登录弹窗 账号验证通过后 返回页面失败------求大神帮忙解决 或提供更好的方案 谢谢

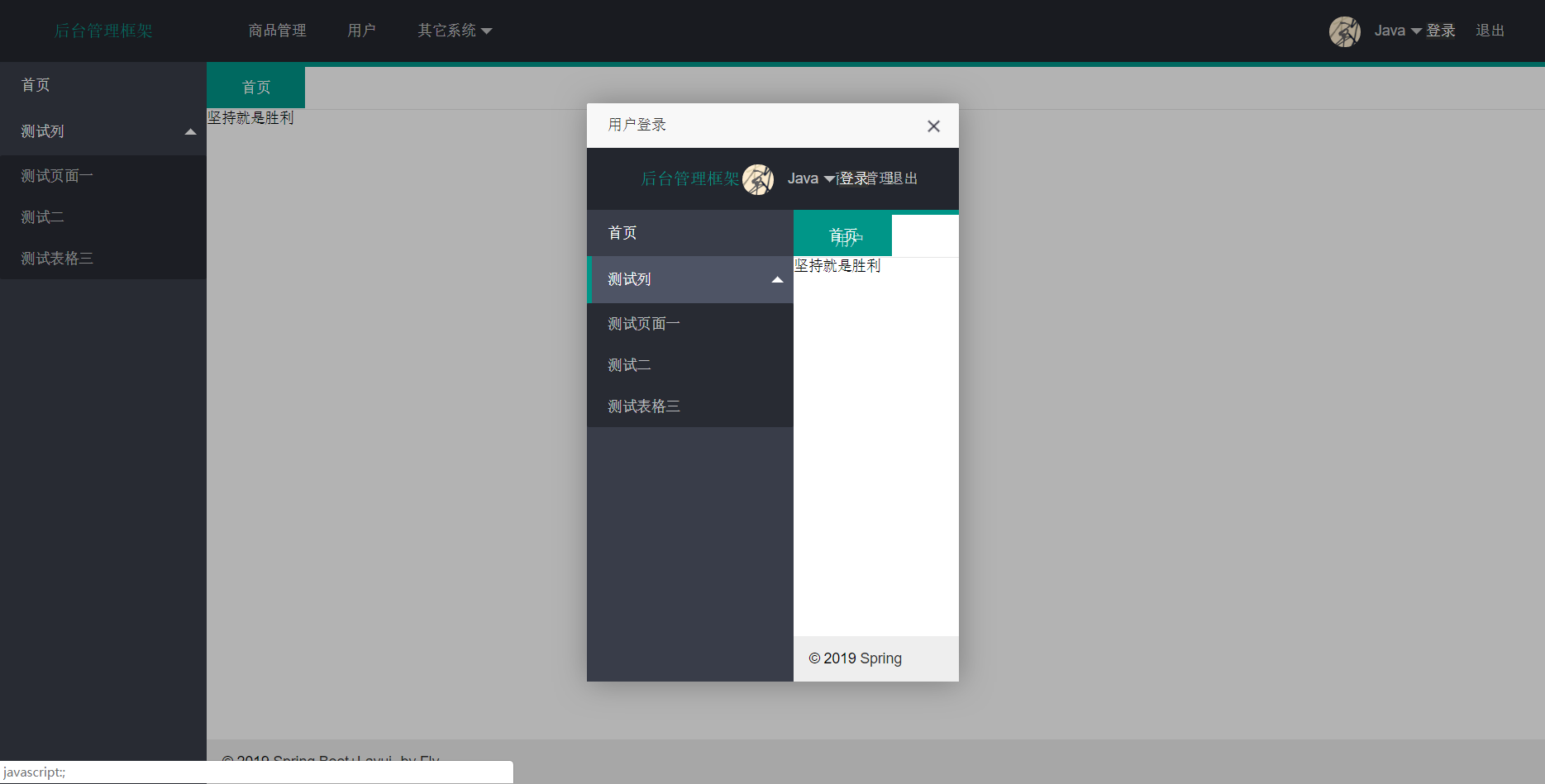
三部分代码+最终的结果图
控制层代码:
@RequestMapping(value ="/denglu",method=RequestMethod.POST)
public String denglu(@RequestParam("phone")String phone,@RequestParam("password")String password){
System.out.println("进入账号密码验证");
System.out.println("手机号:"+phone);
Users mima=this.userService.denglu(phone);
if(mima!=null){
System.out.println(mima);
System.out.println("数据密码:"+mima.getPassword());
System.out.println("页面密码:"+password);
if(password.equals(mima.getPassword())){
/*model.addAttribute("msg", "fqf");*/
System.out.println("进入首页");
return "index2";}
else{
/*model.addAttribute("msg", "fqf");*/
System.out.println("进入登录界面");
return "login";}
}
else{
/*model.addAttribute("msg", "fqf");*/
System.out.println("进入登录界面");
return "login";
}
}

首页的弹窗代码:
<script type="text/javascript">
$(function() {
$('#u_login').on('click', function() {
layer.open({
type : 2,
title : '用户登录',
maxmin : false,//最大/小化
shadeClose : true, //点击遮罩关闭层
area : [ '360px', '560px' ],
content : 'login.html'//弹框显示的url
});
});
});
</script>
登录页面的代码(弹窗):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="../layui/css/layui.css" media="all">
<script type="text/javascript" src="../js/jquery-2.1.1.min.js"></script>
<style type="text/css">
body {
background: url("蓝天.jpg") top center no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<div style="padding-top: 200px" align="center">
<form action="denglu" method="post" >
账号: <input type="number" name="phone" placeholder="手机号/用户名" id="phone" >
<br> <br>
密码: <input type="password" name="password" placeholder="********" id="password">
<br> <br>
<input type="submit" value="登录" style="border: 0px blue none; width: 100px">
<br>
</form>
</div>
</body>
</html>











建议格式化下代码,编辑器支持markdown
– 会长 6年前@会长: 带格式粘贴的 提出问题后 就没格式了 我也很无奈啊
– 风御浪 6年前@风御浪: markdown
– 会长 6年前