wpf 数据绑定问题

<Style x:Key="jindutiao" TargetType="{x:Type ProgressBar}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ProgressBar}">
<Grid Width="300" Height="300">
<Border CornerRadius="500" Width="200" Height="200" BorderThickness="3" BorderBrush="#00FF00"></Border>
<Border CornerRadius="500" Width="100" Height="100" BorderThickness="3" BorderBrush="#00FF00"></Border>
<Path Stroke="#00FF00" StrokeThickness="25" Data="M 200,150 A 50,50 0 0 1 150,200"></Path>
<Label VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="30" Foreground="#00FF00" Content="{TemplateBinding Value}"></Label>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
这是一个进度条的样式,我现在又一个进度条,用这个样式
<ProgressBar Style="{DynamicResource jindutiao}" Tag="{Binding count}" Width="300" Height="300" VerticalAlignment="Top" HorizontalAlignment="Left"/>
当我绑定的这个数据变化时,进度条中我绑定的值没有变化。 应该如何绑定模板中的某个控件,并让这个控件的值可以根据绑定的数据变化而变化
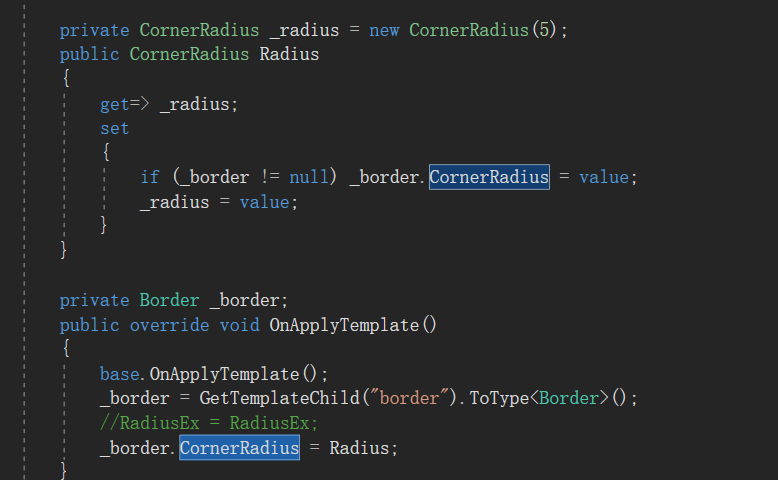
重写模版设定函数,获取该控件,然后设置绑定或者INotifyProperty事件赋值
能给个重写模板设定函数的demo么
@百鸟朝凤: 
@花飘水流兮: 嗯。。。不是这种方式的,我想要的是 我用ControlTemplate 重写模板,模板里面有个label标签,可以绑定的。 然后我把这个控件绑定到一个变量上,等变量的值变化的时候,label的值也跟着变化。
@百鸟朝凤: 你把border看成label可以不?你属性设置改成绑定可以不?不是帮你写代码,只是给你方法。
@花飘水流兮: 都可以,我也绑定了, 现在的问题是 绑定的初始值没有问题,但是当后台中绑定的值变了, 控件中的值不会跟着变化
@百鸟朝凤: 
INotifyPropertyChanged实现;
实现了,大多数属性默认是双向;
自己好好看看代码哪里错了。
@花飘水流兮: INotifyPropertyChanged实现了,也没有问题, 只要不涉及到自定义模板的绑定都是可以的。 例如,我要弄一个 label, 样式 是 一个红色的圆圈,里面是文字, 这种自定义的控件, 我不知道如何双向绑定,初始值绑定是没问题的,但是值改变了,是通知不到我的控件的
建议发个可运行的demo上来









