小程序怎么写大富翁这种效果,求大佬教!
0


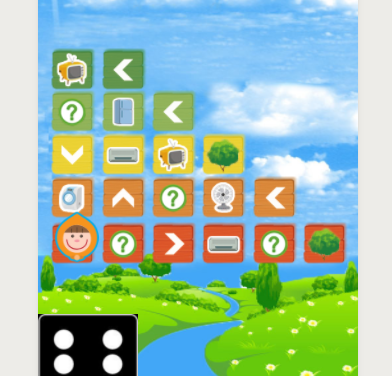
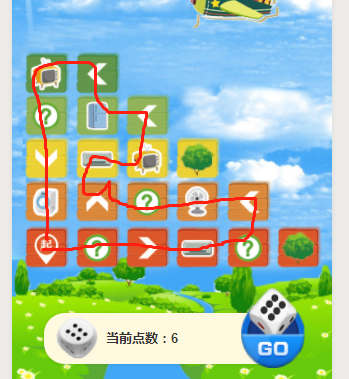
如何根据点子数走相应的步数,并且走规定的路线呀,这些是定位上去的。
问题补充:

路线是这样的,走到问号弹框答题,走到产品买东西,求赐教
最佳答案
0
我在上家做过web版的大富翁,思路是设置好地图线路(就不要轻易改了),摇色子的时候记录点数,一步一步的走,比如,
第1步左偏移10px;(即左走一步)
第2步上偏移10px;(即上走一步)
第3步左偏移10px,上偏移10px;(即斜线走一步)
........
其他走法同理,每次都是根据点数,以及点数所在的地图线路来设置偏移量,让一个div(也就是色子)不停的偏移,来实现动画效果。
具体逻辑不是我写的,是前端弄,不过这个思路我提供给她的,最后也实现了
收获园豆:5
说白了就是写死,把每一步要执行的动画效果写死,点数无非就是循环执行一下动画,重点在于要记住当前是第几步,以及每走到下一步时,下一步对应的逻辑是什么(原地休息?再摇一次?后退N步?前进N步等)










