element-ui: 日期时间选择器校验
0

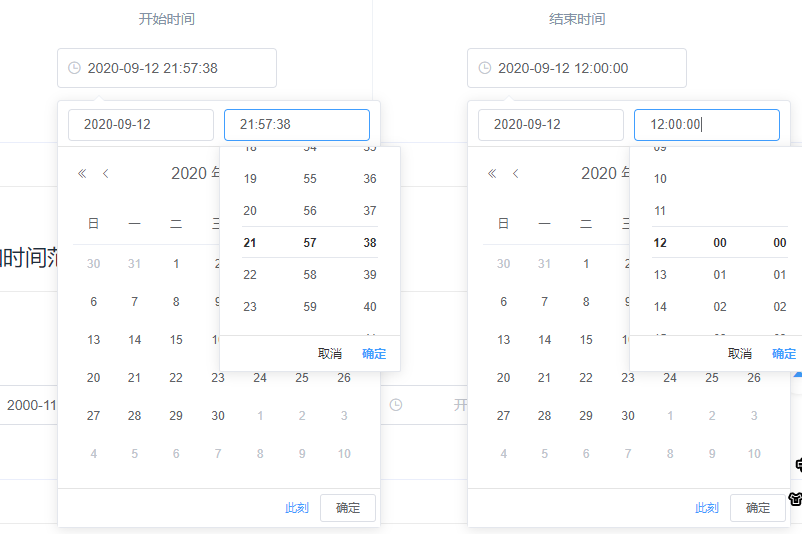
element-ui两个日期时间选择器,结束时间选择器的可选择范围,不得早于开始时间。
请问大家有做过这种校验吗,api官网上只有disabled属性是限制日期范围的,没有限制日期和时间的属性。
所有回答(1)
0
。。那你拿到时间的时候自己比较下呗;
好奇的是两个时间为啥不用el-date-picker
<el-date-picker class="w-500" v-model="skeletonData.validityTime" type="datetimerange" size="small" :picker-options="pickerOptions"
range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" align="right"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="['00:00:00', '23:59:59']"
>
</el-date-picker>
需求就是这样子的。
要选日期跟时分秒,并且两个选择器要分开。
而且要在选择器里限制可选择范围。
@路痴不脸盲: Picker Options 里的disabledDate可以置灰时间。不知道对单个的有没有用,你试下










