vs code调试js无法添加断点
0
[已解决问题]
解决于 2019-02-15 09:11


已经安装了Debugger for Chrome,也配置好了调试设置
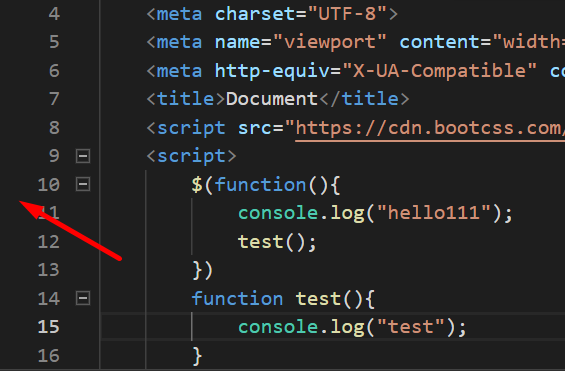
但是没办法添加断点,点击编辑器行号左侧不会出现红色的气泡,请问应该怎么设置?

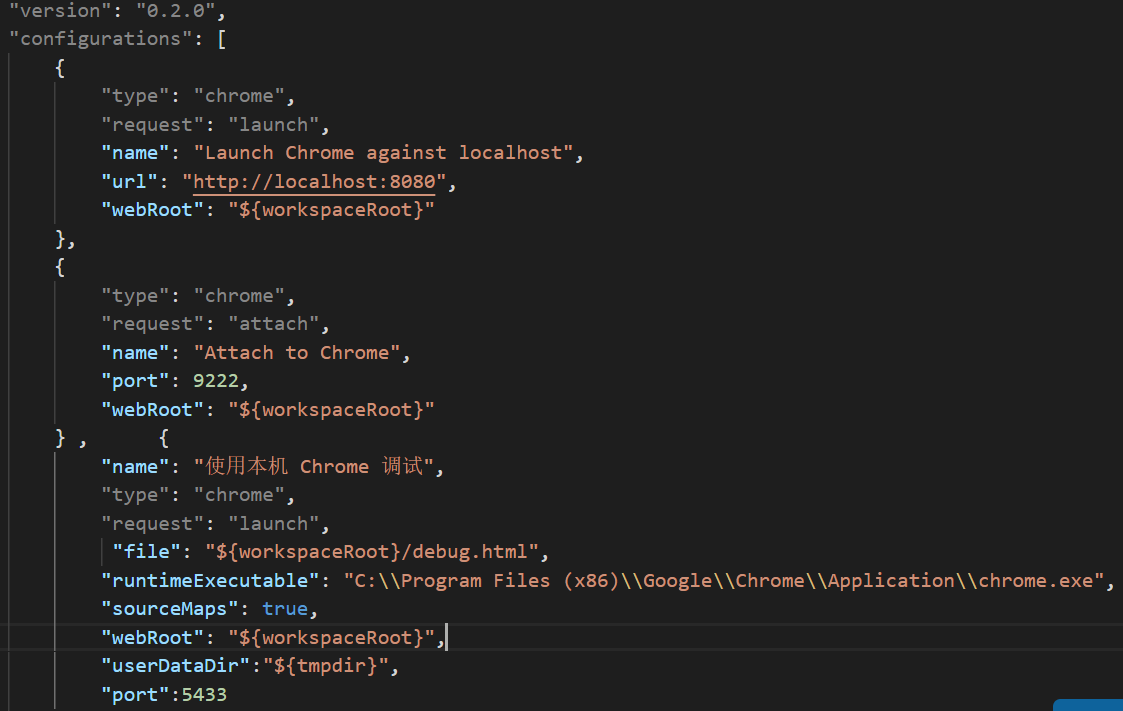
launch.json

最佳答案
0
调试js代码 我一般都是用谷歌F12 --source 断点调试的。
奖励园豆:5
我一般也是这么做的,只想知道vs code怎么玩
其他回答(3)
0
-1
1,VS CODE 安装扩展Debugger for Chrome 。
2,打开launch.json,在configurations的数组中添加配置:
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
}
3,回到代码中,鼠标在VS CODE 的做左侧移动会发现一个暗红色的小圆点,想要在哪里调试,就在哪里点亮这个小红点。
4,点亮相关业务中的断点后,按F5,会自动打开chrome浏览器,访问相关业务,即可进入断点中。
0
只能在后缀名是.js的文件中进行断点,html中的js不支持断点,坑吧,O(∩_∩)O哈哈~










