pdf如何正确下载?

我目前遇到一个问题。准备做一个pdf水印的功能,然后在点击确定之后自动从浏览器端下载下来,下载pdf文件下载是下来了,但是下载之后,文件显示有8页,可以在浏览器中打开。但是文件没有内容,找了很多种方式去解决,但是始终没有解决。
请各位技术大牛可以帮我解惑一下,感谢。
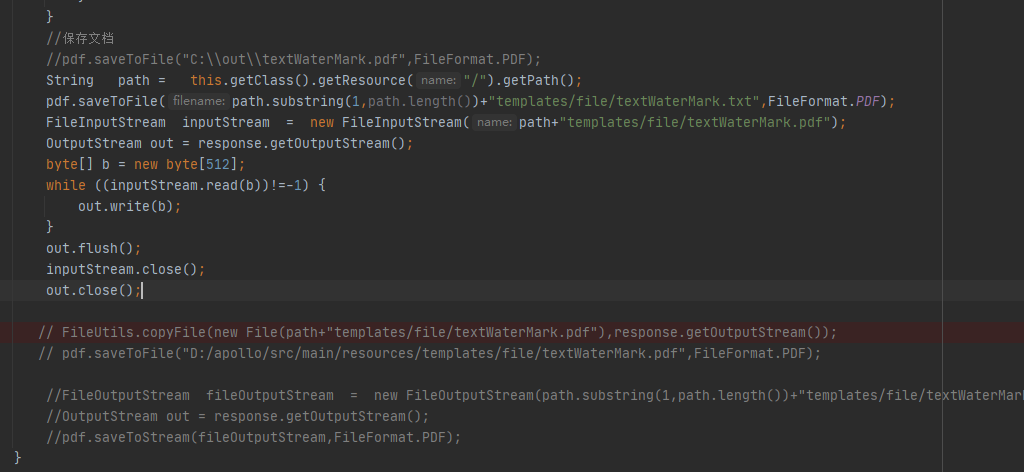
我的后台:


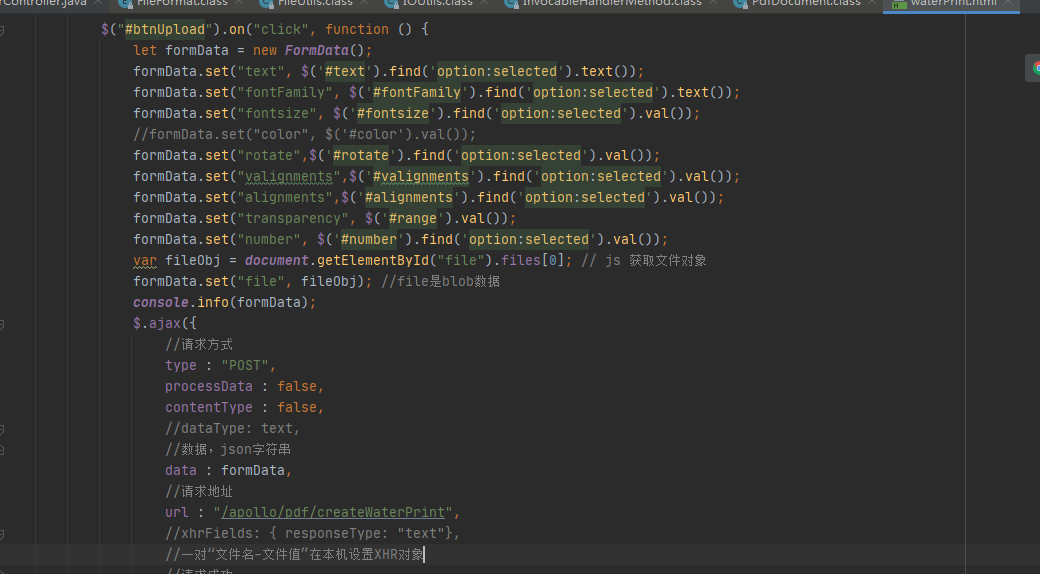
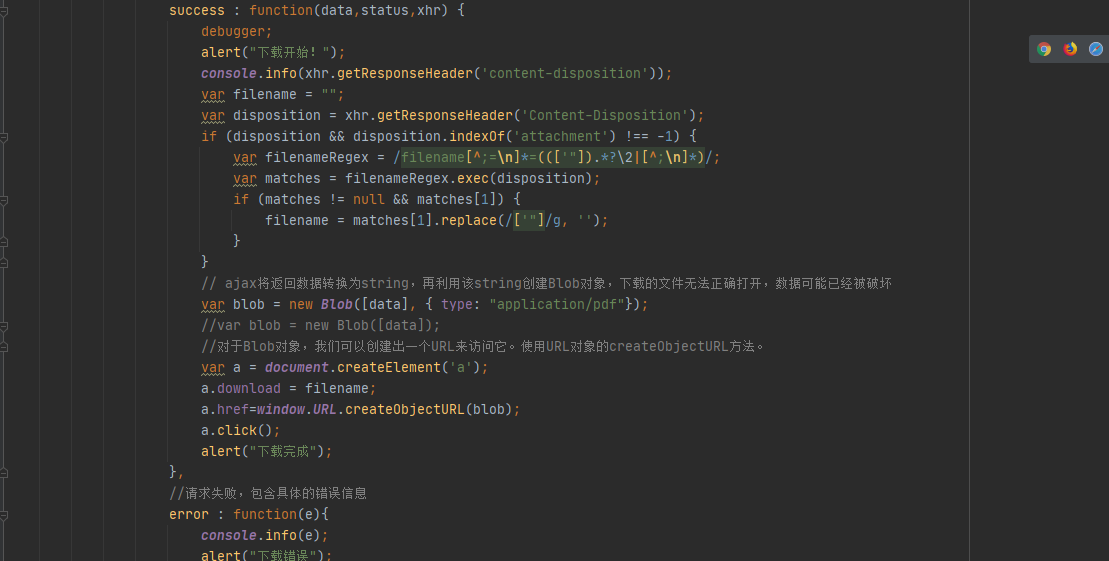
前端是这样的:


结果是这样的:

所以我很不解,希望各位技术大牛帮忙看看
https://www.cnblogs.com/yzyh/p/12617121.html
困扰我一个晚上的问题,终于解决了,我刚开始选用的ajax来操作结果一直显示空白屏幕,后来用原生,和axios都可以正常显示,贴一下代码吧
第一次试错前端代码,至少用了一个小时反复折腾responseType 是 blob 还是 arraybuffer,结果是ajax请求哪种都不行,赤裸裸的空白pdf在线预览,呵呵!
$.ajax({
url: 'http://127.0.0.1:3000/getPdf',
type: 'POST',
responseType: 'blob',
data: {},
success: function(res) {
var blob = new Blob([res], {
type: 'application/pdf;chartset=UTF-8'
})
var fileURL = URL.createObjectURL(blob)
window.open(fileURL)
},
error: function(err) {
console.log('失败:', err)
}
})
第二次试错,原生请求,这种直接可以显示出来,但我感觉之前的尝试有点浪费时间了,我想试一下axiso证实一下是ajax的问题
var xhr = new XMLHttpRequest()
xhr.open('POST', 'http://127.0.0.1:3000/getPdf', true)
xhr.responseType = 'blob'
xhr.onload = function() {
if (this.status == 200) {
var blob = this.response
var fileURL = URL.createObjectURL(blob)
var Dom = <object data="${fileURL}" type="application/pdf" style="width: 400px; height: 400px;"></object>
$('body').append(Dom)
// window.open(fileURL)
}
}
xhr.send()
第三次试错,axios,尝试通过,结论是除了ajax,好像都行
axios({
methods: 'POST',
url: 'http://127.0.0.1:3000/getPdf',
responseType: 'blob'
}).then(res => {
var blob = new Blob([res.data], {
type: 'application/pdf;chartset=UTF-8'
})
let fileURL= URL.createObjectURL(blob)
// 下载代码
// let downEle = document.createElement('a')
// let fname = `download` //下载文件的名字
// downEle.href = fileURL
// downEle.setAttribute('download', fname)
// document.body.appendChild(downEle)
// downEle.click()
window.open(fileURL)
})
算是给在线预览给个记录性的方案吧,不太清楚ajax的问题,但总算是能实现功能,打完收工!









