C# 中MVC JQuery+ajax提交数据返回结果无法进入success ,直接输出了,是怎么回事?

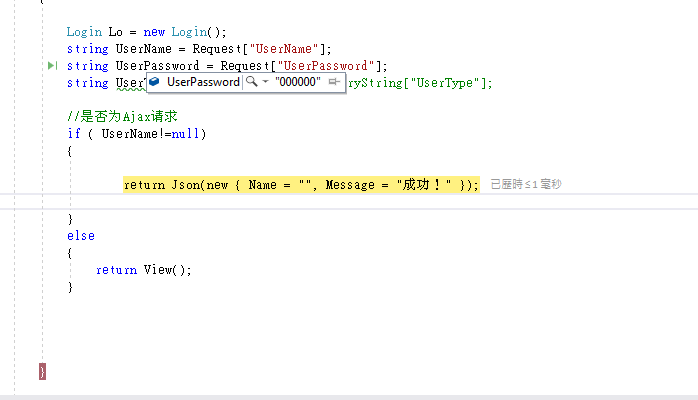
控制器代码:
public ActionResult UserLogin()
{
Login Lo = new Login();
string UserName = Request["UserName"];
string UserPassword = Request["UserPassword"];
if (UserName !="")
{
JavaScriptSerializer jss = new JavaScriptSerializer();
return Json(jss.Serialize(new { Name =UserName .Trim(), Message = "成功!" }), JsonRequestBehavior.AllowGet);
}
else
{
JavaScriptSerializer jss = new JavaScriptSerializer();
return Json(jss.Serialize(new { Name = "", Message = "失败!" }), JsonRequestBehavior.AllowGet);
}
}Ajax 请求代码:
$.ajax({
type: 'POST',
url: "/Other/UserLogin",
dataType: 'json',
data: { "UserName": UserName, "UserPassword": UserPassword },
success: function (data) {
debugger;
<span>alert</span>(1);
},
error: function (data) {
debugger;
<span>alert</span>(2);
}
})
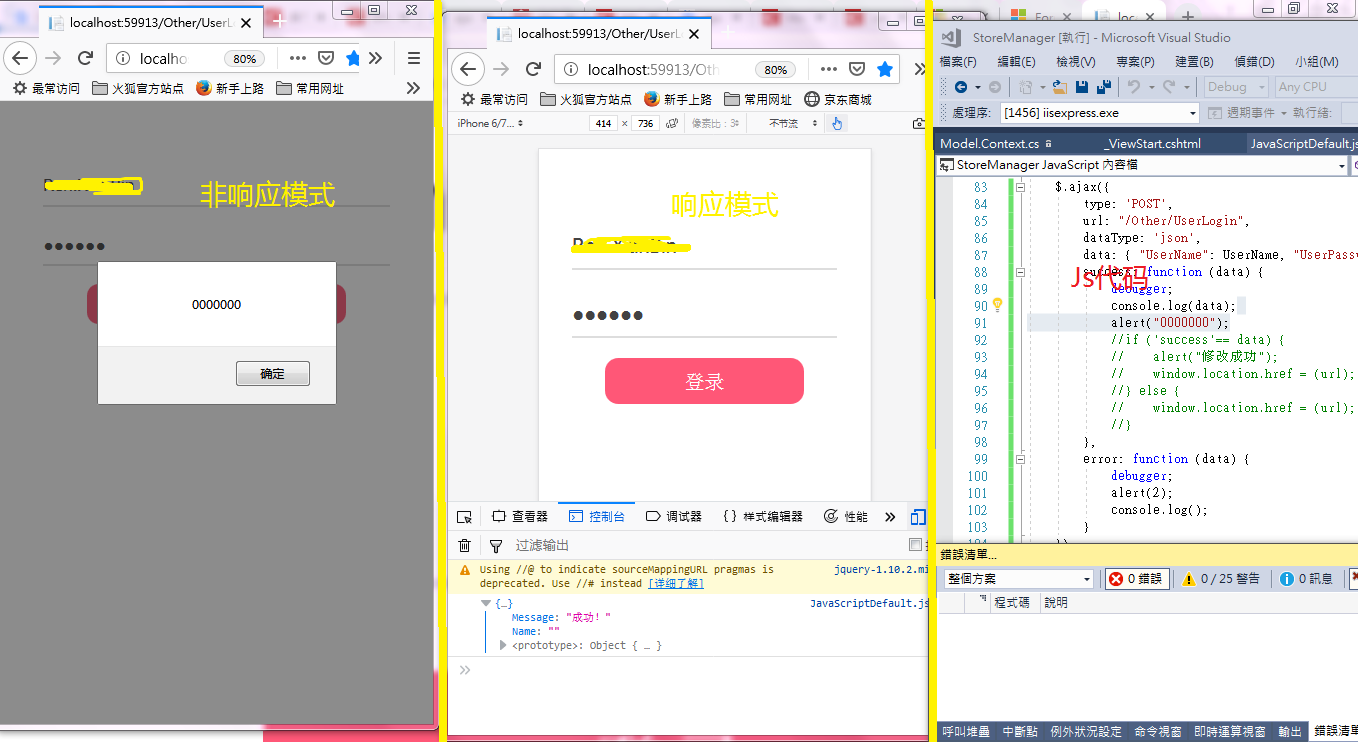
执行结果:

加上 JsonRequestBehavior.AllowGet
return Json(new { Name = "", Message = "失败!" }, JsonRequestBehavior.AllowGet);报错了:
Server Error in '/' Application.
此要求已被封鎖,因為用於 GET 要求時無法向第三方網站揭露敏感資訊。若要允許 GET 要求,請將 JsonRequestBehavior 設定為 AllowGet。
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.InvalidOperationException: 此要求已被封鎖,因為用於 GET 要求時無法向第三方網站揭露敏感資訊。若要允許 GET 要求,請將 JsonRequestBehavior 設定為 AllowGet。
Source Error:
An unhandled exception was generated during the execution of the current web request. Information regarding the origin and location of the exception can be identified using the exception stack trace below.
改成
return Json(new { Name = "", Message = "失败!" });也不行,
肯定是 if (UserName !="")条件不对啊,调试一下不就好咯
不行啊,
后台return Json执行到了,

前台JS Alert ();内容就是不输出,
前后台都没有异常和错误。

@过河小斌: 你调试有没有放掉断点?
@MrNice:
运行完了的,只是为了好看运行的结果,就截了运行中的图。
@过河小斌: 改alert为console.log()看看控制台
后台方法里面ActionResult 改为JsonResult试试
可以了,
用
return Json(new { Name = "", Message = "失败!" }, JsonRequestBehavior.AllowGet);
或
return Json(new { Name = "", Message = "失败!" });
都可以。
===========================出现问题的原因=============================
问题出现在Firefox 浏览器的兼容性。
在调手机版(响应模式下)时Firefox 浏览器不支持输出 Alert();对话框消息,控制台也不会有报错提示。
非响应模式下可以正常弹出Alert()对话框。
导致手机版(响应模式下)我误判断成没有执行返回结果(success和error的alert都没显示出来)。
执行结果: