vue-cli 无法加载异步组件
0
[待解决问题]


使用webpack3.10 vue-cli 2.9.6搭建的vue项目中异步组件使用后没有显示,并且没有任何报错
babel的配置为:
{
"presets": [
["env", {
"modules": false
}],
"stage-2"
],
"plugins": [
"transform-vue-jsx",
"transform-runtime",
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
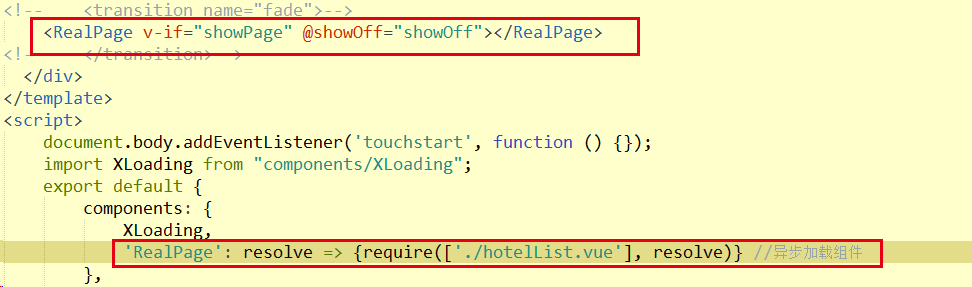
组件的写法为: