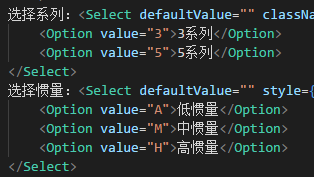
前辈们,react中如何获取页面中每个Select中Option的值,请赐教,谢谢!
0


最佳答案
0
获取页面中每个select中option的值?你要干什么?你这思路不对吧?
收获园豆:50
是获取每个select选中的值才对,写错了
@rlrw: 那你还是没理解react的思维方式
正常,你的每一个select都有一个change,类似这样:
<Select defaultValue='' onChange={value => {
this.setState({
selectValue1: value,
});
}}>
<Option value='1'>1text</Option>
</Select>
每一个都是这样的,然后你在render的时候只要关心this.state的值就行了。
@顾晓北: 嗯,知道了,谢谢你










