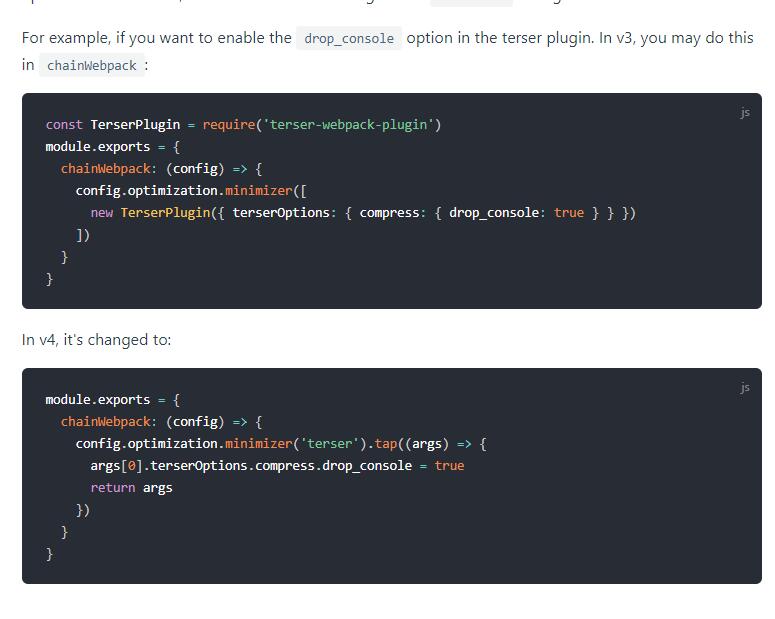
vue-cli4 如何配置发布时删除全部 console

网上千篇一律的都是vue-cli 3的,好不容易在官网3->4的升级手册找到4.x的配置方式(https://cli.vuejs.org/migrating-from-v3/#vue-cli-service),

但发布后,查看js文件里依然还有 console.log和 console.error
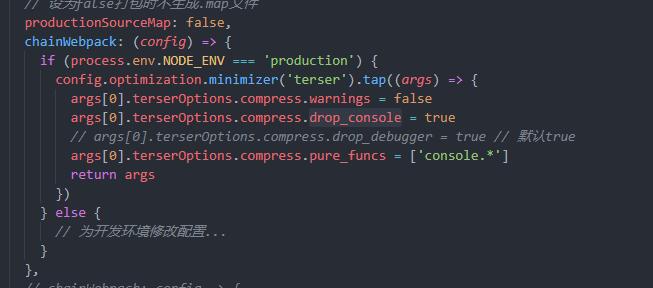
我的vue.config.js配置项

terser-webpack-plugin compress 配置
https://github.com/terser/terser#compress-options
config.optimization.minimizer('terser').tap(args => {
args[0].terserOptions.compress['warnings'] = false;
args[0].terserOptions.compress['drop_console'] = true;
args[0].terserOptions.compress['drop_debugger'] = true;
// args.terserOptions.compress['pure_funcs'] = ['console.*'];
//返回结果改成下面看一下
return [...args];
})还是不行
@Adming:
///那使用configureWebpack方式去掉把
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress['warnings'] = false;
config.optimization.minimizer[0].options.terserOptions.compress['drop_console'] = true;
config.optimization.minimizer[0].options.terserOptions.compress['drop_debugger'] = true;
config.optimization.minimizer[0].options.terserOptions.compress['pure_funcs'] =['console.log'];
}
}
@sjxinghan: 这种方式先前试过了,不行,而且这个是vue cli3的配置方式
@Adming:
我这里vue-cli是4.1.1,两种方法都可以
升级下cli,重新建一个项目看看
npm install -g @vue/cli@sjxinghan: 我用 vue ui 里的检查 webpack 配置,没有发现有 terser-webpack-plugin 插件
@sjxinghan: 我 vue cli 是4.2.3
@Adming: vue-cli已经集成terser了,ui不会显示了
把 process.env.NODE_ENV === 'production' 判断取消,用命令把你的配置贴上来把
vue inspect > output.js@sjxinghan:
{
mode: 'development',
context: 'D:\\LDMING\\vics_web',
node: {
setImmediate: false,
process: 'mock',
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
},
output: {
path: 'D:\\LDMING\\vics_web\\dist',
filename: 'js/[name].js',
publicPath: '/',
chunkFilename: 'js/[name].js'
},
resolve: {
extensions: [
'.js',
'.vue',
'.json',
'.css'
],
alias: {
'@': 'D:\\LDMING\\vics_web\\src',
'@@': 'D:\\LDMING\\vics_web\\src\\components',
_c: 'D:\\LDMING\\vics_web\\src\\components',
_v: 'D:\\LDMING\\vics_web\\src\\view',
_assets: 'D:\\LDMING\\vics_web\\src\\assets'
}
},
resolveLoader: {
modules: [
'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-plugin-babel\\node_modules',
'node_modules',
'D:\\LDMING\\vics_web\\node_modules',
'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules'
],
plugins: [
/* config.resolve.plugin('pnp-loaders') */
{}
]
},
module: {
noParse: /^(vue|vue-router|vuex|vuex-router-sync)$/,
rules: [
/* config.module.rule('vue') */
{
test: /\.vue$/,
use: [
/* config.module.rule('vue').use('cache-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\cache-loader\\dist\\cjs.js',
options: {
cacheDirectory: 'D:\\LDMING\\vics_web\\node_modules\\.cache\\vue-loader',
cacheIdentifier: '19f06b96'
}
},
/* config.module.rule('vue').use('vue-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-loader\\lib\\index.js',
options: {
compilerOptions: {
whitespace: 'condense'
},
cacheDirectory: 'D:\\LDMING\\vics_web\\node_modules\\.cache\\vue-loader',
cacheIdentifier: '19f06b96'
}
}
]
},
/* config.module.rule('images') */
{
test: /\.(png|jpe?g|gif|webp)(\?.*)?$/,
use: [
/* config.module.rule('images').use('url-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules\\url-loader\\dist\\cjs.js',
options: {
limit: 4096,
fallback: {
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'img/[name].[hash:8].[ext]'
}
}
}
}
]
},
/* config.module.rule('svg') */
{
test: /\.(svg)(\?.*)?$/,
use: [
/* config.module.rule('svg').use('file-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'img/[name].[hash:8].[ext]'
}
}
]
},
/* config.module.rule('media') */
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
use: [
/* config.module.rule('media').use('url-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules\\url-loader\\dist\\cjs.js',
options: {
limit: 4096,
fallback: {
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'media/[name].[hash:8].[ext]'
}
}
}
}
]
},
/* config.module.rule('fonts') */
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/i,
use: [
/* config.module.rule('fonts').use('url-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules\\url-loader\\dist\\cjs.js',
options: {
limit: 4096,
fallback: {
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-service\\node_modules\\file-loader\\dist\\cjs.js',
options: {
name: 'fonts/[name].[hash:8].[ext]'
}
}
}
}
]
},
/* config.module.rule('pug') */
{
test: /\.pug$/,
oneOf: [
/* config.module.rule('pug').oneOf('pug-vue') */
{
resourceQuery: /vue/,
use: [
/* config.module.rule('pug').oneOf('pug-vue').use('pug-plain-loader') */
{
loader: 'pug-plain-loader'
}
]
},
/* config.module.rule('pug').oneOf('pug-template') */
{
use: [
/* config.module.rule('pug').oneOf('pug-template').use('raw') */
{
loader: 'raw-loader'
},
/* config.module.rule('pug').oneOf('pug-template').use('pug-plain-loader') */
{
loader: 'pug-plain-loader'
}
]
}
]
},
/* config.module.rule('css') */
{
test: /\.css$/,
oneOf: [
/* config.module.rule('css').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('css').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('vue-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('css').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('css').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('css').oneOf('vue').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('vue').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('css').oneOf('vue').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('css').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('css').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('normal-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('css').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('css').oneOf('normal') */
{
use: [
/* config.module.rule('css').oneOf('normal').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('css').oneOf('normal').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('css').oneOf('normal').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
}
]
},
/* config.module.rule('postcss') */
{
test: /\.p(ost)?css$/,
oneOf: [
/* config.module.rule('postcss').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('postcss').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('vue-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('postcss').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('postcss').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('postcss').oneOf('vue').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('vue').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('postcss').oneOf('vue').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('postcss').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('postcss').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('normal-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('postcss').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('postcss').oneOf('normal') */
{
use: [
/* config.module.rule('postcss').oneOf('normal').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('postcss').oneOf('normal').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('postcss').oneOf('normal').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
}
]
}
]
},
/* config.module.rule('scss') */
{
test: /\.scss$/,
oneOf: [
/* config.module.rule('scss').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('scss').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('vue-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('scss').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('scss').oneOf('vue-modules').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('scss').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('scss').oneOf('vue').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('vue').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('scss').oneOf('vue').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('scss').oneOf('vue').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('scss').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('scss').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('normal-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('scss').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('scss').oneOf('normal-modules').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('scss').oneOf('normal') */
{
use: [
/* config.module.rule('scss').oneOf('normal').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('scss').oneOf('normal').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('scss').oneOf('normal').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('scss').oneOf('normal').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
}
]
},
/* config.module.rule('sass') */
{
test: /\.sass$/,
oneOf: [
/* config.module.rule('sass').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('sass').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('vue-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('sass').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('sass').oneOf('vue-modules').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
},
/* config.module.rule('sass').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('sass').oneOf('vue').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('vue').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('sass').oneOf('vue').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('sass').oneOf('vue').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
},
/* config.module.rule('sass').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('sass').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('normal-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('sass').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('sass').oneOf('normal-modules').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
},
/* config.module.rule('sass').oneOf('normal') */
{
use: [
/* config.module.rule('sass').oneOf('normal').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('sass').oneOf('normal').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('sass').oneOf('normal').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('sass').oneOf('normal').use('sass-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\sass-loader\\dist\\cjs.js',
options: {
sourceMap: false,
sassOptions: {
indentedSyntax: true
}
}
}
]
}
]
},
/* config.module.rule('less') */
{
test: /\.less$/,
oneOf: [
/* config.module.rule('less').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('less').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('vue-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('less').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('less').oneOf('vue-modules').use('less-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('less').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('less').oneOf('vue').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('vue').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('less').oneOf('vue').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('less').oneOf('vue').use('less-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('less').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('less').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('normal-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('less').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('less').oneOf('normal-modules').use('less-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
},
/* config.module.rule('less').oneOf('normal') */
{
use: [
/* config.module.rule('less').oneOf('normal').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('less').oneOf('normal').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('less').oneOf('normal').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('less').oneOf('normal').use('less-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\less-loader\\dist\\cjs.js',
options: {
sourceMap: false
}
}
]
}
]
},
/* config.module.rule('stylus') */
{
test: /\.styl(us)?$/,
oneOf: [
/* config.module.rule('stylus').oneOf('vue-modules') */
{
resourceQuery: /module/,
use: [
/* config.module.rule('stylus').oneOf('vue-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('vue-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('stylus').oneOf('vue-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('stylus').oneOf('vue-modules').use('stylus-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\stylus-loader\\index.js',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
},
/* config.module.rule('stylus').oneOf('vue') */
{
resourceQuery: /\?vue/,
use: [
/* config.module.rule('stylus').oneOf('vue').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('vue').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('stylus').oneOf('vue').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('stylus').oneOf('vue').use('stylus-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\stylus-loader\\index.js',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
},
/* config.module.rule('stylus').oneOf('normal-modules') */
{
test: /\.module\.\w+$/,
use: [
/* config.module.rule('stylus').oneOf('normal-modules').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('normal-modules').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2,
modules: {
localIdentName: '[name]_[local]_[hash:base64:5]'
}
}
},
/* config.module.rule('stylus').oneOf('normal-modules').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('stylus').oneOf('normal-modules').use('stylus-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\stylus-loader\\index.js',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
},
/* config.module.rule('stylus').oneOf('normal') */
{
use: [
/* config.module.rule('stylus').oneOf('normal').use('vue-style-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\vue-style-loader\\index.js',
options: {
sourceMap: false,
shadowMode: false
}
},
/* config.module.rule('stylus').oneOf('normal').use('css-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\css-loader\\dist\\cjs.js',
options: {
sourceMap: false,
importLoaders: 2
}
},
/* config.module.rule('stylus').oneOf('normal').use('postcss-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\postcss-loader\\src\\index.js',
options: {
sourceMap: false
}
},
/* config.module.rule('stylus').oneOf('normal').use('stylus-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\stylus-loader\\index.js',
options: {
sourceMap: false,
preferPathResolver: 'webpack'
}
}
]
}
]
},
/* config.module.rule('js') */
{
test: /\.m?jsx?$/,
exclude: [
function () { /* omitted long function */ }
],
use: [
/* config.module.rule('js').use('cache-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\cache-loader\\dist\\cjs.js',
options: {
cacheDirectory: 'D:\\LDMING\\vics_web\\node_modules\\.cache\\babel-loader',
cacheIdentifier: '35a515ce'
}
},
/* config.module.rule('js').use('babel-loader') */
{
loader: 'D:\\LDMING\\vics_web\\node_modules\\@vue\\cli-plugin-babel\\node_modules\\babel-loader\\lib\\index.js'
}
]
}
]
},
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
name: 'chunk-vendors',
test: /[\\/]node_modules[\\/]/,
priority: -10,
chunks: 'initial'
},
common: {
name: 'chunk-common',
minChunks: 2,
priority: -20,
chunks: 'initial',
reuseExistingChunk: true
}
}
},
minimizer: [
/* config.optimization.minimizer('terser') */
new TerserPlugin(
{
terserOptions: {
compress: {
arrows: false,
collapse_vars: false,
comparisons: false,
computed_props: false,
hoist_funs: false,
hoist_props: false,
hoist_vars: false,
inline: false,
loops: false,
negate_iife: false,
properties: false,
reduce_funcs: false,
reduce_vars: false,
switches: false,
toplevel: false,
typeofs: false,
booleans: true,
if_return: true,
sequences: true,
unused: true,
conditionals: true,
dead_code: true,
evaluate: true
},
mangle: {
safari10: true
}
},
sourceMap: false,
cache: true,
parallel: true,
extractComments: false
}
)
]
},
plugins: [
/* config.plugin('vue-loader') */
new VueLoaderPlugin(),
/* config.plugin('define') */
new DefinePlugin(
{
'process.env': {
NODE_ENV: '"development"',
BASE_URL: '"/"'
}
}
),
/* config.plugin('case-sensitive-paths') */
new CaseSensitivePathsPlugin(),
/* config.plugin('friendly-errors') */
new FriendlyErrorsWebpackPlugin(
{
additionalTransformers: [
function () { /* omitted long function */ }
],
additionalFormatters: [
function () { /* omitted long function */ }
]
}
),
/* config.plugin('html') */
new HtmlWebpackPlugin(
{
title: 'vics-web',
templateParameters: function () { /* omitted long function */ },
template: 'D:\\LDMING\\vics_web\\public\\index.html'
}
),
/* config.plugin('preload') */
new PreloadPlugin(
{
rel: 'preload',
include: 'initial',
fileBlacklist: [
/\.map$/,
/hot-update\.js$/
]
}
),
/* config.plugin('prefetch') */
new PreloadPlugin(
{
rel: 'prefetch',
include: 'asyncChunks'
}
),
/* config.plugin('copy') */
new CopyPlugin(
[
{
from: 'D:\\LDMING\\vics_web\\public',
to: 'D:\\LDMING\\vics_web\\dist',
toType: 'dir',
ignore: [
'.DS_Store',
{
glob: 'index.html',
matchBase: false
}
]
}
]
)
],
entry: {
app: [
'./src/main.js'
]
},
externals: {
AMap: 'AMap'
}
}
@Adming: 判断当前模式去掉了吗 process.env.NODE_ENV === 'production'
默认导出是开发模式,如果去掉了,那你的配置的确没有合并,把vue.config.js 全部内容也贴上来把
正常这里已经合并了 我这导出是下面这样
minimizer: [
/* config.optimization.minimizer('terser') */
new TerserPlugin(
{
terserOptions: {
compress: {
arrows: false,
collapse_vars: false,
comparisons: false,
computed_props: false,
hoist_funs: false,
hoist_props: false,
hoist_vars: false,
inline: false,
loops: false,
negate_iife: false,
properties: false,
reduce_funcs: false,
reduce_vars: false,
switches: false,
toplevel: false,
typeofs: false,
booleans: true,
if_return: true,
sequences: true,
unused: true,
conditionals: true,
dead_code: true,
evaluate: true,
warnings: false,
drop_console: true,//已经合并了
drop_debugger: true
},
mangle: {
safari10: true
}
},
sourceMap: false,
cache: true,
parallel: true,
extractComments: false
}
)
]@sjxinghan: 把 process.env.NODE_ENV === 'production' 判断取消已经有了,这个会不会把开发阶段的console也屏蔽了
@Adming: 会把开发阶段console屏蔽掉,你是不是是vue.config.js写错什么了把
@sjxinghan:
const path = require('path')
const resolve = dir => {
return path.join(__dirname, dir)
}
// 项目部署基础
// 默认情况下,我们假设你的应用将被部署在域的根目录下,
// 例如:https://www.my-app.com/
// 默认:'/'
// 如果您的应用程序部署在子路径中,则需要在这指定子路径
// 例如:https://www.foobar.com/my-app/
// 需要将它改为'/my-app/'
const BASE_URL = process.env.NODE_ENV === 'production'
? '/'
: '/'
module.exports = {
publicPath: BASE_URL,
pwa: {// 以下是pwa配置
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
},
// tweak internal webpack configuration.
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
// 是否在保存的时候检查,如果你不需要使用eslint,把lintOnSave设为false即可
lintOnSave: true,
// 是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。(默认false)
runtimeCompiler: true,
// 默认情况下 babel-loader 忽略其中的所有文件 node_modules
transpileDependencies: [
/\bvue-awesome\b/
],
// 设为false打包时不生成.map文件
productionSourceMap: false,
chainWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {} else {
// 为开发环境修改配置...
}
config.optimization.minimizer('terser').tap((args) => {
args[0].terserOptions.compress.warnings = false
args[0].terserOptions.compress.drop_console = true
// args[0].terserOptions.compress.drop_debugger = true // 默认true
args[0].terserOptions.compress.pure_funcs = ['console.*']
// return [...args]
return args
})
},
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
// 将每个依赖包打包成单独的js文件
const optimization = {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 20000, // 依赖包超过20000bit将被单独打包
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name (module) {
// get the name. E.g. node_modules/packageName/not/this/part.js
// or node_modules/packageName
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1]
// npm package names are URL-safe, but some servers don't like @ symbols
return `npm.${packageName.replace('@', '')}`
}
}
}
}
}
Object.assign(config, {
optimization
})
} else {
// 为开发环境修改配置...
config.mode = 'development'
}
config.externals = {
AMap: 'AMap' // 高德地图配置
}
// config.resolve.extensions =
Object.assign(config, {
// 开发生产共同配置
resolve: {
extensions: ['.js', '.vue', '.json', '.css'],
alias: {
'@': path.resolve(__dirname, './src'),
'@@': path.resolve(__dirname, './src/components'),
// eslint-disable-next-line quote-props
'_c': path.resolve(__dirname, './src/components'),
// eslint-disable-next-line quote-props
'_v': path.resolve(__dirname, './src/view'),
// eslint-disable-next-line quote-props
'_assets': path.resolve(__dirname, './src/assets')
} // 别名配置
}
})
},
devServer: {
}
}@Adming: 先把configureWebpack里的配置都注释掉把 ,单独看下chainWebpack是否屏蔽console
@sjxinghan: 我试了 可以 就是 configureWebpack Object.assign(config, {
optimization
}) 引起的
发布的时候,有的js文件者10多M了,我想拆分一下
@Adming:
你试试按照需要改一下
//默认optimization已经有设置,这里单独设置修改的值
config.optimization.xxxx=xxxx,
//默认externals为{},这里可以覆盖掉
config.externals = {
AMap: 'AMap' // 高德地图配置
}@Adming: @vue/cli 4.4.6 的版本
vue inspect --model production > output.js
optimization: {
minimizer: [
{
options: {
test: /\.m?js(\?.*)?$/i,
chunkFilter: () => true,
warningsFilter: () => true,
extractComments: false,
sourceMap: false,
cache: true,
cacheKeys: defaultCacheKeys => defaultCacheKeys,
parallel: true,
include: undefined,
exclude: undefined,
minify: undefined,
terserOptions: {
output: {
comments: /^\**!|@preserve|@license|@cc_on/i
},
compress: {
arrows: false,
collapse_vars: false,
comparisons: false,
computed_props: false,
hoist_funs: false,
hoist_props: false,
hoist_vars: false,
inline: false,
loops: false,
negate_iife: false,
properties: false,
reduce_funcs: false,
reduce_vars: false,
switches: false,
toplevel: false,
typeofs: false,
booleans: true,
if_return: true,
sequences: true,
unused: true,
conditionals: true,
dead_code: true,
evaluate: true
},
mangle: {
safari10: true
}
}
}
}
],
使用上面的方式都无法解决,不知道还有没有其他形式
LZ 你的问题解决了吗 我现在也是没办法取消console cli版本是4.1.0 按照官网的教程打uat包无效 没有配置环境变量的判断
已经解决了,就是我配置文件中configureWebpack Object.assign(config, {
optimization引起的
@Adming: 我没合并config 但是我没有赋值config.mode 这个有啥影响吗..
@电子H: 没关系,只不过没用mode的话,有可能把开发阶段的也去掉了。
你用 vue inspect > output.js 查看一下最终生成的 webpack 配置
@Adming: minimizer: [
{
options: {
test: /.m?js(?.*)?$/i,
chunkFilter: () => true,
warningsFilter: () => true,
extractComments: false,
sourceMap: true,
cache: true,
cacheKeys: defaultCacheKeys => defaultCacheKeys,
parallel: true,
include: undefined,
exclude: undefined,
minify: undefined,
terserOptions: {
compress: {
arrows: false,
collapse_vars: false,
comparisons: false,
computed_props: false,
hoist_funs: false,
hoist_props: false,
hoist_vars: false,
inline: false,
loops: false,
negate_iife: false,
properties: false,
reduce_funcs: false,
reduce_vars: false,
switches: false,
toplevel: false,
typeofs: false,
booleans: true,
if_return: true,
sequences: true,
unused: true,
conditionals: true,
dead_code: true,
evaluate: true,
drop_console: true
},
mangle: {
safari10: true
}
}
}
}
]
======
我导出的minimizer 没有像你一样用new TerserPlugin
====== vue.config.js=====
chainWebpack: (config) => {
if (process.env.NODE_ENV === 'development') {
config.optimization.minimizer('terser').tap((args) => {
const newArgs = args;
newArgs[0].terserOptions.compress.drop_console = true;
return newArgs;
});
}
},
这样的写法有问题吗, 这里用development 是测试用的..打出来的包的NODE_ENV 值也是development
@电子H:
我是这样配置的
config.optimization.minimizer('terser').tap((args) => {
args[0].terserOptions.compress.warnings = false
args[0].terserOptions.compress.drop_console = true
// args[0].terserOptions.compress.drop_debugger = true // 默认true
args[0].terserOptions.compress.pure_funcs = ['console.*']
return args
})
@Adming:
==== 耽误你宝贵的时间真的很不好意思 ====
我用了你的配置 并且把环境变量的判断去除了 inspect出来的结果
minimizer: [
{
options: {
test: /.m?js(?.*)?$/i,
chunkFilter: () => true,
warningsFilter: () => true,
extractComments: false,
sourceMap: true,
cache: true,
cacheKeys: defaultCacheKeys => defaultCacheKeys,
parallel: true,
include: undefined,
exclude: undefined,
minify: undefined,
terserOptions: {
compress: {
arrows: false,
collapse_vars: false,
comparisons: false,
computed_props: false,
hoist_funs: false,
hoist_props: false,
hoist_vars: false,
inline: false,
loops: false,
negate_iife: false,
properties: false,
reduce_funcs: false,
reduce_vars: false,
switches: false,
toplevel: false,
typeofs: false,
booleans: true,
if_return: true,
sequences: true,
unused: true,
conditionals: true,
dead_code: true,
evaluate: true,
warnings: false,
drop_console: true,
pure_funcs: [
'console.*'
]
},
mangle: {
safari10: true
}
}
}
}
]
======
看到已经配置了相关信息 但是console还是存在...orz 没辙了
@电子H: 使用 vue inspect > output.js 查看当前 Webpack 配置,默认是开发环境
查看生产环境webpack使用 vue inspect > output.js --mode production
@Adming: 我也很好奇,用了Object.assign(config,{plugin:[]}) 就会报错....为啥?我后来就是(plugin:[])这样写了
这个很简单的,在babel.config.js文件中,添加如下代码即可:
//禁用/启用控制台日志
const plugins = ['transform-remove-strict-mode'];
if (process.env.NODE_ENV === 'production' ) {
plugins.push('transform-remove-console');
}
module.exports = {
presets: ['@vue/cli-plugin-babel/preset'],
ignore: ['./src/assets/js/mui.js'],
plugins: plugins
};










