自定义组件实现v-model,如何动态绑定组件内的多个值?
0
[已解决问题]
解决于 2020-10-28 22:17


自定义组件MyComponent实现v-model
<template>
<div>
<my-component v-model="person"></my-component>
</div>
</template>
MyComponent组件内部有四个input,比如
<input type="text" :value="name">
<input type="text" :value="sex">
<input type="text" :value="age">
<input type="text" :value="job">
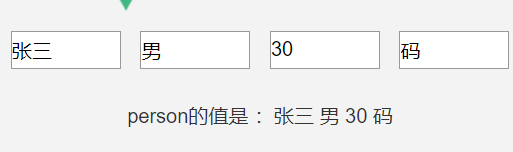
这种情况下如何实现动态双向数据绑定,让person的值是组件内四个input的值组成的字符串?输入框里的值更改后,person的值动态改变,从而实现v-model?

最佳答案
0
v-model本身就是双向绑定,当控件的内容改变时person本身也随着改变
上面动态显示可以使用computed:https://segmentfault.com/a/1190000020156646
奖励园豆:5









