同一个SSH项目,只改变访问的表名,打成JAR包后再次导入,报错无法实例化Action

请社区的大佬帮忙解决一下小弟的难题,谢谢!
问题:
改变访问的table,重新将 打成JAR包,再次导入并buildpath之后,报错无法实例化Action。
打成JAR包,再次导入并buildpath之后,报错无法实例化Action。
请各位大佬帮帮忙。







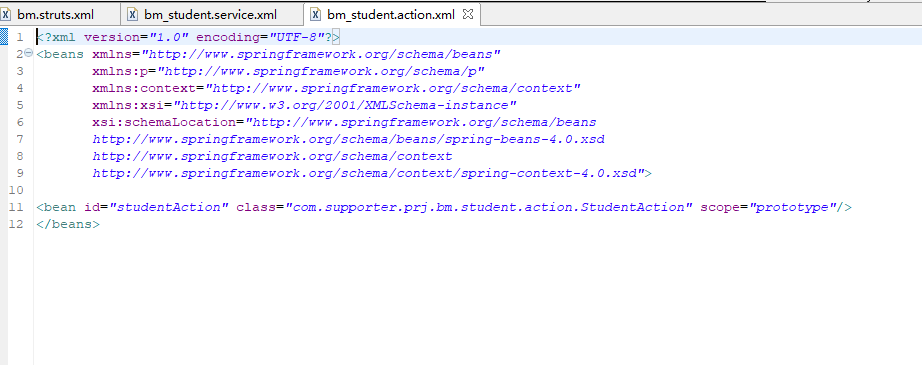
一、StudentAction
package com.supporter.prj.bm.student.action;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletContext;
import org.apache.commons.lang.StringUtils;
import org.apache.poi.ss.usermodel.Row;
import org.apache.poi.ss.usermodel.Sheet;
import org.apache.poi.ss.usermodel.Workbook;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
import org.apache.struts2.ServletActionContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import com.supporter.prj.bm.struts.AbstractAction;
import com.supporter.prj.bm.student.entity.Student;
import com.supporter.prj.bm.student.service.StudentService;
import com.supporter.prj.com_codetable.ComCodeTableClient;
import com.supporter.prj.com_codetable.ComCodeTableItem;
import com.supporter.prj.eip.user.util.RoleAccountDeptActionUtil;
import com.supporter.prj.eip_service.EIPService;
import com.supporter.util.CodeTable;
import com.supporter.util.CommonUtil;
import com.supporter.util.HttpUtil;
@Controller
@Scope("prototype")
public class StudentAction extends AbstractAction {
// Action像是服务员,顾客点什么菜,菜上给几号桌,都是ta的职责;Service是厨师,action送来的菜单上的菜全是ta做的;Dao是厨房的小工,和原材料(通过hibernate操作数据库)打交道的事情全是ta管。
@Autowired
private StudentService studentservice;
private String pageUrl;
private String studentid;
private Student student;
public String getStudentid() {
return studentid;
}
public void setStudentid(String studentid) {
this.studentid = studentid;
}
public String getPageUrl() {
return pageUrl;
}
public void setPageUrl(String pageUrl) {
this.pageUrl = pageUrl;
}
public Student getStudent() {
return student;
}
public void setStudent(Student student) {
this.student = student;
}
public String studentlist() {
this.pageUrl = "student_list.jsp";
return SUCCESS;
}
public void getStudentJson() {//获取json
String json = studentservice.getstudentJson(getRequestParameters());
HttpUtil.write(getResponse(), json);
}
public String newStudent() {//新建学生方法
if (StringUtils.isNotBlank(getStudentid())) {
student = studentservice.getStudent(getStudentid());
}
this.pageUrl = "student_new.jsp";
return SUCCESS;
}
//public String editStudent() {//修改学生方法
//if (StringUtils.isNotBlank(getStudentid())) {
//student = studentservice.getStudent(getStudentid());
//}
//this.pageUrl = "student_new.jsp";
//return SUCCESS;
//}
public void ajaxCheckName() {//检查名称重复
String name = CommonUtil.trim(getRequestPara("name"));
String msg = studentservice.checkName(getStudentid(), name);
HttpUtil.write(getResponse(), msg);
}
public void ajaxSaveOrUpdate() {//保存并更新
String msg = studentservice.saveOrUpdatestudent(getStudent());
HttpUtil.write(getResponse(), msg);
}
public void deletestudent() {//删除学生方法
String msg = studentservice.deleteStudent(getStudentid());
HttpUtil.write(getResponse(), msg);
}
//这个方法就是去拿码表里的东西
public CodeTable getDepType() {//DepType是去码表里取collegeType数据的方法,被页面里调用显示
List<ComCodeTableItem> items = ComCodeTableClient.getList("student");
CodeTable codeTable = new CodeTable();
for (ComCodeTableItem item : items) {
codeTable.insertItem(item.getItemId(), item.getItemValue());
/System.out.println(codeTable+"****************");*/
}
return codeTable;
}
public CodeTable getSexType(){
//该方法是选择下拉框的男女属性设置方法
CodeTable codeTable = new CodeTable();
codeTable.insertItem("男", "男");
codeTable.insertItem("女", "女");
return codeTable;
}
private InputStream is;
public InputStream getIs() {
return is;
}
//public String export2Excel() {
///List<Student> rows = studentservice.querySome(getRequestParameters());
//Workbook wb = new XSSFWorkbook();
//Sheet sheet = wb.createSheet("学生列表");
//Row header = sheet.createRow(0);
//header.createCell(0).setCellValue("序号");
//header.createCell(1).setCellValue("姓名");
//header.createCell(2).setCellValue("性别");
//header.createCell(3).setCellValue("学院");
//header.createCell(4).setCellValue("入学时间");
//int i = 1;
//for (Student s : rows) {
///Row row = sheet.createRow(i++);
///row.createCell(0).setCellValue(i - 1);
//row.createCell(1).setCellValue(s.getName());
//row.createCell(2).setCellValue(s.getSex());
//row.createCell(3).setCellValue(s.getcollegeType());
//row.createCell(4).setCellValue(s.getTime());
//}
//ServletContext application = ServletActionContext.getServletContext();
//try {
//OutputStream os = new FileOutputStream(application.getRealPath("/WEB-INF/学生列表.xlsx"));
//wb.write(os);
//wb.close();
//is = new FileInputStream(new File(application.getRealPath("/WEB-INF/学生列表.xlsx")));
//} catch (Exception e) {
// e.printStackTrace();
//}
//return "export_success";
//}
public void exportRoleAccountDeptData() {//导出方法
Map<String, Object> map = getRequestParameters();
RoleAccountDeptActionUtil.exportListData(map,getUserProfile(),getBmYear());
}
public String ispd;
public String getIspd() {
return compare();
}
public void setIspd(String ispd) {
this.ispd = ispd;
}
public String compare() {
//如果想比较日期则写成"yyyy-MM-dd"就可以了
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
//将字符串形式的时间转化为Date类型的时间
Date time = null;
try {
time = sdf.parse(EIPService.getRegistryService().get("DISSAPPEAR"));
if (time.before(new Date()))
return "1";
else
return null;
} catch (ParseException e) {
e.printStackTrace();
}
//Date类的一个方法,如果a早于b返回true,否则返回false
return null;
}}
二、StudentDao
package com.supporter.prj.bm.student.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import org.apache.commons.lang.StringUtils;
import org.hibernate.HibernateException;
import org.hibernate.Query;
import org.hibernate.Session;
import org.springframework.orm.hibernate3.HibernateCallback;
import org.springframework.stereotype.Repository;
import com.supporter.prj.bm.student.entity.Student;
import com.supporter.prj.core.orm.hibernate3.dao.SysDaoSupport;
import com.supporter.util.CommonUtil;
@Repository
public class StudentDao extends SysDaoSupport<Student, String> {//D a o 层主要做数据库的交互工作
public long getCountForList(Map<String, Object> params) {
String hql = getCountHqlForList(params);
return (Long) this.retrieve(hql, params).get(0);
}
public String getCountHqlForList(Map<String, Object> params) {
String hql = " SELECT COUNT(id) FROM " + Student.class.getName() + " WHERE 1=1 ";
String filterHql = getFilterHqlForList(params);
if (StringUtils.isNotBlank(filterHql)) {
hql += filterHql;
}
return hql;
}
/**
* @param params
* @return
*/
public String getFilterHqlForList(Map<String, Object> params) {
String hql = "";
if (params.containsKey("studentsex")) {
String sex = CommonUtil.trim(params.get("studentsex").toString());
if (StringUtils.isNotBlank(sex)) {
hql += " and sex = :sex ";
params.put("sex", sex);
}
}
if (params.containsKey("studentcollege")) {
String college = CommonUtil.trim(params.get("studentcollege").toString());
if (StringUtils.isNotBlank(college)) {
hql += " and college = :college ";
params.put("college", college);
}
}
if (params.containsKey("searchKeyWord")) {
String searchKeyWord = CommonUtil.trim(params.get("searchKeyWord").toString());
if (StringUtils.isNotBlank(searchKeyWord)) {
hql += " and name like :searchKeyWord ";
if (!searchKeyWord.startsWith("%")) {
searchKeyWord = "%" + searchKeyWord;
}
if (!searchKeyWord.endsWith("%")) {
searchKeyWord += "%";
}
params.put("searchKeyWord", searchKeyWord);
}
}
return hql;
}
public String getHqlForList(Map<String, Object> params) {
String hql = " FROM " + Student.class.getName() + " WHERE 1=1 ";
String filterHql = getFilterHqlForList(params);
if (StringUtils.isNotBlank(filterHql)) {
hql += filterHql;
}
hql += " ORDER BY college,name ";
return hql;
}
public List<Student> getstudents(Map<String, Object> params) {
final String hql = getHqlForList(params);
final Map<String, Object> paramters = params;
return this.getHibernateTemplate().executeWithNativeSession(new HibernateCallback<List<Student>>() {
@SuppressWarnings("unchecked")
@Override
public List<Student> doInHibernate(Session session) throws HibernateException, SQLException {
Query query = session.createQuery(hql);
if (paramters.containsKey("start")) {
int start = Integer.parseInt((String) paramters.get("start"));
query.setFirstResult(start);
}
if (paramters.containsKey("limit")) {
int limit = Integer.parseInt((String) paramters.get("limit"));
query.setMaxResults(limit);
}
query.setProperties(paramters);
return query.list();
}
});
}}
三、Student
package com.supporter.prj.bm.student.entity;
import java.text.SimpleDateFormat;
import java.util.Date;
public class Student {
private String id;//ID
private String name;//姓名
private String sex;//性别
private String college;//院系
private Date time;//时间
private String collegeType;//院系名称
private String times;
public String getTimes(){
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
return sdf.format(time);
}
public String getcollegeType() {
return collegeType;
}
public void setcollegeType(String collegeType) {
this.collegeType = collegeType;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getcollege() {
return college;
}
public void setcollege(String college) {
this.college = college;
}
public Date getTime() {
return time;
}
public void setTime(Date time) {
this.time = time;
}}
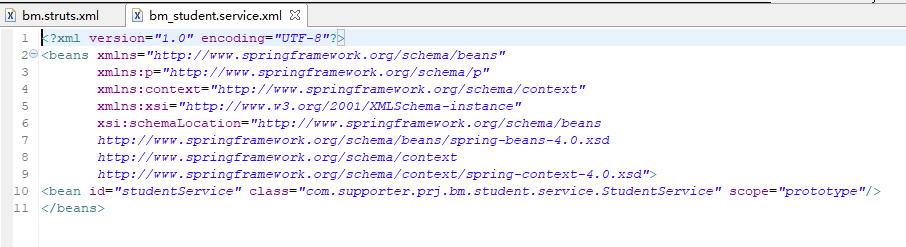
四、StudentService
package com.supporter.prj.bm.student.service;
import java.util.Date;
import java.util.List;
import java.util.Map;
import org.apache.commons.lang.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.supporter.prj.bm.student.dao.StudentDao;
import com.supporter.prj.bm.student.entity.Student;
import com.supporter.prj.com_codetable.ComCodeTableClient;
import com.supporter.prj.com_codetable.ComCodeTableItem;
import com.supporter.prj.log4j.XLogger;
import com.supporter.security.UserProfile;
import com.supporter.util.CodeTable;
import com.supporter.util.DateJsonValueProcessor;
import net.sf.json.JSONArray;
import net.sf.json.JsonConfig;
@Service
public class StudentService {
//Action像是服务员,顾客点什么菜,菜上给几号桌,都是ta的职责;Service是厨师,action送来的菜单上的菜全是ta做的;Dao是厨房的小工,和原材料(通过hibernate操作数据库)打交道的事情全是ta管。
@Autowired
private StudentDao studentDao;
public String getstudentJson(Map<String, Object> params) {
long count = studentDao.getCountForList(params);
List<Student> students = studentDao.getstudents(params);
List<ComCodeTableItem> items = ComCodeTableClient.getList("student");
CodeTable codeTable = new CodeTable();
for (ComCodeTableItem item : items) {
codeTable.insertItem(item.getItemId(), item.getItemValue());
}
for (Student student : students) {
student.setcollegeType(codeTable.get(student.getcollege()).toString());
}
JsonConfig jsonConfig = new JsonConfig();
jsonConfig.registerJsonValueProcessor(Date.class, new DateJsonValueProcessor("yyyy-MM-dd"));
JSONArray jsonArray = JSONArray.fromObject(students, jsonConfig);
return "{totalCount:" + count + ",root:" + jsonArray.toString() + "}";
}
public String saveOrUpdatestudent(Student student) {
if (StringUtils.isNotBlank(student.getId())) {
student.setTime(new Date());
studentDao.merge(student);
} else {
student.setTime(new Date());
studentDao.save(student);
}
return "";
}
public String deleteStudent(String studentid) {
studentDao.delete(studentid);
return "";
}
public Student getStudent(String studentid) {
if (StringUtils.isBlank(studentid)) {
XLogger.getLogger().error("studentid is null!");
return null;
}
Student student = studentDao.get(studentid);
return student;
}
public void exportListstudent(Map<String, Object> map, UserProfile userProfile) {
}
public List<Student> querySome(Map<String, Object> params) {
long count = studentDao.getCountForList(params);
List<Student> students = studentDao.getstudents(params);
List<ComCodeTableItem> items = ComCodeTableClient.getList("student");
CodeTable codeTable = new CodeTable();
for (ComCodeTableItem item : items) {
codeTable.insertItem(item.getItemId(), item.getItemValue());
}
for (Student student : students) {
student.setcollegeType(codeTable.get(student.getcollege()).toString());
}
return students;
}
public String checkName(String studentid, String name) {
// TODO 自动生成的方法存根
return null;
}}
五、student_list.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ include file="../../common/common.inc"%>
<%@ taglib uri="/WEB-INF/supp_struts.tld" prefix="supp"%>
<html>
<head>
<title>WZC学生管理</title>
<jsp:include page="../../bm/common/pop_layer.jsp" />
<script type="text/javascript" src="<supp:contextPath />/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="<supp:contextPath />/ext/ext-all.js"></script>
<script type="text/javascript" src="<supp:contextPath />/ext/build/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="<supp:contextPath/>/ext/sync.js"></script>
<script type="text/javascript" src="<supp:contextPath />/common/OverRideCheckboxSelection.js"></script>
<link rel="stylesheet" type="text/css" href="<supp:contextPath />/ext/resources/css/ext-all.css" />
<link rel="stylesheet" href="<supp:contextPath />/common/styles.css" type="text/css">
<%@ include file="../common/javascript.inc"%>
<style type="text/css">
.x-grid3{position:relative;overflow:hidden;background-color:#fff;}
</style>
</head>
<body>
<div id="north">
<table width="100%" height="25"
class="x-panel-header x-unselectable fixedRow">
<tr>
<td align="left" width="20"><img
src='<supp:contextPath />/img/grid.png'>
</td>
<td align="left">WZC学生管理</td>
<td> </td>
<td align="right"> </td>
</tr>
</table>
</div>
<table border="0" cellspacing="0" class="x-toolbar x-small-editor fixedRow" width="100%" height="25">
<tr height="25" class="btn-padding">
<td width='50' style="padding-left:5px; padding-top:3px;">
<div id='btn_new'></div>
</td>
<td width='50' style="padding-left:2px; padding-top:3px;">
<div id='btn_del'></div>
</td>
<td> </td>
</tr>
</table>
<supp:form name="BM_STUDENRT_TEST">
<supp:input name="studentid" type="hidden" />
<table border="0">
<tr>
<td width="70" align="right">
性别:
</td>
<td width="150" align="left">
<!-- 使用supp:input创建标签 -->
<supp:input name="student.sexType" codeTableExpr="sexType" type="select" width="50%" maxLength="64"/>
<!-- sexType在studentAction里添加了选择方法,codeTableExpr则是为了在后台选择相应的属性 -->
<!-- <select name="sexType" style="width:130px;" id="sexType" onchange="query()">
<option value="1">男</option>
<option value="2">女</option>
</select> -->
</td>
<td width="100" align="right">
院系:
</td>
<td width="200px">
<supp:input name="student.collegeType" codeTableExpr="DepType" type="select" width="50%" maxLength="64"/>
<!-- <select name="student.collegeType" style="width:130px;" onchange="query()">
这里的院系在码表里 需要去拿到码表的东西
</select> -->
</td>
<td width="80" align="right">关键字:</td>
<td>
<supp:input width="180px" name="searchKeyWord" onChange="query()" title="请输入名称"/>
</td>
<td colspan="2"> </td>
<td align="right">
<div id="div_search"></div>
</td>
<td>
<div id="div_export"></div>
</td>
<td width="6"></td>
</tr>
</table>
<div id="grid_div" style="height: 90%; width: 100%"></div>
</supp:form>
<script type="text/javascript">
Ext.onReady(function() {
var limit = parseInt(getCookie("budget_dept_category_list"));
if (!limit || limit <= 0) {
limit = 20;
}
var url = "studentAction!getStudentJson.action";
var extFields = ["id","name","sex","college","time"];
var sm = new Ext.grid.CheckboxSelectionModel({singleSelect : false});
var cm = [ new Ext.grid.RowNumberer({header:'',width:40}),
sm,
{header:'序号',width:70,dataIndex:'id',sortable:false,hidden:true},
{header:'姓名',width:150,dataIndex:'name'},
{header:'性别',width:150,dataIndex:'sex'},
{header:'学院',width:150,dataIndex:'college'},
{header:'入学时间',width:150,dataIndex:'time'},
{header:'操作',width:350, dataIndex:'id',renderer:renderOpertions}
];
var extReader = new Ext.data.JsonReader({
totalProperty: 'totalCount',
root: 'root',
fields: extFields
});
var ds = new Ext.data.Store({
url: url,
reader: extReader
});
var displayMsg = '显示第 {0} 条到 {1} 条记录,共 {2} 条, 每页 <input name="pageSize" id="pageSize" value="'
+ limit + '" class="NumericInput" size="3" style="vertical-align:middle;width:24px;height:18px;"'
+ ' onChange="limitChanged()" maxLength="4" /> 条 ';
ds.load({
params: {
start:0,
limit:limit,
searchKeyWord: id("searchKeyWord").value.trim()
}
});
ds.on("beforeload",function() {
ds.baseParams = {
searchKeyWord: id("searchKeyWord").value.trim()
};
});
extBBar = new Ext.PagingToolbar({
pageSize: limit,
store: ds,
displayInfo: true,
displayMsg: displayMsg,
emptyMsg: "没有记录"
});
grid = new Ext.grid.GridPanel({
renderTo: 'grid_div',
id:'gridPanel',
ds: ds,
columns: cm,
sm: sm,
loadMask: {msg:'正在加载数据,请稍侯……'},
stripeRows: true,
height: document.body.clientHeight-90,
frame:true,
bbar: extBBar,
bodyStyle:'width:100%;',
viewConfig : {
forceFit : true
}
});
function renderOpertions(val, cellmeta, record, rowIndex, columnIndex, store) {
var str = '';
str += ' <a onclick=uf_edit(\"'+record.data.id+'\")>[编辑]</a> <a onclick=uf_del(\"'+record.data.id+'\")>[删除]</a> '
return str;
}
sm.on("rowselect",uf_SelectedRow);
sm.on("rowdeselect",uf_DeselectedRow);
function uf_SelectedRow(asm, rowIndex, record){
var idsObj = Ext.get('studentid').dom;
if(idsObj.value.indexOf(trim(record.data.id)) < 0){
if(idsObj.value.length > 0 )idsObj.value += ",";
idsObj.value += trim(record.data.id);
}
}
function uf_DeselectedRow(asm, rowIndex, record){
var idsObj = Ext.get('studentid').dom;
if(idsObj.value.indexOf(trim(record.data.id)) >= 0){
idsObj.value = idsObj.value.replace("," + trim(record.data.id), "");
idsObj.value = idsObj.value.replace(trim(record.data.id) + ",", "");
idsObj.value = idsObj.value.replace(trim(record.data.id), "");
}
}
});
function uf_del(id) {//function uf_del(Studentid)或者(id)测试
if (!confirm("您确认要删除选中学生吗?")) return;
var conn = Ext.lib.Ajax.getConnectionObject().conn;
var URL = encodeURI("studentAction!deletestudent.action?Studentid="+id);
//这里的false就是控制是否同步验证,false为同步,true为异步
conn.open("POST", URL,false);
conn.send(null);
if(conn.responseText.length > 0){
alert(conn.responseText);
return;
} else {
alert("删除成功!");
query();
}
}
function uf_edit(id) {//关于修改(编辑)流程层级的功能(studentid)或者(id)测试;
document.getElementById("saveOrCloseBtn1").style.display="";
document.getElementById("saveOrCloseBtn1").innerHTML="保存";
uf_Open("studentAction!newStudent.action?studentid="+id, 400, 300,"修改流程层级");
}
function keydownQuery() {
if (event.keyCode == 13) {
query();
}
}
//function limitChanged() {
//if (parseInt(Ext.get('pageSize').dom.value) <= 0) {
//alert("请输入有效数值");
//return;
//} else {
//limit = Ext.get('pageSize').dom.value;
//var result = addCookie(
//"budget_dept_category_list", limit, 30);
//}
//window.location.reload();
//}
function query() {
extBBar.doLoad(0);
}
function uf_New() {
document.getElementById("saveOrCloseBtn1").style.display="";
document.getElementById("saveOrCloseBtn1").innerHTML="保存";
uf_Open("studentAction!newStudent.action", 400, 300,"新建流程层级");
}
function uf_Del() {/////////////////////////////////////////////////////////////////////////////////////////////////////////////
if (!confirm("您确认要删除选中流程层级吗?")) return;
var conn = Ext.lib.Ajax.getConnectionObject().conn;
var URL = encodeURI("studentAction!deletestudent.action?Studentid="+document.getElementById("studentid").value);
//这里的false就是控制是否同步验证,false为同步,true为异步
conn.open("POST", URL,false);
conn.send(null);
if(conn.responseText.length > 0){
alert(conn.responseText);
return;
} else {
alert("删除成功!");
query();
}
}
new Ext.Button({
id : "btnAdd",
text : '<font style="font:12px 微软雅黑">新建</font>',
handler : uf_New,
iconCls : 'supp-icon-add'
}).render(document.body, 'btn_new');
new Ext.Button({
id : "btnEdit",
text : '<font style="font:12px 微软雅黑">删除</font>',
handler : uf_Del,
iconCls : 'supp-icon-del'
}).render(document.body, 'btn_del');
new Ext.Button({
text : '<font style="font:12px 微软雅黑">查询</font>',
handler : query,
iconCls : 'supp-icon-search'
}).render(document.body, 'div_search');
new Ext.Button({
id : "btnexport",
text : '<font style="font:12px 微软雅黑">导出</font>',
handler : uf_export,
iconCls : 'supp-icon-exp'
}).render(document.body, 'div_export');
//导出
function uf_export(){
// var id = id("id").value;
//var name = id("name").value;
// var sex = id("sex").value;
//var college = id("college").value;
//var time = id("time").value;
//var iframe=id("expIframe");
if(confirm("确定导出吗?")){
iframe.src = encodeURI("studentAction!exportRoleAccountDeptData.action?name=" + name +
"&sex="+sex+"&college="+college+"&time="+time);
}
}
function id(values){
return document.getElementById(values);
}
</script></body>
</html>
六、student_new.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ include file="../../common/common.inc"%>
<%@ taglib uri="/WEB-INF/supp_struts.tld" prefix="supp"%>
<html>
<head>
<title>学生管理</title>
<script type="text/javascript" src="<supp:contextPath />/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="<supp:contextPath />/ext/ext-all.js"></script>
<script type="text/javascript" src="<supp:contextPath />/ext/build/locale/ext-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="<supp:contextPath />/ext/resources/css/ext-all.css" />
<link rel="stylesheet" href="<supp:contextPath />/common/styles.css" type="text/css">
<script type="text/javascript" src="<supp:contextPath />/ext/sync.js"></script>
<script type="text/javascript" src="<supp:contextPath />/common/js/alert/alert.js" ></script> </head>
<%@ include file="../common/javascript.inc"%>
</head>
<body style="overflow: hidden;">
<form name="BM_STUDENRT_TEST" id="BM_STUDENRT_TEST">
<supp:input type="hidden" name="student.id"/>
<table border="0" cellspacing="10" align="center" width="30%" style="height: 30%;" class="panel-body">
<tr>
<td width="70" align="center" >
姓名:
</td>
<td width="150" align="left">
<supp:input name="student.name" width="50%" maxLength="64"/>
</td>
</tr>
<tr>
<td width="70" align="center">
性别:
</td>
<td width="150" align="left">
<supp:input name="student.sex" codeTableExpr="sexType" type="select" width="50%" maxLength="64"/>
<!-- <select name="studeng.sexType" style="width:130px;">
<option value="1">男</option>
<option value="2">女</option>
</select>
</td> -->
</tr>
<tr>
<td width="100" align="center">
院系:
</td>
<td width="200px">
<supp:input name="student.college" codeTableExpr="DepType" type="select" width="50%" maxLength="64"/>
<!-- <select name="student.collegeType" style="width:130px;" onchange="query()">
这里的院系在码表里 需要去拿到码表的东西 ,codeTableExpr=""就是去后台去拿DepType
</select> -->
</td>
</tr>
</table>
</form>
<script type="text/javascript">
//$(document).ready(function () {
//$('#deptCategory\\.displayOrder').numberbox({
// required: true,
// validType: 'number',
// missingMessage:'请输入整数'
//});
// });
function uf_Sure() {
var name = $("#student\\.name").val().trim();
if (name.length==0){
alert("请输入姓名");
return false;
}
var sexType = $("#student\\.sexType").val().trim();
if (type.length == 0) {
alert("请选择性别");
return false;
}
var collegType = $("#student\\.collegeType").val().trim();
if (type.length == 0) {
alert("请选择学院");
return false;
}
if (!uf_checkName()) {
return false;
}
var closeWindow = true;
$.ajax({
url:"studentAction!ajaxSaveOrUpdate.action",
async:false,
data: $("#BM_STUDENRT_TEST").serialize(),
success: function(data) {
if (data.length > 0) {
if (data.indexOf("重新登录") != -1) {
parent.parent.window.location.href = "<supp:contextPath />/logon/logon.jsp";
return;
} else {
alert(data);
closeWindow = false;
}
} else {
alert("保存成功!");
parent.query();
closeWindow = true;
}
},
error : function() {
alert("保存失败,请联系管理员!")
}
});
return closeWindow;
}
error : function() {
alert("网络连接失败,请联系管理员!")
notExists = false;
}
});
return closeWindow;
}
function uf_checkName() {
var name = $("#student\\.name").val().trim();
var id = $("#student\\.id").val().trim();
var notExists = true;
$.ajax({
url:"studentAction!ajaxCheckName.action",
async:false,
data: {
"name" : name,
"studentid" : id
},
success: function(data) {
if (data.length > 0) {
if (data.indexOf("重新登录") != -1) {
parent.parent.window.location.href = "<supp:contextPath />/logon/logon.jsp";
notExists = false;
} else {
alert(data);
notExists = false;
}
} else {
notExists = true;
}
},
error : function() {
alert("网络连接失败,请联系管理员!")
notExists = false;
}
});
return notExists;
}
</script></body>
</html>










