用户登录后,页面跳转失败。

控制层代码:
@RequestMapping(value ="/denglu",method=RequestMethod.POST)
@ResponseBody
public String denglu(@RequestParam("phone")String phone,@RequestParam("password")String password){
System.out.println("进入账号密码验证");
System.out.println("手机号:"+phone);
Users mima=this.userService.denglu(phone);
if(mima!=null){
System.out.println(mima);
System.out.println("数据密码:"+mima.getPassword());
System.out.println("页面密码:"+password);
if(password.equals(mima.getPassword())){
/model.addAttribute("msg", "fqf");/
System.out.println("进入首页");
return "index";}
else{
/model.addAttribute("msg", "fqf");/
System.out.println("进入登录界面");
return "login";}
}
else{
/model.addAttribute("msg", "fqf");/
System.out.println("进入登录界面");
return "login";
}
}
页面代码:
<div style="padding-top: 200px" align="center">
<form action="denglu" method="post" >
账号: <input type="number" name="phone" placeholder="手机号/用户名" id="phone" >
<br> <br>
密码: <input type="password" name="password" placeholder="********" id="password">
<br> <br>
<input type="submit" value="登录" style="border: 0px blue none; width: 100px">
<br>
</form>
</div>
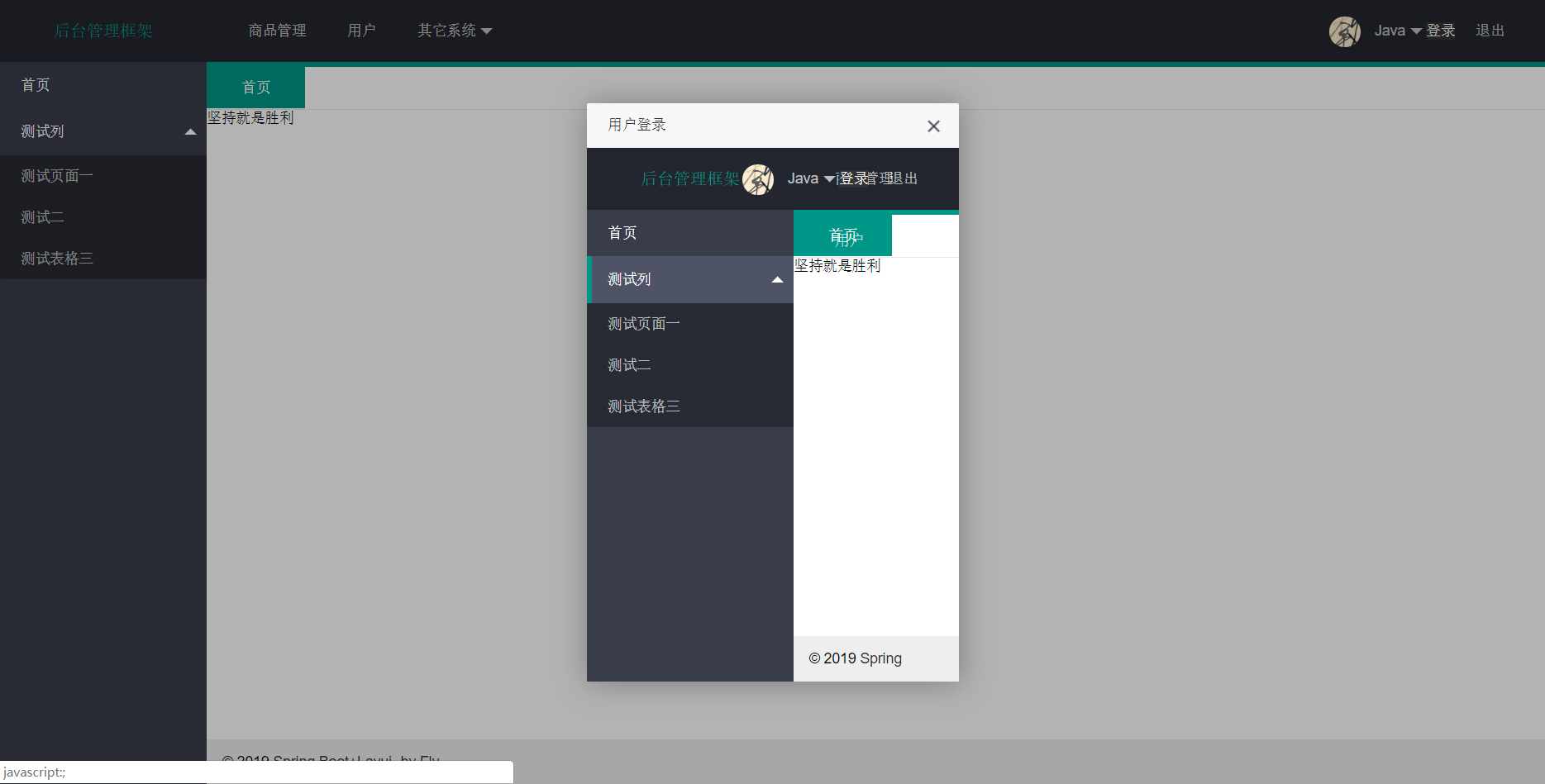
页面效果:还是处于登录弹窗 就是内容是返回值(index) 并没有返回系统首页
@ResponseBody这个注解去掉
去掉后 报错: Error resolving template "/index", template might not exist or might not be accessible by any of the configured Template Resolvers
@风御浪: 找不到index页面,你看下index页面的目录修改一下
@小光:很尴尬