禁用bootstrapValidator中表单提交回车键的submit按钮
0


每次按回车键的时候就会自动去检验表单,提交表单中的内容,我想禁用掉这个按钮,有什么办法吗?
$("#PublishArticle .bv-hidden-submit").remove();
这个方法我也试过,移除不掉
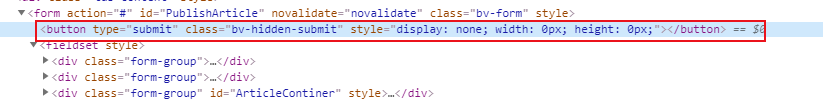
$("#PublishArticle .bv-hidden-submit").attr({'display':'block','width':'100px','height':'20px'});
重新附加样式也是没有任何的变化
$("#PublishArticle .bv-hidden-submit").attr('disabled',true);
这个也一样
最佳答案
0
试试下面的方法(来源):
$(document).keypress(
function(event){
if (event.which == '13') {
event.preventDefault();
}
});
收获园豆:20
谢谢哥,可以用










