动态添加的数组用什么方法可以输出到dom上

var data = [{
user: {
name: '阳和',
avatar: './img/avatar2.png'
},
content: {
type: 0, // 多图片消息
text: '华仔真棒,新的一年继续努力!',
pics: ['./img/reward1.png', './img/reward2.png', './img/reward3.png', './img/reward4.png'],
share: {},
timeString: '3分钟前'
},
reply: {
hasLiked: false,
likes: ['Guo封面', '源小神'],
comments: [{
author: 'Guo封面',
text: '你也喜欢华仔哈!!!'
},{
author: '喵仔zsy',
text: '华仔实至名归哈'
}]
}
}, {
user: {
name: '喵仔zsy',
avatar: './img/avatar5.png'
},
content: {
type: 3, // 无图片消息
text: '以后咖啡豆不敢浪费了',
pics: [],
share: {},
timeString: '2个小时前'
},
reply: {
hasLiked: false,
likes:[],
comments: []
}
}];
function likesHtmlTpl(likes) {
if (!likes.length) {
return '';
}
var htmlText = ['<div class="reply-like"><i class="icon-like-blue"></i>'];
// 点赞人的html列表
var likesHtmlArr = [];
// 遍历生成
for(var i = 0, len = likes.length; i < len; i++) {
likesHtmlArr.push('<a class="reply-who" href="#">' + likes[i] + '</a>');
}
// 每个点赞人以逗号加一个空格来相隔
var likesHtmlText = likesHtmlArr.join(', ');
htmlText.push(likesHtmlText);
htmlText.push('</div>');
return htmlText.join('');
}
//点赞
var $commente = $('.commente');
var $replylike = $('.reply-like');
var Fdata = [];
$(".moments-list").on('click','.commente',function(){
likesi = $('.commente').index(this);
data[likesi].reply.likes.push(userName);
});在控制台,去显示数组,dom上没有显示,有什么方法可以让他输出到dom上吗
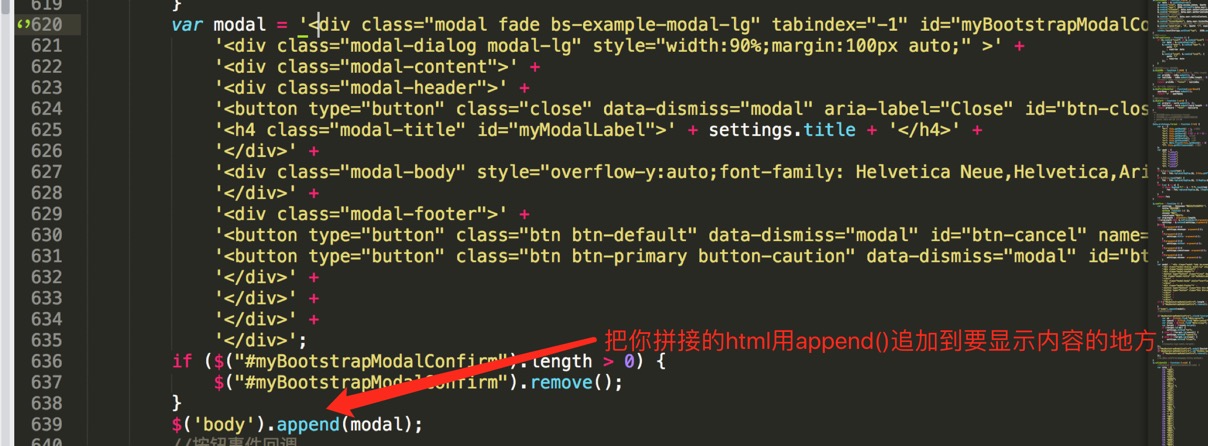
将数组的数据,用字符串拼成html,最后append到指定的dom节点。
我看你上面把html存到数组里了,但是并没有使用append追加到指定的dom元素下,页面上当然不会显示。
一个小demo:$("body").html("<p>123</p>");这样子就将这段html内容添加到了body上,同理其他的也行;
用append()的话就是追加,在一个元素的子元素后追加html内容,也行