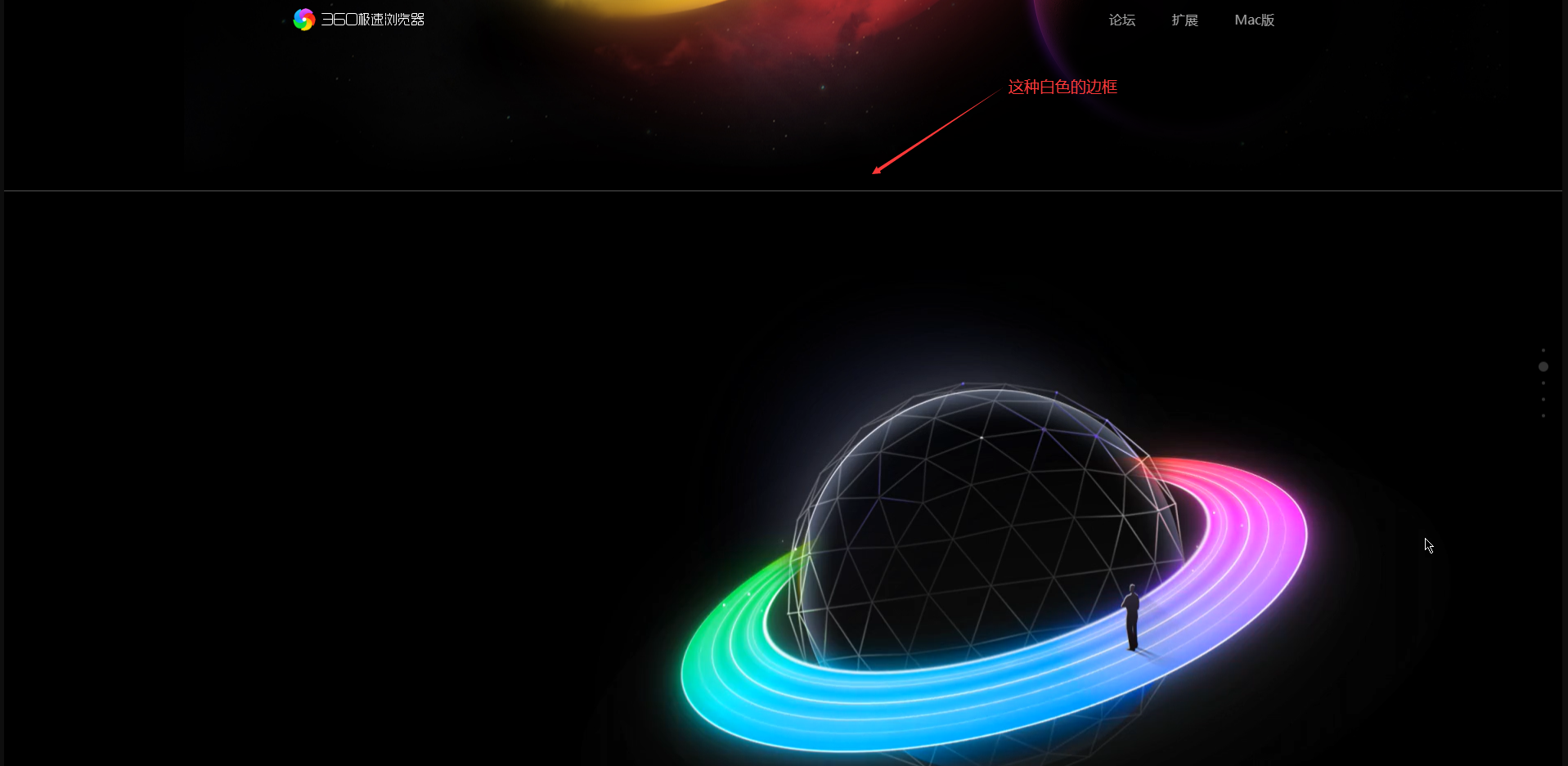
fullpage中插入背景图片和背景视频中间会有白色边框
0

期望效果
准备使用 fullpage 和 less 模仿一下360极速浏览器的官网首页 <a href="https://browser.360.cn/ee/">官网首页</a>
问题描述
第一屏的背景是一张图片,后面几屏的背景都是视频,
- 问题一:在第一屏和第二屏之前切换的的时候第一屏的下方会出现白色的边框,后面的几屏切换都没有任何问题,可以正常显示
- 由于后面几屏的背景都是视频,它们应该都是循环播放,当我停留在同一屏的时候,那一屏的背景视频可以正常循环播放;但是每当我切换到下一屏再切换回来的时候,视频就停止播放了
代码
-
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎使用360极速</title> <link rel="shortcut icon" type="image/ico" href="images/favicon.ico"> <link rel="stylesheet" href="css/fullpage.css"> <script src="js/jquery-3.4.1.js"></script> <script src="js/easings.js"></script> <script src="js/scrolloverflow.js"></script> <script src="js/fullpage.js"></script> <script src="js/index.js"></script> <link rel="stylesheet/less" href="css/index.less"> <script src="js/less.js"></script> </head> <body> <div class="header"> <div class="header-content"> <img src="images/360logo.png" alt="" class="logo"> <span class="linkBox"> <a href="#">论坛</a> <a href="#">扩展</a> <a href="#">Mac版</a> </span> </div> </div> <div id="fullpage"> <div class="section section-one"> <div class="info"> <p>畅快浏览 极致体验</p> </div> <div class="btn"></div> <img src="images/leftPlanet.png" alt="" class="leftPlanet"> <img src="images/rightPlanet.png" alt="" class="rightPlanet"> </div> <div class="section section-two"> <video src="images/videos/2.mp4" autoplay loop muted></video> <div class="info"> <div class="text"> <span>极速</span><br> <span class="line"></span><br> <span>chromium78全新内核</span><br> <span>性能强劲,快如闪电。</span><br> </div> <div class="btn"> </div> </div> </div> <div class="section section-three"> <video src="images/videos/3.mp4" autoplay loop muted></video> <div class="info"> <div class="text"> <span>极酷</span><br> <span class="line"></span><br> <span>暗夜炫黑模式</span><br> <span>定义酷,定义你。</span><br> </div> <div class="btn"> </div> </div> </div> <div class="section section-four"> <video src="images/videos/4.mp4" autoplay loop muted></video> <div class="info"> <div class="text"> <span>极安全</span><br> <span class="line"></span><br> <span>DNS加密防劫持</span><br> <span>安全升级,肆意无忌。</span><br> </div> <div class="btn"> </div> </div> </div> <div class="section section-five"> <video src="images/videos/5.mp4" autoplay loop muted></video> <div class="info"> <div class="text"> <span>极视界</span><br> <span class="line"></span><br> <span>4K高清视频播放</span><br> <span>还原真实之美,尽显万物本色。</span><br> </div> <div class="btn"> </div> </div> </div> </div> </body> </html> -
js
window.onload = function () { new fullpage('#fullpage', { //options here sectionsColor: ["black"], navigation: true, verticalCentered: false, afterLoad: function (origin, destination, direction) { if(origin !== null){ origin.item.className = origin.item.className.replace("current", ""); } destination.item.className = destination.item.className + " current"; } }); } -
less
/*头部导航栏*/ .header{ width: 100%; height: 48px; position: fixed; top: 0; left: 0; z-index: 999; user-select: none; .header-content{ width: 1200px; height: 100%; margin: 0 auto; box-sizing: border-box; overflow: hidden; .logo{ margin-top: 10px; } .linkBox{ float: right; a{ margin-left: 40px; line-height: 48px; text-decoration: none; color: #A4A4A4; } } } } /*样式混合*/ .sectionStyle(){ position: relative; .info{ position: absolute; left: 19%; top: 33%; .text{ color: white; margin-bottom: 40px; span:nth-of-type(1){ font-size: 60px; } span:nth-of-type(3){ display: inline-block; font-size: 50px; margin: 10px 0; } span:nth-of-type(4){ font-size: 20px; } .line{ display: inline-block; width: 30px; height: 1px; border: 1px solid rgb(94,94,94); box-sizing: border-box; } } .btn{ width: 200px; height: 48px; background: url(./../images/expBtns.png) 0 0 no-repeat; cursor: pointer; &:hover{ background: url(./../images/expBtns.png) -200px 0 no-repeat; } } opacity: 0; transition: all 1s linear 0s; } &.current{ .info{ opacity: 1; } } } /*第一屏*/ .section-one{ position: relative; background: url("./../images/1.jpg") no-repeat center center; .info{ width: 1200px; height: 200px; position: absolute; top: 20%; left: 50%; transform: translateX(-50%) translateY(-50%); text-align: center; user-select: none; p{ font-size: 60px; letter-spacing: 2px; color: #fff } } .btn{ width: 300px; height: 60px; background: url(./../images/expBtn.png) 0 0 no-repeat; position: absolute; top: 30%; left: 50%; transform: translateX(-50%) translateY(-50%); cursor: pointer; &:hover{ background: url(./../images/expBtn.png) -300px 0 no-repeat; } } .leftPlanet{ position: absolute; left: 20%; top: 20%; animation: planetSport 2s linear infinite alternate; //transform: translateY(50px); //transition: all 4s linear 0s; } .rightPlanet{ position: absolute; right: 13%; bottom: 10%; animation: planetSport 2s linear infinite alternate; //transform: translateY(50px); //transition: all 5s linear 0s; } /*&.current{ .leftPlanet{ //transform: none; animation: planetSport 2s linear infinite alternate; } .rightPlanet{ //transform: none; animation: planetSport 3s linear infinite alternate; } }*/ } /*第一屏动画*/ @keyframes planetSport { from{ transform: translateY(50px); } to{ transform: none; } } /*第二屏*/ .section-two{ .sectionStyle(); } /*第三屏*/ .section-three{ .sectionStyle(); } /*第四屏*/ .section-four{ .sectionStyle(); } /*第五屏*/ .section-five{ .sectionStyle(); } -
问题截图

在新标签页中打开这张图片会看的更清楚白色的细边框