webp打开显示404问题求解决
0

写好的网页本地打开显示正常,所有图片都能加载。但是上传到服务器之后后缀名为webp的图片格式都无法加载了,点击检查打开图片路径显示404。首先路径绝对正确,就是只有webp后缀名的图片无法显示也,所有浏览器都无法显示,无论是用其他电脑通过域名访问还是在服务器上直接浏览网页webp后缀的图片都无法显示。
问题补充:

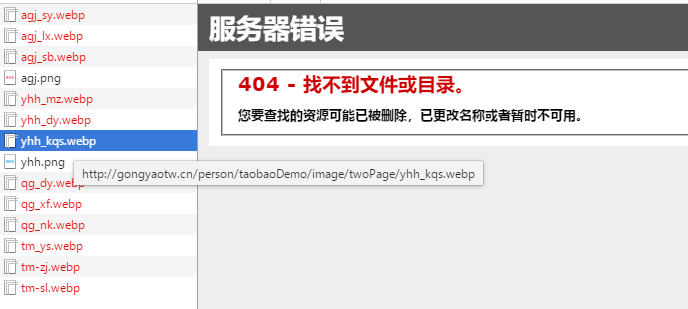
在控制台中报错,打开源文件里面的webp都没有加载出来
在这个里面看到png加载出来了,但是webp都是404找不到文件,我都是放在同一个文件夹里面的图片没道理webp不加载
这上面我是将同一张图片拷贝一份后缀改为.jpg然后路径没变复制了几行代码,.jpg的两张图片显示正常了,但是webp的无法显示,说明路径确定没有问题。因为这是同一张图片代码也是同一个路径,只是后缀不一样。在本地打开所有图片都能正常显示,
最佳答案
1
你的本地是在工具上显示的还是浏览器上显示的,如果在工具上能显示哪么你的浏览器可能不支持webp格式
收获园豆:20
本地也是用浏览器打开的,就是把html文件直接在浏览器中打开能正常显示。但是上传到服务器之后通过域名访问webp都无法显示。就是我在本地用搜狗浏览器打开正常显示,但是上传到服务器之后用相同的浏览器通过域名访问webp的图片都显示不出来
@龚·昭繇: 原来是服务器上面不能解析webp,自己在百度上面上找到了方法解决,在iis的MIME类型中中添加webp
其他回答(2)
1
仍然还是路径问题
真的不是路径问题,路径没有动过,其他格式都能显示,但是webp的都没能显示
2
原来是服务器上面不能解析webp,自己在百度上面上找到了方法解决,在iis的MIME类型中中添加webp










