css | 如何选中所有后代元素的偶数项?

如何选中 .outer 后代元素中的所有偶数项p元素。
<div class="outer">
<div class="item">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="item">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
.outer p:nth-child(even){
}
这样?网上一搜一大堆吧?
你没有理解题目的意思或者你没有理解 :nth-chil(even) ,请自行试一试。
@DIVMonster: 你不会是想第二个
<div class="item">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
这里面的p也当成偶数吧?

这不是你想要的效果?你想要的是整个的所有的p来算偶数的?
@顾晓北: 标题写的是后代元素,而不是最后一个item里的偶数项。
@DIVMonster: 那你给p定一个class不就完了?话说,还真没碰到过这种需求。。。
p标签下的奇数行与偶数行
.outer p:nth-child(odd){} //奇数行
.outer p:nth-child(even){} //偶数行
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
谢谢,不过这样只会选中最后一组 item 里的 p。
他是想所有的p来算偶数。。。
@DIVMonster: 嗦嘎,简单,看下面的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何选中 .outer 后代元素中的所有偶数项p元素。</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
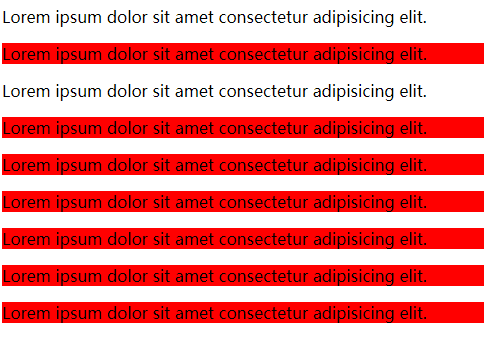
<script>
$(function () {
for (var i = 1; i <= 9; i++) {
if (i % 2 == 0) {
$("#item" + i + "").css("color", "red")
}
}
})
</script>
</head>
<body>
<div class="outer">
<div class="item">
<p id="item1">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="item">
<p id="item2">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="item">
<p id="item3">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="item">
<p id="item4">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p id="item5">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p id="item6">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p id="item7">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p id="item8">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p id="item9">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
</body>
</html>
@顾晓北: 这个简单,全部使用动态的,然后给p标签一个从1到n的ID,然后i%2==0为偶数,想干嘛就干嘛啦
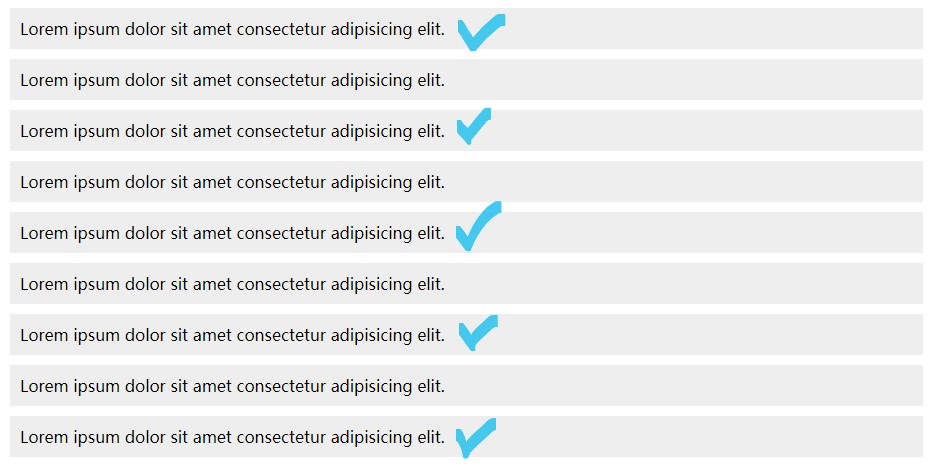
我在博客园、思否、掘金都提了同样的问题,有多少人都没有搞清楚 :nth-child 是用来干什么的。只有思否一位小伙伴提供了一个正确答案但不在这题范畴内,他先给我普及了nth-child 的知识然后告诉我只能用 JavaScript 来实现。
@DIVMonster: 恩恩,我是做后端的,遇到前端问题我一般都直接使用JavaScript或者jQuery来实现,简单粗暴,特定的属性的话估计只有百度了
@熊泽-学习中的苦与乐: 谢谢
@DIVMonster: 然后呢?你来园子是想看看是不是还有其他方法?
我觉得吧,你这题目都没说清楚想要实现什么样的效果,直接说偶数,那所有人当然就认为,就正常的偶数而已。。。
上面还让我自己试一试,搞得我还以为我的语法有问题。。。
@顾晓北:哈哈哈 , 是的, 这个目前用 css 无解,由css选择器的匹配规则决定的。
@顾晓北:
我应该放个图的,我的表述的确容易让人误解,目前我从社区得到的最好的方法就是使用 JavaScript 来选中它们。谢谢你的回复。
.item-child(even)>p
没有这种写法
@GZ^: 不好意思,写误了.item:nth-child(even) > p{
background:red
}
这样子
@墨_鱼: