vue 打包后如何调试?
0

类似 vue 的经过 webpack 打包后的项目如何实现线上调试?
vue在生产环境如何调试错误,一般都用什么方案?
生产环境没有sourcemap
最佳答案
0
构建build包的时候 可以配置生成map,如果没要求map可以一并部署,
如果有要求,可以自动化构建,没有map文件的包作为部署包,同时把map文件打包压缩保存起来。如果需要调试 可以使用fiddler之类的工具把map加载进行
收获园豆:25
好的
其他回答(3)
0
本地可以
npm start一般分为几个环境,有不同的配置文件,
还可以跑测试环境,读取测试配置文件。
收获园豆:2
0
你好,打包后 cmd cd 进入 该文件夹 运行 服务就可以了运行调试了。
$ cd dist
$ npx serve -d
然后访问 lochost:5000 就可以了
收获园豆:2
0
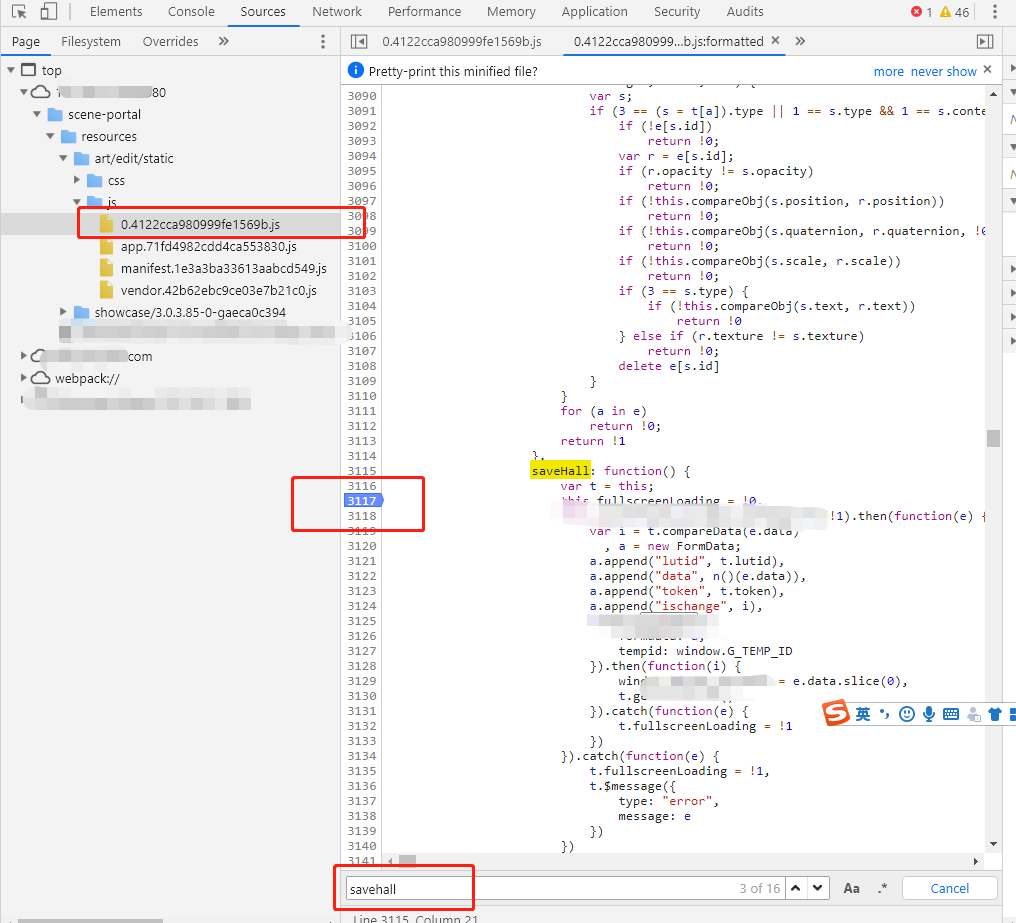
函数名称是不会被压缩的,直接用浏览器,F12 -> source ,找到压缩的js ,搜索你的函数名。。打断点,调试吧

收获园豆:21
好的











