小程序点击切换颜色为什么切换的时候是全部变色



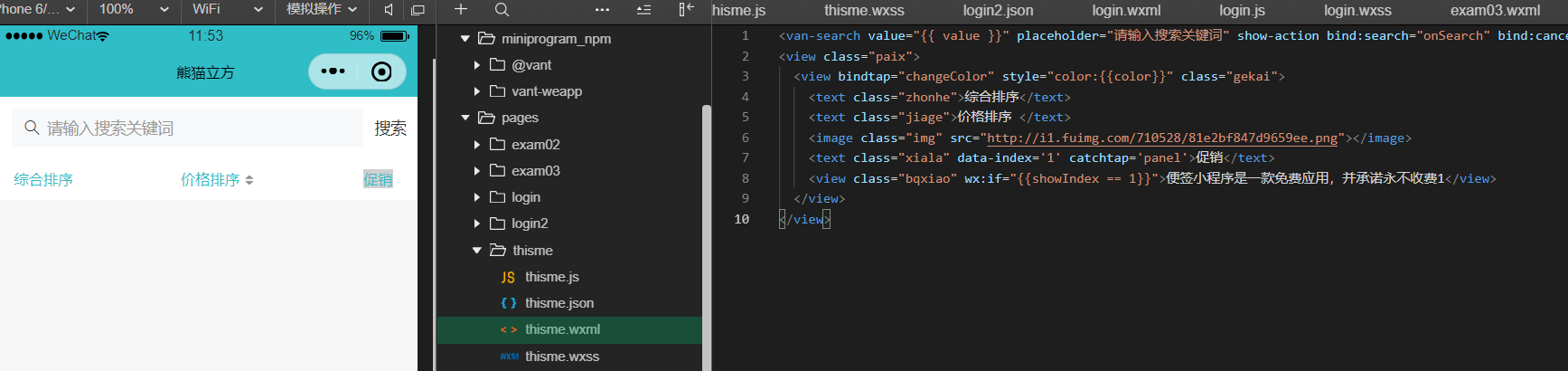
<view class="paix">
<view bindtap="changeColor" style="color:{{color}}" class="gekai">
<text class="zhonhe">综合排序</text>
<text class="jiage">价格排序 </text>
<image class="img" src="http://i1.fuimg.com/710528/81e2bf847d9659ee.png"></image>
<text class="xiala" data-index='1' catchtap='panel'>促销</text>
<view class="bqxiao" wx:if="{{showIndex == 1}}">便签小程序是一款免费应用,并承诺永不收费1</view>
</view>
</view>
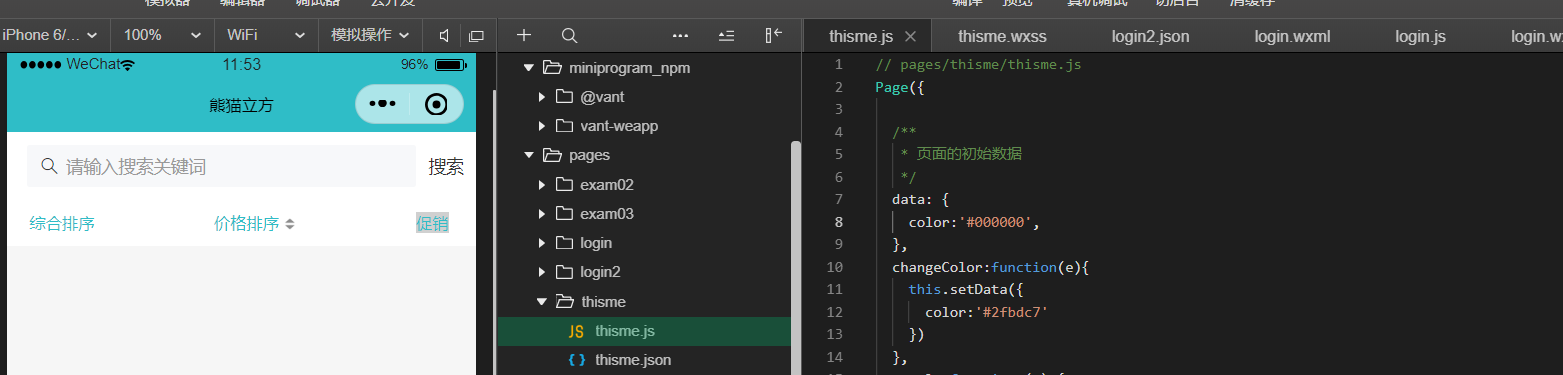
changeColor:function(e){
this.setData({
color:'#2fbdc7'
})
},
css
.img{
width: 10px;
height: 10px;
position: relative;
top: 1px;
}
.paix{
text-align: center;
background-color: #fff;
width: 100%;
padding: 10px 10px 10px 18px;
}
.gekai{
padding: 0px 40px 0px 0px;
font-size: 13px;
}
.zhonhe{
float: left;
}
.xiala{
float: right;
background-color: #d0d0d0;
}
我需要怎么改才可以点击其中任何一个改变颜色
你是想点击那个,那个变颜色?
前面两个,点击其中任何一个都变色
第一个默认是#2fbdc7
@小白萝卜呀:
前面两个,任何一个点击都变颜色?
@Cgrain: 对的
@小白萝卜呀:

那你应该把这个事件写在
<text class="zhonhe">综合排序</text>
<text class="jiage">价格排序 </text>
这里啊









