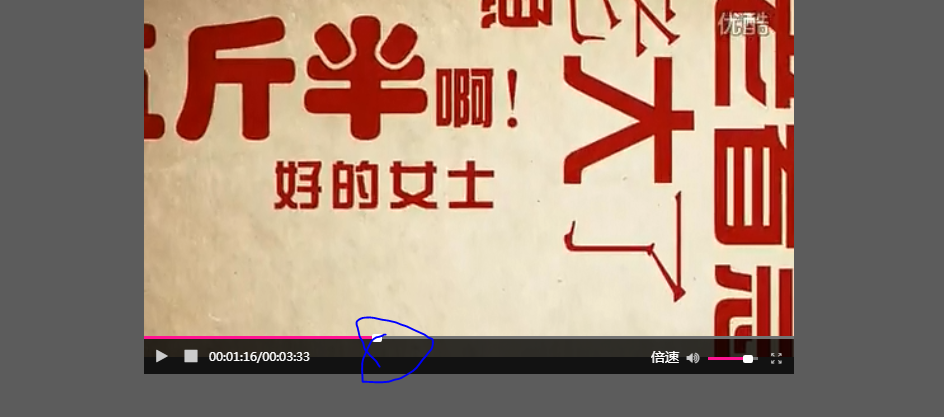
H5播放器问题,点击进度条按钮会重新播放


如图所示,点击按钮会回到开头重新播放;
下面是html代码:
<div class="video-wrap">
<video src="videos/2-光鱼就五斤半.mp4"></video>
<div class="control">
<div class="progress">
<div class="wrap">
<div class="inner"></div>
</div>
<div class="deeppink"></div>
</div>
<div class="btn">
<div class="btns">
<span class="start iconfont icon-bofang"></span>
<span class="stop iconfont icon-tingzhi"></span>
</div>
<div class="time">
<span>00:00:00</span>/<span>00:00:00</span>
</div>
<div class="others">
<div class="multiple">
<span onselectstart="return false">倍速</span>
</div>
<ul class="multiple-list">
<p>0.5x</p>
<p>1.0x</p>
<p>1.25x</p>
<p>1.5x</p>
<p>2.0x</p>
</ul>
<div class="sound">
<div class="switch">
<span class="iconfont icon-yinliang-gao mut"></span>
</div>
<div class="progress">
<div class="wrap">
<div class="inner"></div>
</div>
<div class="deeppink"></div>
</div>
</div>
<div class="full-screen">
<span class="full iconfont icon-quanping_o"></span>
</div>
</div>
</div>
</div>
</div>
下面是js代码:
window.onload = function(){
let flag=true,
flag2 = true,
volume = 0.7,
multip = 1,
videoWrap =document.querySelector(".video-wrap"),
start = document.querySelector(".start"),
video = document.querySelector("video"),
stop = document.querySelector(".stop"),
inner = document.querySelectorAll(".inner")[0],
pink = document.querySelectorAll(".deeppink")[0],
nowTime = document.querySelectorAll(".time span")[0],
totalTime = document.querySelectorAll(".time span")[1],
progress = document.querySelectorAll(".progress")[0],
progress2 = document.querySelectorAll(".progress")[1],
inner2 = document.querySelectorAll(".inner")[1],
pink2 = document.querySelectorAll(".deeppink")[1],
mut = document.querySelector(".mut"),
full = document.querySelector(".full"),
multiple = document.querySelector(".multiple > span"),
mList = document.querySelector(".multiple-list"),
mLi = document.querySelectorAll(".multiple-list li")
//播放按钮
start.onclick = function(){
if(video.paused){
video.play();
start.classList.replace("icon-bofang","icon-zanting")
}else{
video.pause();
start.classList.replace("icon-zanting","icon-bofang")
}
}
//停止按钮
stop.onclick = function(){
video.pause();
video.currentTime=0;
start.classList.replace("icon-zanting","icon-bofang")
}
//时间显示
totalTime.innerHTML = time(video.duration)
nowTime.innerHTML = time(video.currentTime)
video.ontimeupdate = function(){
nowTime.innerHTML = time(video.currentTime)
let p = video.currentTime/video.duration;
pink.style.width = p*(progress.offsetWidth-inner.offsetWidth/2)+"px";
inner.style.left = p*(progress.offsetWidth-inner.offsetWidth)+"px";
if (video.currentTime == video.duration) {
video.pause();
start.classList.replace("icon-zanting","icon-bofang");
}
}
//进度条 点击
progress.onclick = function(e){
if (flag) {
e = window.event || e;
let left = e.offsetX;
inner.style.left = left-inner.offsetWidth/2+"px";
pink.style.width = left+"px";
video.currentTime = left/progress.offsetWidth*video.duration;
}
document.onmouseup = function(){
flag = true;
}
}
//进度条拖拽
inner.onmousedown = function(e){
e = window.event||e;
let startLeft = inner.offsetLeft,
startX = e.pageX;
document.onmousemove = function(e){
flag = false;
e = window.event||e;
let nowLeft = e.pageX;
inner.style.left = nowLeft + startLeft - startX -inner.offsetWidth/2+"px";
pink.style.width = nowLeft + startLeft - startX+"px";
video.currentTime = (nowLeft + startLeft - startX)/progress.offsetWidth*video.duration;
}
document.onmouseup = function(){
document.onmousemove = null;
}
}
//音量
mut.onclick = function(){
if (video.volume == 0) {
video.volume = volume;
}else{
volume=video.volume;
video.volume = 0;
}
}
video.volume = volume;
video.onvolumechange = function(){
if (video.volume == 0) {
mut.classList.remove("icon-yinliang-gao")||mut.classList.remove("icon-yinliang-di");
mut.classList.add("icon-yinliang-guan")
}else if (video.volume < 0.5 && video.volume >0) {
mut.classList.remove("icon-yinliang-gao")||mut.classList.remove("icon-yinliang-guan");
mut.classList.add("icon-yinliang-di")
}else{
mut.classList.remove("icon-yinliang-guan")||mut.classList.remove("icon-yinliang-di");
mut.classList.add("icon-yinliang-gao")
}
inner2.style.left = video.volume*progress2.offsetWidth+"px";
pink2.style.width = video.volume*progress2.offsetWidth+"px";
}
progress2.onclick = function(e){
if (flag2) {
e = window.event || e;
let left = e.offsetX;
inner2.style.left = left+"px";
pink2.style.width = left+"px";
video.volume = left/progress2.offsetWidth;
}
document.onmouseup = function(){
flag2 = true;
}
}
//进度条拖拽
inner2.onmousedown = function(e){
e = window.event||e;
let startLeft = inner2.offsetLeft,
startX = e.pageX;
document.onmousemove = function(e){
flag2 = false;
e = window.event||e;
let nowLeft = e.pageX,
volumeLeft = nowLeft + startLeft - startX;
if (volumeLeft<=0) {volumeLeft=0}
if (volumeLeft>=progress2.offsetWidth) {volumeLeft=progress2.offsetWidth}
inner2.style.left = volumeLeft+"px";
pink2.style.width = volumeLeft+"px";
video.volume = volumeLeft/progress2.offsetWidth;
}
document.onmouseup = function(){
document.onmousemove = null;
}
}
full.onclick = function(){
if (fullscreen()) {
exitFullscreen();
full.classList.replace("icon-quxiaoquanping_o","icon-quanping_o")
}else{
requestFullscreen(videoWrap)
full.classList.replace("icon-quanping_o","icon-quxiaoquanping_o")
}
}
multiple.onclick = function(){
if (mList.style.display == "block") {
mList.style.display = "none";
console.log("a")
}else{
mList.style.display = "block";
console.log("b")
}
}
mLi[0].onclick = function(){multip=0.5;video.playbackRate = multip;mList.style.display = "none";}
mLi[1].onclick = function(){multip=1;video.playbackRate = multip;mList.style.display = "none";}
mLi[2].onclick = function(){multip=1.25;video.playbackRate = multip;mList.style.display = "none";}
mLi[3].onclick = function(){multip=1.5;video.playbackRate = multip;mList.style.display = "none";}
mLi[4].onclick = function(){multip=2;video.playbackRate = multip;mList.style.display = "none";}
// 全屏
// ele:全屏的对象
function requestFullscreen(ele) {
// 全屏兼容代码
if (ele.requestFullscreen) {
ele.requestFullscreen();
} else if (ele.webkitRequestFullscreen) {
ele.webkitRequestFullscreen();
} else if (ele.mozRequestFullScreen) {
ele.mozRequestFullScreen();
} else if (ele.msRequestFullscreen) {
ele.msRequestFullscreen();
}
}
// 取消全屏
function exitFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
}
}
function fullscreen() {
return document.fullscreen ||
document.webkitIsFullScreen ||
document.mozFullScreen ||
document.msFullscreenElement ||
false;
}
function time(mytime){
let h,m,s;
h = Math.floor(mytime/60/60%24);
m = Math.floor(mytime/60%60);
s = Math.floor(mytime%60);
if (h<10) {h="0"+h};
if (m<10) {m="0"+m};
if (s<10) {s="0"+s};
return `${h}:${m}:${s}`
}}
贴这么多码也没用,问题可能根本不在这,如果视频本身不支持就没用。在导出视频的时候需要设置,相当于一个个的Tick(或者索引),你仔细观察也能发现比如有的视频你点某个时间他会偏差一段时间,因为Tick段比较大。
受教了 确实没注意 应该是video 下面一堆source做兼容 偷懒误事










