百度地图信息窗口拖动窗口后不显示
0
[已关闭问题]
关闭于 2020-02-02 22:23


先附代码
function initPopup(){
$.getJSON("/channel/table/channel-data", function(data){
$.each(data,function (i, channel) {
var sContent = "<h1>"+channel.channelId+"</h1>" +
"<h2>"+channel.channelType+"</h2>"
var opts = {
width : 250, // 信息窗口宽度
height: 80, // 信息窗口高度
title : "信息窗口" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
var point = new BMap.Point(channel.channelLongitude, channel.channelLatitude);
var marker = new BMap.Marker(point);
var infoWindow = new BMap.InfoWindow(sContent,opts); // 创建信息窗口对象
map.addOverlay(marker);
marker.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
//图片加载完毕重绘infowindow
document.getElementById('imgDemo').onload = function (){
infoWindow.redraw(); //防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏
}
});
})
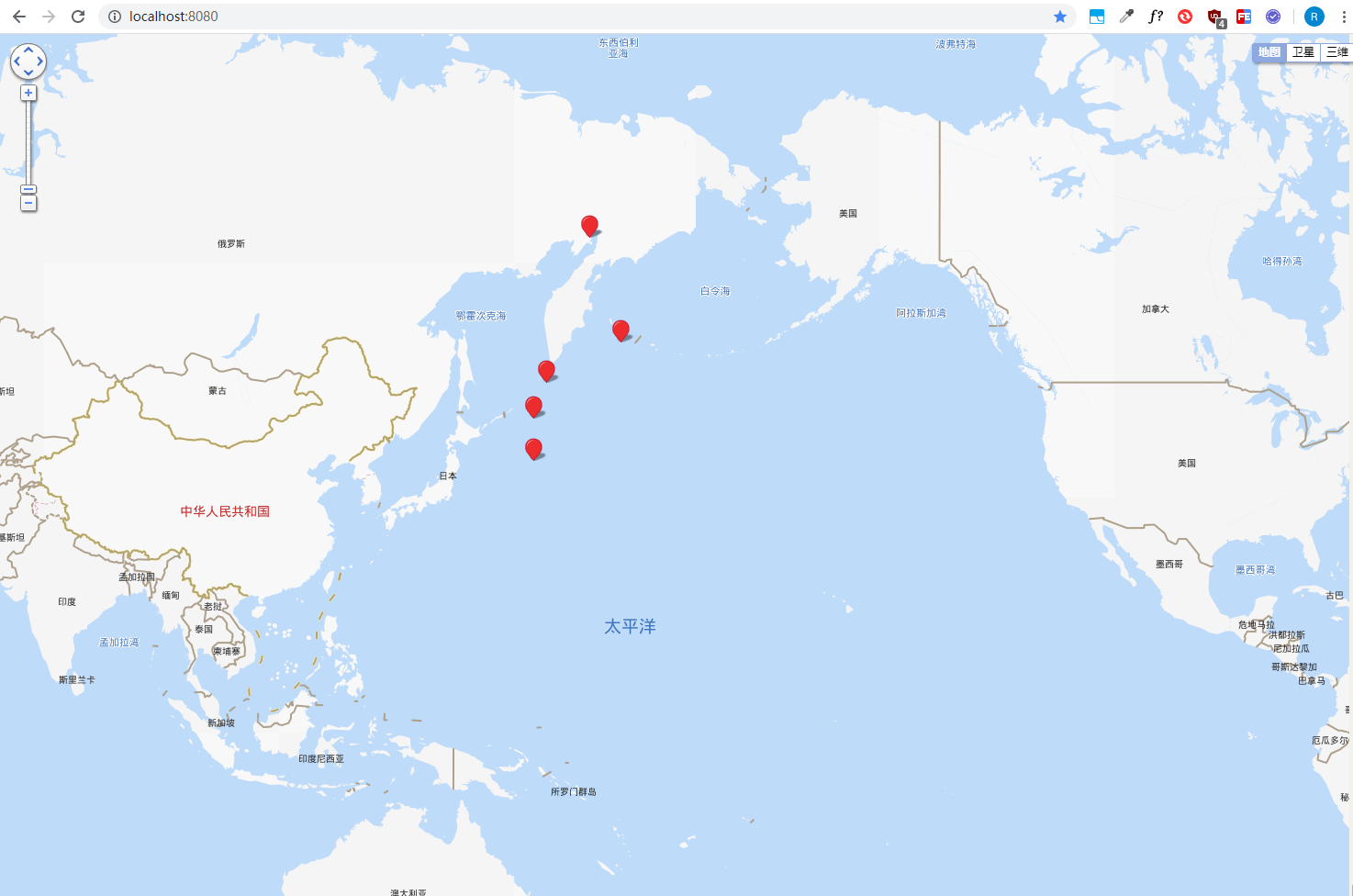
});这里我从后台获取了一些对象的经纬度,然后进行信息窗口的显示

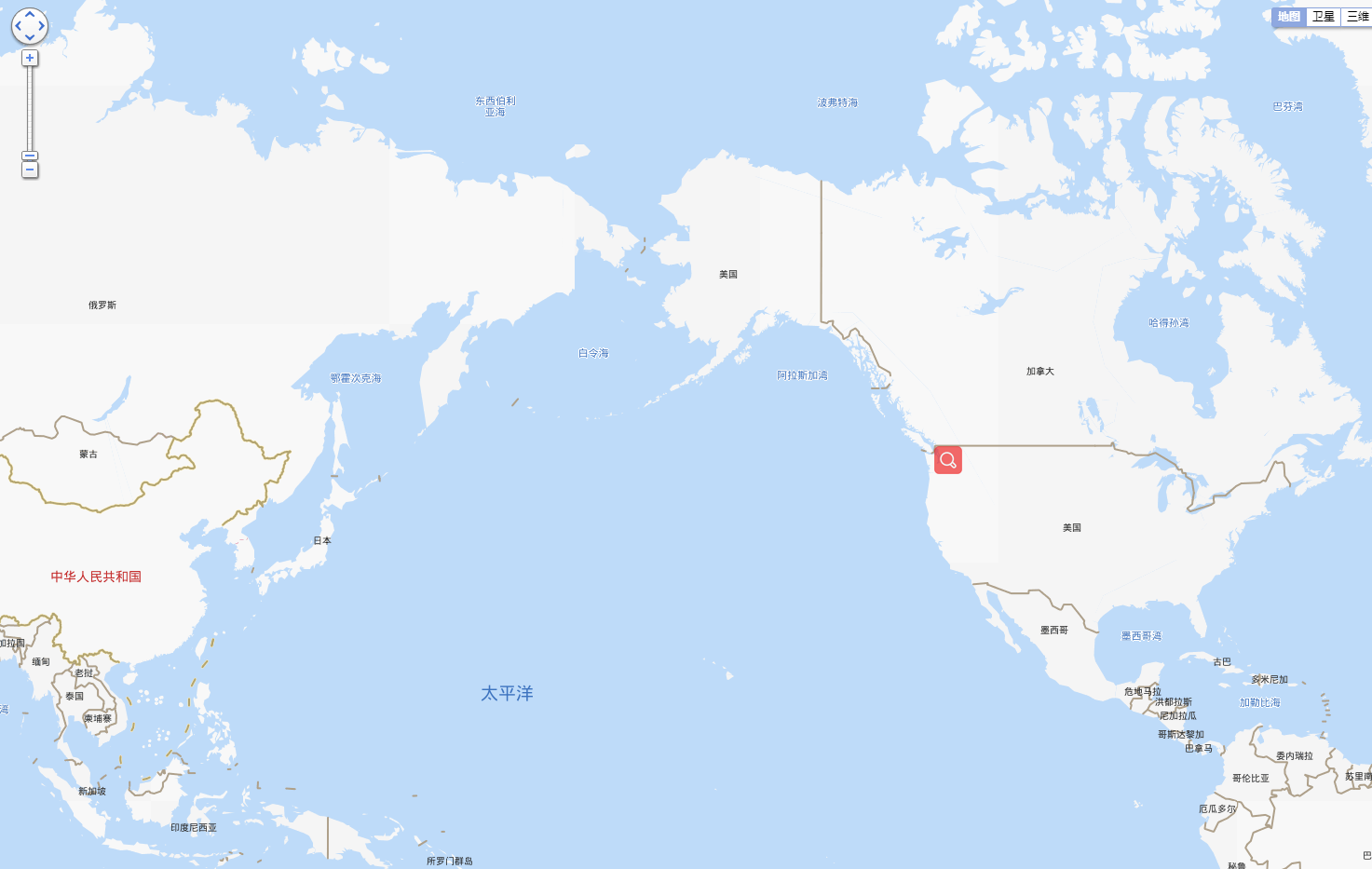
但是当我拖动屏幕

后,一些点就消失了
奇怪的是,好像总是将窗口向右拖动到一个固定位置后,点就会消失,百度地图API好像也没有什么参数可以设置,所以请问有谁知道怎么解决










