JS定位自定义属性,且根据自定义属性添加类样式
0


1 var index = $(this).parent().parent().parent().attr("data-index");
2 var tr = document.querySelector("tr[data-index='" + index + "']");
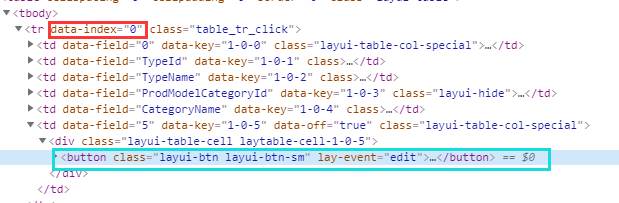
上方截图中数据是通过异步加载出来的,也可以说是未来元素
我想根据上方所写的两行代码,当每次点击按钮时获取自定义的 data-index 的值,根据这个值定位到 tr ,在 tr 中添加自定义的类样式,可是通过 document.querySelector 倒是能够定位到,问题就在于无法添加类样式。
通过
tr.classList.add("classname");
tr.className = 'classname';
tr.className += 'classname';
都无效
通过
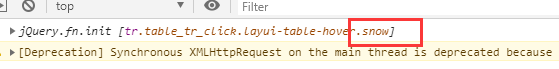
console.log($(tr).addClass("snow"));
在控制台打印出来倒是有 snow这个样式,可是tr 中没有,截图如下。

跪求各位大佬帮忙解决,谢谢
最佳答案
0
1 var index = $(this).parent().parent().parent().attr("data-index");
2 $(document).find("tr").eq(index).addClass("snow")
收获园豆:20
好的,谢谢,已解决











