.net core 跨域 设置了Origin,但还是报跨域问题
0

.net core 2.1
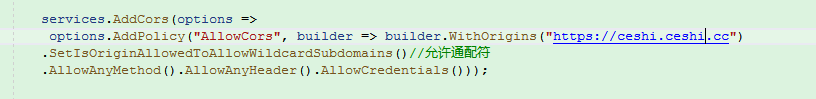
最新版本阻止了允许所有来源,所以改用了WithOrigins,之前允许所有源是可以的,现在用vs2019发布的就不行


错误信息:
login.html:1 Access to XMLHttpRequest at 'api地址' from origin '前端域名' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
问题补充:
不知道是不是要安装最新的ASP.NET Core Runtime,我在测试服务器因为发布时报502Error 502.5 - Process Failure,所以安装了最新的,生产环境没有安装,不知道是不是这个原因
所有回答(4)
0
请求的主机名是什么?
主机名就是api地址,这没错。
@Smile佳佳: 建议查看一下响应头,如果返回的是404或者500,也会报这个错误。
0
- 在Controller或Action上也要加上
[EnableCors("AllowCors")] - 这一句
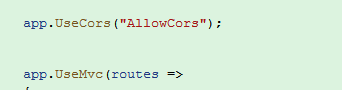
app.UseCors("AllowCors");要写在app.UseAuthorization();前面
0
不是代码的问题,老板设置了反向代理,导致api获取到的host不对,一直和设置的Origin对不上,所以导致跨域报错
0
不是不允许所有来源,是允许所有来源不能和allowcredentials同时使用!












不是代码的问题,老板设置了反向代理,导致api获取到的host不对,一直和设置的Origin对不上,所以导致跨域报错
– Smile佳佳 5年前