 16 pageList: [10, 20, 50], 17 queryParams: { "msgPara": model }, 18 columns: ...... // 省略 19 }); 20 var pager = $('#projectItem').datagrid('getPager'); 21 $(pager).pagination({ 22 showRefresh: true, 23 beforePageText: '第', 24 afterPageText: '页 共{pages}页', 25 displayMsg: '当前显示 {from}-{to} 条记录 共{total}条记录', 26 });
下面为分页没有信息显示的截图

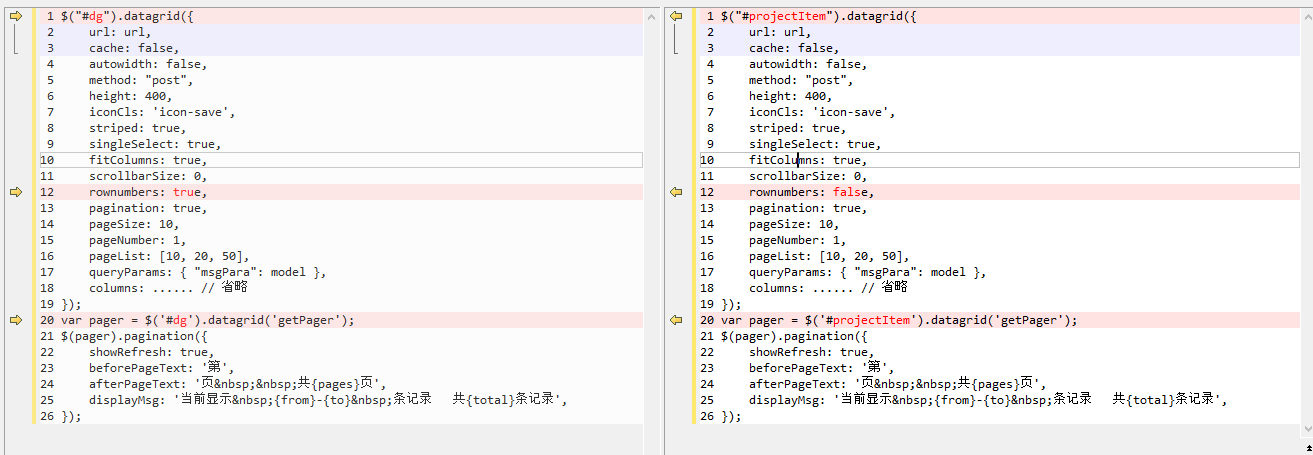
下面为代码比较截图

最佳答案
1
建议打开浏览器的开发者工具看一下是不是样式问题引起的
收获园豆:15
其他回答(1)
1
可以查看一下页面右下角的元素是个什么问题
收获园豆:5










感谢两位提供的思路,问题已经解决,原因是别人在css添加了这样的代码。
– 二月二十号 7年前.pagination-info {
display: none;
}