最新版的laydate怎么不能使用laydate(option)方法了??
0

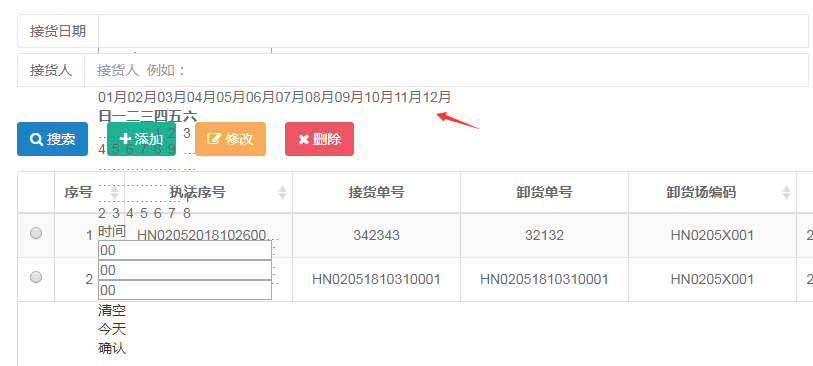
最新版的laydate不能使用laydate(option)方法直接放在点击事件里面,我以前是用的1.1版本是可以的,
<!-- 自定义标签 -->
<#TimeCon id="zldate" name="接货日期" pattern="yyyy-MM-dd HH:mm:ss" isTime="true" quryflag="true"/>
<!--
tag文件
时间查询条件标签的参数说明:
name : 查询条件的名称
id : 查询内容的input框id
isTime : 日期是否带有小时和分钟(true/false)
pattern : 日期的正则表达式(例如:"YYYY-MM-DD")-->
<div class="input-group">
<div class="input-group-btn">
<button data-toggle="dropdown" class="btn btn-white dropdown-toggle"
type="button">${name}
</button>
</div>
<input type="text" class="form-control layer-date"
onclick="laydate({istime: ${isTime}, format: '${pattern}'})" id="${id}"/>
</div>

当我把最新版的js替换成1.1版本的js时候,样式又炸了

有没有大佬知道有什么好的方式直接点击事件控制laydate日历控件









