vue中怎么实现如图这样的单选按钮
0

想要实现如图所示的单选情况,但是对vue不太熟悉,急求大佬帮忙指点!!!
最佳答案
0
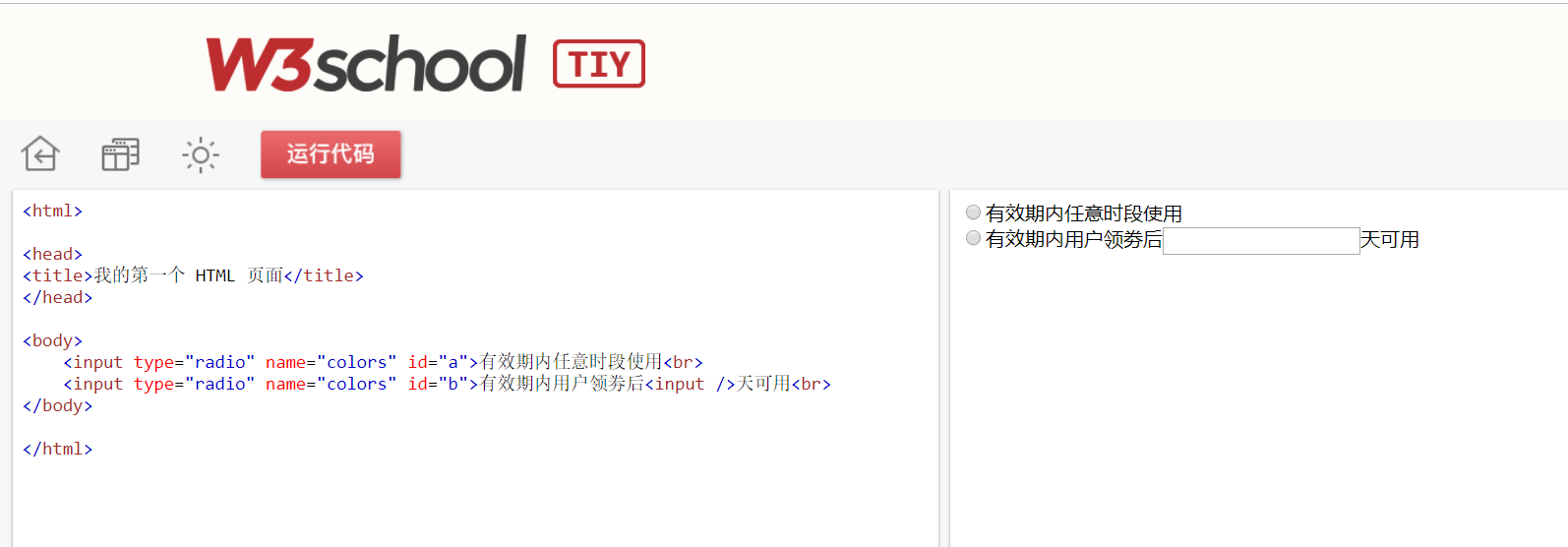
redio标签+input标签+span,拼起来写在同一行试试,如图:

收获园豆:5
其他回答(2)
0
list:[{selected:true},{selected:false},{selected:false}]
onchange:this.selected=true,foreach(){list[i]!=this;list[i].selected=false;}
大体就是这样
0
添加name属性,name相同的radio只能选中一个
<input type='radio' name='test'/>你还是先学好html,上来就来vue,基础会不扎实
如果用的组件,贴一下详细代码才能帮你分析











