vue中使用数组的filter方法触发视图更新!
0
[已解决问题]
解决于 2019-11-11 17:21


let arr=this.tableData.filter(index=>index.goodsId==goods.goodsId);
arr[0].goodsnum++;
tableData是在组件data中声明的变量,看文档说明,这段代码不能改变tableData这个数组,但是事实上触发了视图更新,各位大佬,解释一下怎么回事,小弟万分感谢!
最佳答案
0
肯定是你在别的地方触发更新了啊
奖励园豆:5

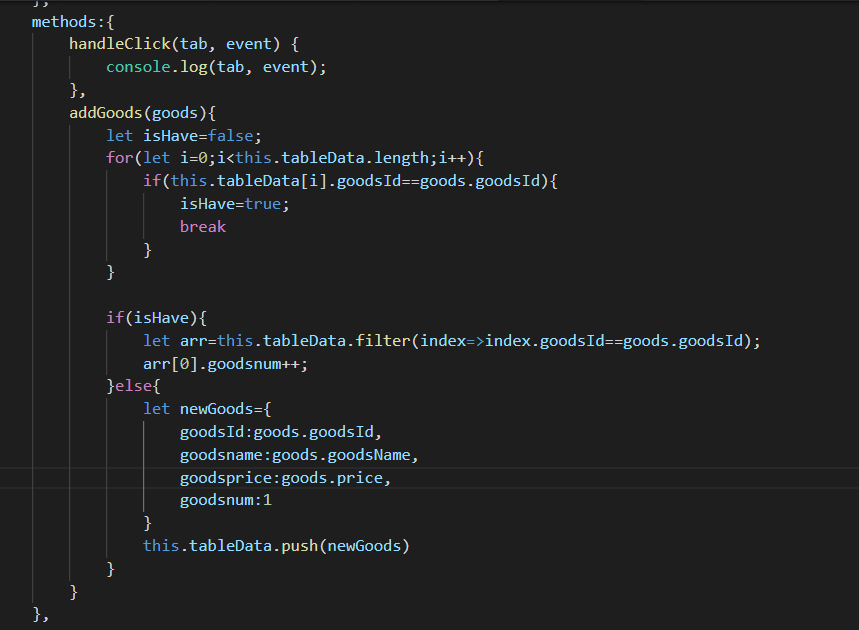
这是我的methods
@web_兵兵: for循环里面触发的?
@博学多思: 循环里只是对开关进行判断的啊
@web_兵兵: 的确是改变了,你在哪里看见filter不会改变数组啊?









