javascript验证注册网页的时候一直没有反应
0

今天准备用JavaScript做一个注册网页的验证,但是搞了一下午验证都没有成功,函数可以被调用。在函数的开头加一句测试弹窗时弹窗正确弹出,但是函数内的验证函数始终没有反应,求教一下论坛的大佬,我是在哪里出的问题,感谢!!!
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<link rel="stylesheet" type="text/css" href="css/register.css">
<script type="text/javascript">
window.alert("test");
function checkRegisterINfo(form){
/*判断姓名格式是否正确*/
var RegisterNameCheck = document.getElementById("nameId").value;
if(RegisterNameCheck=""){
window.alert("姓名不能为空!");
return false;
}else{
var rightName=/[\u4E00-\u9FA5]{2,16}/;
if(rigntName.test(RegisterNameCheck)==true){
}else{
window.alert("您输入的姓名不正确!");
return false;
}
}
/*判断密码是否规范*/
var RegisterPwdCheck = document.getElementById("pwdId").value;
var rightPwd=/^(\w){6,20}$/;
if(rightPwd.test(RegisterPwdCheck)==false){
window.alert("密码只能输入6-20个字母、数字、下划线");
return false;
}
/*判断密保问题格式是否正确*/
var RegisterQuestionCheck = document.getElementById("questionId").value;
var rightQuestion=/[\u4E00-\u9FA5]{1,16}/;
if(!rightQuestion.test(RegisterQuestionCheck)){
window.alert("密保问题支持1-16位汉字!");
return false;
}
/*判断密保答案格式是否正确*/
var RegisterAnswerCheck = document.getElementById("answerId").value;
var rightAnswer=/[\u4E00-\u9FA5]{1,50}/;
if(!rightAnswer.test(RegisterAnswerCheck)){
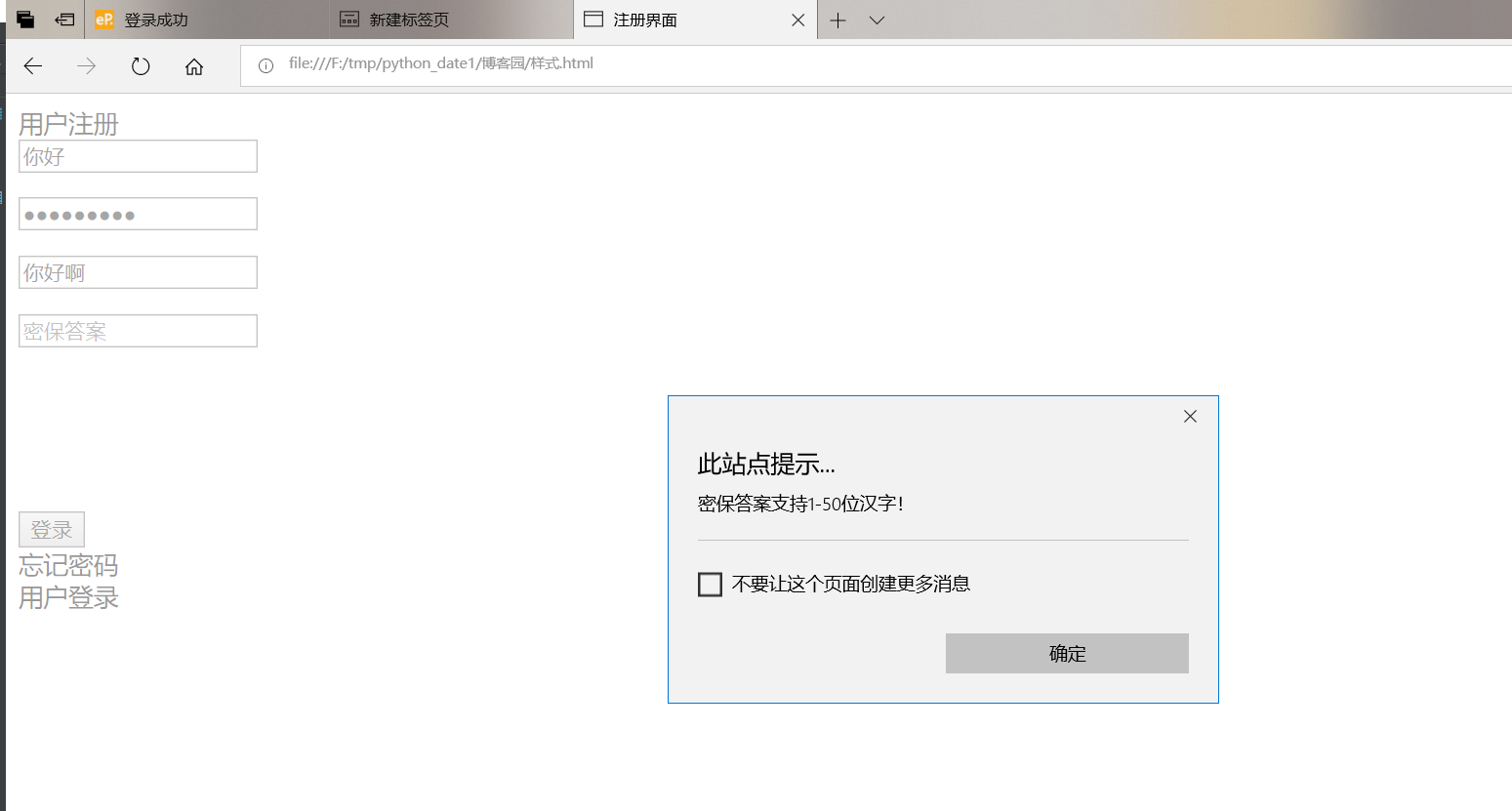
window.alert("密保答案支持1-50位汉字!");
return false;
}
}
</script>
</head>
<body>
<div class="main">
<div class="title">
<span>用户注册</span>
</div>
<form name="registerForm" method="post" action="" onsubmit="return checkRegisterINfo(registerForm)">
<!--输入框-->
<div class="input-content">
<div>
<input type="text" autocomplete="off" id="nameId"
placeholder="用户名" name="Registerusername" required/>
</div>
<div style="margin-top: 16px">
<input type="password" autocomplete="off" id="pwdId"
placeholder="登录密码" name="Registerpassword" required maxlength="32"/>
</div>
<div style="margin-top: 16px">
<input type="text" autocomplete="off" id="questionId"
placeholder="密保问题" name="Registerquestion" required maxlength="32"/>
</div>
<div style="margin-top: 16px">
<input type="text" autocomplete="off" id="answerId"
placeholder="密保答案" name="Registeranswer" required maxlength="32"/>
</div>
</div>
<!--登入按钮-->
<div style="margin-top: 105px">
<button type="submit" class="enter-btn" >登录</button>
</div>
<div class="foor">
<div class="left"><span>忘记密码</span></div>
<div class="right"><span>用户登录</span></div>
</div>
</form>
</div>
</body>
</html>
所有回答(4)
0
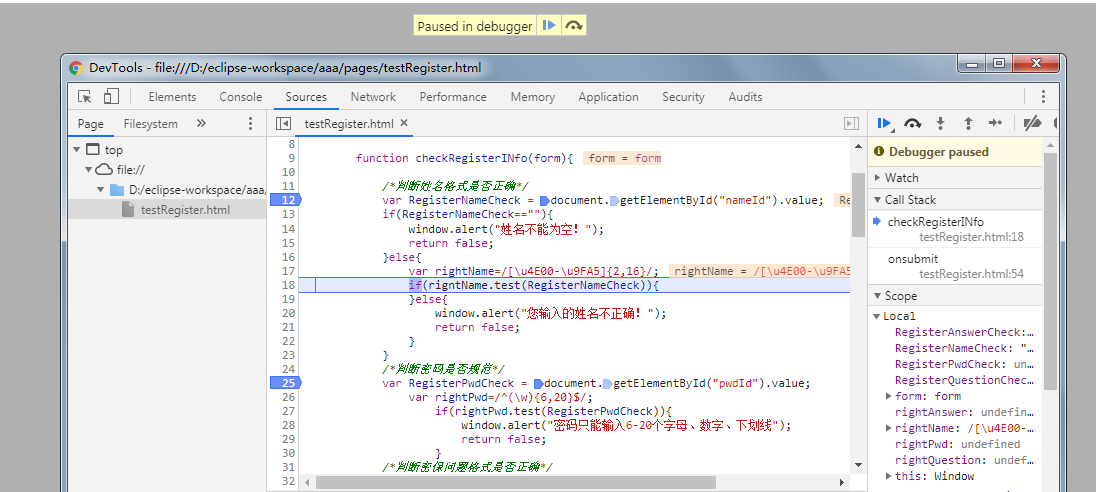
if(RegisterNameCheck=""){ 这个错了; 判断是两个等于 if(RegisterNameCheck==""){ 另外建议在浏览器中F12调试,很容易找到错误
0

判断用==,闲着无聊
F12走下,走不下去,单词写错,那就到这吧。
0
你这代码好多处错误
除了上面大神的说法
将所有input框的 required 属性去掉,加上required属性的话浏览器会自动检错

我改了的代码如下
'''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<link rel="stylesheet" type="text/css" href="css/register.css">
<script type="text/javascript">
// window.alert("test");
function checkRegisterINfo(form){
/*判断姓名格式是否正确*/
var RegisterNameCheck = document.getElementById("nameId").value;
if(RegisterNameCheck==""){
window.alert("姓名不能为空!");
return false;
}else{
window.alert("test");
var rightName=/[\u4E00-\u9FA5]{2,16}/;
if(rightName.test(RegisterNameCheck)==true){
}else{
window.alert("您输入的姓名不正确!");
return false;
}
}
/*判断密码是否规范*/
var RegisterPwdCheck = document.getElementById("pwdId").value;
var rightPwd=/^(\w){6,20}$/;
if(rightPwd.test(RegisterPwdCheck)==false){
window.alert("密码只能输入6-20个字母、数字、下划线");
return false;
}
/*判断密保问题格式是否正确*/
var RegisterQuestionCheck = document.getElementById("questionId").value;
var rightQuestion=/[\u4E00-\u9FA5]{1,16}/;
if(!rightQuestion.test(RegisterQuestionCheck)){
window.alert("密保问题支持1-16位汉字!");
return false;
}
/*判断密保答案格式是否正确*/
var RegisterAnswerCheck = document.getElementById("answerId").value;
var rightAnswer=/[\u4E00-\u9FA5]{1,50}/;
if(!rightAnswer.test(RegisterAnswerCheck)){
window.alert("密保答案支持1-50位汉字!");
return false;
}
}
</script>
</head>
<body>
<div class="main">
<div class="title">
<span>用户注册</span>
</div>
<form name="registerForm" method="post" action="" onsubmit="return checkRegisterINfo(registerForm)">
<!--输入框-->
<div class="input-content">
<div>
<input type="text" autocomplete="off" id="nameId"
placeholder="用户名" name="Registerusername" />
</div>
<div style="margin-top: 16px">
<input type="password" autocomplete="off" id="pwdId"
placeholder="登录密码" name="Registerpassword" maxlength="32"/>
</div>
<div style="margin-top: 16px">
<input type="text" autocomplete="off" id="questionId"
placeholder="密保问题" name="Registerquestion" maxlength="32"/>
</div>
<div style="margin-top: 16px">
<input type="text" autocomplete="off" id="answerId"
placeholder="密保答案" name="Registeranswer" maxlength="32"/>
</div>
</div>
<!--登入按钮-->
<div style="margin-top: 105px">
<button type="submit" class="enter-btn" >登录</button>
</div>
<div class="foor">
<div class="left"><span>忘记密码</span></div>
<div class="right"><span>用户登录</span></div>
</div>
</form>
</div>
</body>
</html>'''
0
学会调试什么都能搞定










