vue打包后用nginx部署到服务器上,导致pluginOptions里配置的第三方插件报is not defined,请问如何解决?
0

用vue-cli@2.5.2 打包了一个项目,使用nginx部署后,在webpack里面配置的第三方插件直接报is not defined的错误。请问如何解决?
- vue以及插件版本
"@tweenjs/tween.js": "^17.4.0",
"axios": "^0.19.0",
"bootstrap": "^4.0.0",
"font-awesome": "^4.7.0",
"jquery": "^3.4.1",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"vue": "^2.5.2",
"vue-router": "^3.0.1"- webpack.dev.conf.js文件
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
$:'jquery',
aXios:'axios',
tween:'@tweenjs/tween.js'
}),//这里定义的插件在vue文件里面直接报错 is not defined3.config里面index.js
build: {
env:require('./prod.env.js'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',//服务器路径配置
/**
* Source Maps
*/
productionSourceMap: true,
devtool: '#source-map',
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
}4.nginx.config配置。
server {
listen 8xxx; #自定义你服务器的端口号
server_name 39.xxx.xx.180; #自定义你的IP或者域名,localhost:127.0.0.1 本地的IP
#charset koi8-r;
#access_log logs/host.access.log main;
root /usr/local/nginx/html; #dist目录指向你本地的工作目录,相当重要
index index.html index.htm; #打开默认文件为index.html
location / {
try_files $uri $uri/ /index.html; #官网介绍设置这条可以解决history路由的问题
}
location ~ .*\.(js|css)$ {
proxy_pass http://39.xxx.xx.180;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}import Form from './myComponents/Form';
export default {
name: 'login',
data () {
return {
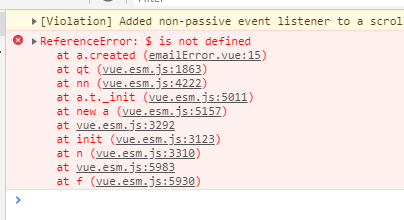
loginHeight: $(window).height(),//这类引用的$报错 is not defined
fromData:[{
Text:'邮箱/账号',
value:'',
State:false,
err:'',
sqlText:'Account',
type:'input',
isTest:{
require:true
}
},{
Text:'密码',
value:'',
State:false,
err:'',
sqlText:'Pwd',
type:'input',
isTest:{
require:true,
type:'password',
regExp:''
},
}]
}
},
components:{
'form-my':Form
},
methods:{
}
}
最佳答案
0
webpack.dev.conf.js是开发环境呢,打包环境的配置是webpack.prod.conf.js
收获园豆:50
谢谢了 对vue还是不熟悉 ((┬_┬)
@KizeBOOM_La: 没事 有什么问题大家一起讨论 交流学习
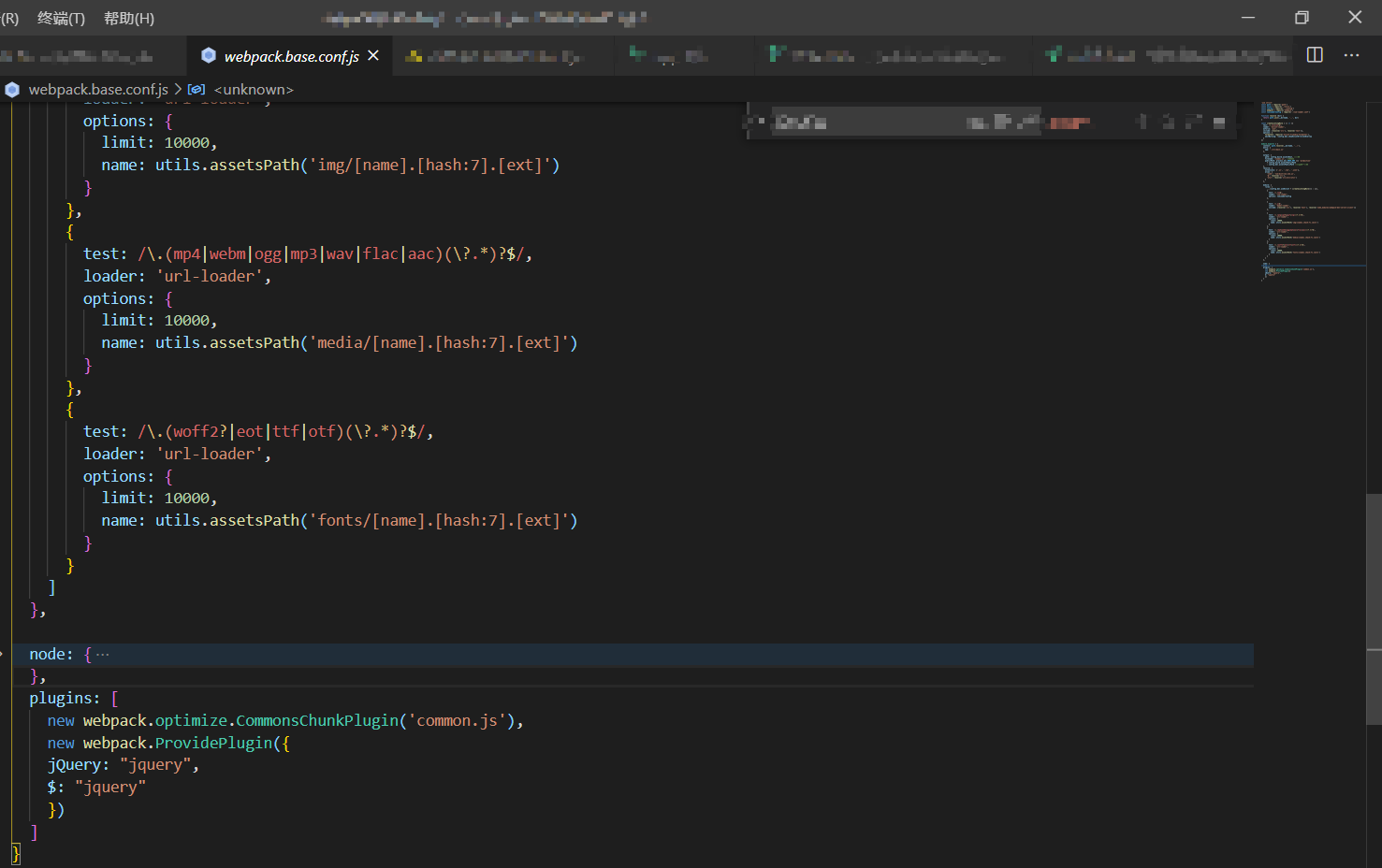
在webpack.base.conf.js公共的配置环境里面加上这个