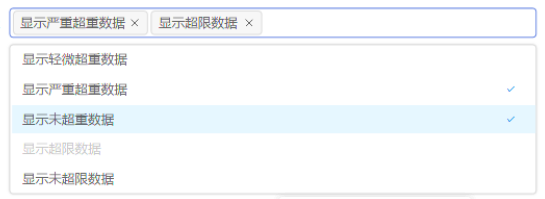
WPF 如何实现多项选择下拉框
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow"
Height="450"
Width="800"
xmlns:theme="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero2">
<Window.Resources>
<DataTemplate x:Key="ComboBoxItemTemplate1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Content}" />
<CheckBox Style="{DynamicResource CheckBoxStyle1}"
IsChecked="{Binding Selected}" />
</StackPanel>
</DataTemplate>
<Style x:Key="FocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2"
StrokeDashArray="1 2"
SnapsToDevicePixels="true"
StrokeThickness="1"
Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="OptionMarkFocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="14,0,0,0"
StrokeDashArray="1 2"
SnapsToDevicePixels="true"
StrokeThickness="1"
Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<SolidColorBrush x:Key="OptionMark.Static.Background"
Color="#FFFFFFFF" />
<SolidColorBrush x:Key="OptionMark.Static.Border"
Color="#FF707070" />
<SolidColorBrush x:Key="OptionMark.Static.Glyph"
Color="#FF212121" />
<SolidColorBrush x:Key="OptionMark.MouseOver.Background"
Color="#FFF3F9FF" />
<SolidColorBrush x:Key="OptionMark.MouseOver.Border"
Color="#FF5593FF" />
<SolidColorBrush x:Key="OptionMark.MouseOver.Glyph"
Color="#FF212121" />
<SolidColorBrush x:Key="OptionMark.Pressed.Background"
Color="#FFD9ECFF" />
<SolidColorBrush x:Key="OptionMark.Pressed.Border"
Color="#FF3C77DD" />
<SolidColorBrush x:Key="OptionMark.Pressed.Glyph"
Color="#FF212121" />
<SolidColorBrush x:Key="OptionMark.Disabled.Background"
Color="#FFE6E6E6" />
<SolidColorBrush x:Key="OptionMark.Disabled.Border"
Color="#FFBCBCBC" />
<SolidColorBrush x:Key="OptionMark.Disabled.Glyph"
Color="#FF707070" />
<Style x:Key="CheckBoxStyle1"
TargetType="{x:Type CheckBox}">
<Setter Property="FocusVisualStyle"
Value="{StaticResource FocusVisual}" />
<Setter Property="Background"
Value="{StaticResource OptionMark.Static.Background}" />
<Setter Property="BorderBrush"
Value="{StaticResource OptionMark.Static.Border}" />
<Setter Property="Foreground"
Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" />
<Setter Property="BorderThickness"
Value="1" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid x:Name="templateRoot"
Background="Transparent"
SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="" />
</Grid.ColumnDefinitions>
<Border x:Name="checkBoxBorder"
Background="{TemplateBinding Background}"
BorderThickness="0"
BorderBrush="{TemplateBinding BorderBrush}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="1"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<Grid x:Name="markGrid">
<Path x:Name="optionMark"
Data="F1 M 9.97498,1.22334L 4.6983,9.09834L 4.52164,9.09834L 0,5.19331L 1.27664,3.52165L 4.255,6.08833L 8.33331,1.52588e-005L 9.97498,1.22334 Z "
Fill="{StaticResource OptionMark.Static.Glyph}"
Margin="1"
Opacity="0"
Stretch="None" />
<Rectangle x:Name="indeterminateMark"
Fill="{StaticResource OptionMark.Static.Glyph}"
Margin="2"
Opacity="0" />
</Grid>
</Border>
<ContentPresenter x:Name="contentPresenter"
Grid.Column="1"
Focusable="False"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}"
RecognizesAccessKey="True"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasContent"
Value="true">
<Setter Property="FocusVisualStyle"
Value="{StaticResource OptionMarkFocusVisual}" />
<Setter Property="Padding"
Value="4,-1,0,0" />
</Trigger>
<Trigger Property="IsMouseOver"
Value="true">
<Setter Property="Background"
TargetName="checkBoxBorder"
Value="{StaticResource OptionMark.MouseOver.Background}" />
<Setter Property="BorderBrush"
TargetName="checkBoxBorder"
Value="{StaticResource OptionMark.MouseOver.Border}" />
<Setter Property="Fill"
TargetName="optionMark"
Value="{StaticResource OptionMark.MouseOver.Glyph}" />
<Setter Property="Fill"
TargetName="indeterminateMark"
Value="{StaticResource OptionMark.MouseOver.Glyph}" />
</Trigger>
<Trigger Property="IsEnabled"
Value="false">
<Setter Property="Background"
TargetName="checkBoxBorder"
Value="{StaticResource OptionMark.Disabled.Background}" />
<Setter Property="BorderBrush"
TargetName="checkBoxBorder"
Value="{StaticResource OptionMark.Disabled.Border}" />
<Setter Property="Fill"
TargetName="optionMark"
Value="{StaticResource OptionMark.Disabled.Glyph}" />
<Setter Property="Fill"
TargetName="indeterminateMark"
Value="{StaticResource OptionMark.Disabled.Glyph}" />
</Trigger>
<Trigger Property="IsPressed"
Value="true">
<Setter Property="Background"
TargetName="checkBoxBorder"
Value="{StaticResource OptionMark.Pressed.Background}" />
<Setter Property="BorderBrush"
TargetName="checkBoxBorder"
Value="{StaticResource OptionMark.Pressed.Border}" />
<Setter Property="Fill"
TargetName="optionMark"
Value="{StaticResource OptionMark.Pressed.Glyph}" />
<Setter Property="Fill"
TargetName="indeterminateMark"
Value="{StaticResource OptionMark.Pressed.Glyph}" />
</Trigger>
<Trigger Property="IsChecked"
Value="true">
<Setter Property="Opacity"
TargetName="optionMark"
Value="1" />
<Setter Property="Opacity"
TargetName="indeterminateMark"
Value="0" />
</Trigger>
<Trigger Property="IsChecked"
Value="{x:Null}">
<Setter Property="Opacity"
TargetName="optionMark"
Value="0" />
<Setter Property="Opacity"
TargetName="indeterminateMark"
Value="1" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="FocusVisual1">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2"
StrokeDashArray="1 2"
SnapsToDevicePixels="true"
StrokeThickness="1"
Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<SolidColorBrush x:Key="TextBox.Static.Background"
Color="#FFFFFFFF" />
<Style x:Key="ComboBoxEditableTextBox"
TargetType="{x:Type TextBox}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="AllowDrop"
Value="true" />
<Setter Property="MinWidth"
Value="0" />
<Setter Property="MinHeight"
Value="0" />
<Setter Property="FocusVisualStyle"
Value="{x:Null}" />
<Setter Property="ScrollViewer.PanningMode"
Value="VerticalFirst" />
<Setter Property="Stylus.IsFlicksEnabled"
Value="False" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TextBox}">
<ScrollViewer x:Name="PART_ContentHost"
Background="Transparent"
Focusable="false"
HorizontalScrollBarVisibility="Hidden"
VerticalScrollBarVisibility="Hidden" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="ComboBox.Static.Background"
EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="#FFF0F0F0"
Offset="0.0" />
<GradientStop Color="#FFE5E5E5"
Offset="1.0" />
</LinearGradientBrush>
<SolidColorBrush x:Key="ComboBox.Static.Border"
Color="#FFACACAC" />
<SolidColorBrush x:Key="ComboBox.Static.Glyph"
Color="#FF606060" />
<SolidColorBrush x:Key="ComboBox.Static.Editable.Background"
Color="#FFFFFFFF" />
<SolidColorBrush x:Key="ComboBox.Static.Editable.Border"
Color="#FFABADB3" />
<SolidColorBrush x:Key="ComboBox.Static.Editable.Button.Background"
Color="Transparent" />
<SolidColorBrush x:Key="ComboBox.Static.Editable.Button.Border"
Color="Transparent" />
<LinearGradientBrush x:Key="ComboBox.MouseOver.Background"
EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="#FFECF4FC"
Offset="0.0" />
<GradientStop Color="#FFDCECFC"
Offset="1.0" />
</LinearGradientBrush>
<SolidColorBrush x:Key="ComboBox.MouseOver.Border"
Color="#FF7EB4EA" />
<SolidColorBrush x:Key="ComboBox.MouseOver.Glyph"
Color="#FF000000" />
<SolidColorBrush x:Key="ComboBox.MouseOver.Editable.Background"
Color="#FFFFFFFF" />
<SolidColorBrush x:Key="ComboBox.MouseOver.Editable.Border"
Color="#FF7EB4EA" />
<LinearGradientBrush x:Key="ComboBox.MouseOver.Editable.Button.Background"
EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="#FFEBF4FC"
Offset="0.0" />
<GradientStop Color="#FFDCECFC"
Offset="1.0" />
</LinearGradientBrush>
<SolidColorBrush x:Key="ComboBox.MouseOver.Editable.Button.Border"
Color="#FF7EB4EA" />
<LinearGradientBrush x:Key="ComboBox.Pressed.Background"
EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="#FFDAECFC"
Offset="0.0" />
<GradientStop Color="#FFC4E0FC"
Offset="1.0" />
</LinearGradientBrush>
<SolidColorBrush x:Key="ComboBox.Pressed.Border"
Color="#FF569DE5" />
<SolidColorBrush x:Key="ComboBox.Pressed.Glyph"
Color="#FF000000" />
<SolidColorBrush x:Key="ComboBox.Pressed.Editable.Background"
Color="#FFFFFFFF" />
<SolidColorBrush x:Key="ComboBox.Pressed.Editable.Border"
Color="#FF569DE5" />
<LinearGradientBrush x:Key="ComboBox.Pressed.Editable.Button.Background"
EndPoint="0,1"
StartPoint="0,0">
<GradientStop Color="#FFDAEBFC"
Offset="0.0" />
<GradientStop Color="#FFC4E0FC"
Offset="1.0" />
</LinearGradientBrush>
<SolidColorBrush x:Key="ComboBox.Pressed.Editable.Button.Border"
Color="#FF569DE5" />
<SolidColorBrush x:Key="ComboBox.Disabled.Background"
Color="#FFF0F0F0" />
<SolidColorBrush x:Key="ComboBox.Disabled.Border"
Color="#FFD9D9D9" />
<SolidColorBrush x:Key="ComboBox.Disabled.Glyph"
Color="#FFBFBFBF" />
<SolidColorBrush x:Key="ComboBox.Disabled.Editable.Background"
Color="#FFFFFFFF" />
<SolidColorBrush x:Key="ComboBox.Disabled.Editable.Border"
Color="#FFBFBFBF" />
<SolidColorBrush x:Key="ComboBox.Disabled.Editable.Button.Background"
Color="Transparent" />
<SolidColorBrush x:Key="ComboBox.Disabled.Editable.Button.Border"
Color="Transparent" />
<Style x:Key="ComboBoxToggleButton"
TargetType="{x:Type ToggleButton}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="ClickMode"
Value="Press" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border x:Name="templateRoot"
Background="{StaticResource ComboBox.Static.Background}"
BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{StaticResource ComboBox.Static.Border}"
SnapsToDevicePixels="true">
<Border x:Name="splitBorder"
BorderThickness="1"
BorderBrush="Transparent"
HorizontalAlignment="Right"
Margin="0"
SnapsToDevicePixels="true"
Width="{DynamicResource {x:Static SystemParameters.VerticalScrollBarWidthKey}}">
<Path x:Name="arrow"
Data="F1 M 0,0 L 2.667,2.66665 L 5.3334,0 L 5.3334,-1.78168 L 2.6667,0.88501 L0,-1.78168 L0,0 Z"
Fill="{StaticResource ComboBox.Static.Glyph}"
HorizontalAlignment="Center"
Margin="0"
VerticalAlignment="Center" />
</Border>
</Border>
<ControlTemplate.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}"
Value="true" />
<Condition Binding="{Binding IsMouseOver, RelativeSource={RelativeSource Self}}"
Value="false" />
<Condition Binding="{Binding IsPressed, RelativeSource={RelativeSource Self}}"
Value="false" />
<Condition Binding="{Binding IsEnabled, RelativeSource={RelativeSource Self}}"
Value="true" />
</MultiDataTrigger.Conditions>
<Setter Property="Background"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Static.Editable.Background}" />
<Setter Property="BorderBrush"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Static.Editable.Border}" />
<Setter Property="Background"
TargetName="splitBorder"
Value="{StaticResource ComboBox.Static.Editable.Button.Background}" />
<Setter Property="BorderBrush"
TargetName="splitBorder"
Value="{StaticResource ComboBox.Static.Editable.Button.Border}" />
</MultiDataTrigger>
<Trigger Property="IsMouseOver"
Value="true">
<Setter Property="Fill"
TargetName="arrow"
Value="{StaticResource ComboBox.MouseOver.Glyph}" />
</Trigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsMouseOver, RelativeSource={RelativeSource Self}}"
Value="true" />
<Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}"
Value="false" />
</MultiDataTrigger.Conditions>
<Setter Property="Background"
TargetName="templateRoot"
Value="{StaticResource ComboBox.MouseOver.Background}" />
<Setter Property="BorderBrush"
TargetName="templateRoot"
Value="{StaticResource ComboBox.MouseOver.Border}" />
</MultiDataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsMouseOver, RelativeSource={RelativeSource Self}}"
Value="true" />
<Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}"
Value="true" />
</MultiDataTrigger.Conditions>
<Setter Property="Background"
TargetName="templateRoot"
Value="{StaticResource ComboBox.MouseOver.Editable.Background}" />
<Setter Property="BorderBrush"
TargetName="templateRoot"
Value="{StaticResource ComboBox.MouseOver.Editable.Border}" />
<Setter Property="Background"
TargetName="splitBorder"
Value="{StaticResource ComboBox.MouseOver.Editable.Button.Background}" />
<Setter Property="BorderBrush"
TargetName="splitBorder"
Value="{StaticResource ComboBox.MouseOver.Editable.Button.Border}" />
</MultiDataTrigger>
<Trigger Property="IsPressed"
Value="true">
<Setter Property="Fill"
TargetName="arrow"
Value="{StaticResource ComboBox.Pressed.Glyph}" />
</Trigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsPressed, RelativeSource={RelativeSource Self}}"
Value="true" />
<Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}"
Value="false" />
</MultiDataTrigger.Conditions>
<Setter Property="Background"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Pressed.Background}" />
<Setter Property="BorderBrush"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Pressed.Border}" />
</MultiDataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsPressed, RelativeSource={RelativeSource Self}}"
Value="true" />
<Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}"
Value="true" />
</MultiDataTrigger.Conditions>
<Setter Property="Background"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Pressed.Editable.Background}" />
<Setter Property="BorderBrush"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Pressed.Editable.Border}" />
<Setter Property="Background"
TargetName="splitBorder"
Value="{StaticResource ComboBox.Pressed.Editable.Button.Background}" />
<Setter Property="BorderBrush"
TargetName="splitBorder"
Value="{StaticResource ComboBox.Pressed.Editable.Button.Border}" />
</MultiDataTrigger>
<Trigger Property="IsEnabled"
Value="false">
<Setter Property="Fill"
TargetName="arrow"
Value="{StaticResource ComboBox.Disabled.Glyph}" />
</Trigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsEnabled, RelativeSource={RelativeSource Self}}"
Value="false" />
<Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}"
Value="false" />
</MultiDataTrigger.Conditions>
<Setter Property="Background"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Disabled.Background}" />
<Setter Property="BorderBrush"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Disabled.Border}" />
</MultiDataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsEnabled, RelativeSource={RelativeSource Self}}"
Value="false" />
<Condition Binding="{Binding IsEditable, RelativeSource={RelativeSource AncestorType={x:Type ComboBox}}}"
Value="true" />
</MultiDataTrigger.Conditions>
<Setter Property="Background"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Disabled.Editable.Background}" />
<Setter Property="BorderBrush"
TargetName="templateRoot"
Value="{StaticResource ComboBox.Disabled.Editable.Border}" />
<Setter Property="Background"
TargetName="splitBorder"
Value="{StaticResource ComboBox.Disabled.Editable.Button.Background}" />
<Setter Property="BorderBrush"
TargetName="splitBorder"
Value="{StaticResource ComboBox.Disabled.Editable.Button.Border}" />
</MultiDataTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="ComboBoxEditableTemplate"
TargetType="{x:Type ComboBox}">
<Grid x:Name="templateRoot"
SnapsToDevicePixels="true">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="" />
<ColumnDefinition MinWidth="{DynamicResource {x:Static SystemParameters.VerticalScrollBarWidthKey}}"
Width="0" />
</Grid.ColumnDefinitions>
<Popup x:Name="PART_Popup"
AllowsTransparency="true"
Grid.ColumnSpan="2"
IsOpen="{Binding IsDropDownOpen, RelativeSource={RelativeSource TemplatedParent}}"
Placement="Bottom"
PopupAnimation="{DynamicResource {x:Static SystemParameters.ComboBoxPopupAnimationKey}}">
<theme:SystemDropShadowChrome x:Name="shadow"
Color="Transparent"
MinWidth="{Binding ActualWidth, ElementName=templateRoot}"
MaxHeight="{TemplateBinding MaxDropDownHeight}">
<Border x:Name="dropDownBorder"
Background="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"
BorderThickness="1"
BorderBrush="{DynamicResource {x:Static SystemColors.WindowFrameBrushKey}}">
<ScrollViewer x:Name="DropDownScrollViewer">
<Grid x:Name="grid"
RenderOptions.ClearTypeHint="Enabled">
<Canvas x:Name="canvas"
HorizontalAlignment="Left"
Height="0"
VerticalAlignment="Top"
Width="0">
<Rectangle x:Name="opaqueRect"
Fill="{Binding Background, ElementName=dropDownBorder}"
Height="{Binding ActualHeight, ElementName=dropDownBorder}"
Width="{Binding ActualWidth, ElementName=dropDownBorder}" />
</Canvas>
<ItemsPresenter x:Name="ItemsPresenter"
KeyboardNavigation.DirectionalNavigation="Contained"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" />
</Grid>
</ScrollViewer>
</Border>
</theme:SystemDropShadowChrome>
</Popup>
<ToggleButton x:Name="toggleButton"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{TemplateBinding BorderBrush}"
Grid.ColumnSpan="2"
IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Style="{StaticResource ComboBoxToggleButton}" />
<Border x:Name="border"
Background="{StaticResource TextBox.Static.Background}"
Margin="{TemplateBinding BorderThickness}">
<TextBox x:Name="PART_EditableTextBox"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
IsReadOnly="{Binding IsReadOnly, RelativeSource={RelativeSource TemplatedParent}}"
Margin="{TemplateBinding Padding}"
Style="{StaticResource ComboBoxEditableTextBox}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}" />
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled"
Value="false">
<Setter Property="Opacity"
TargetName="border"
Value="0.56" />
</Trigger>
<Trigger Property="IsKeyboardFocusWithin"
Value="true">
<Setter Property="Foreground"
Value="Black" />
</Trigger>
<Trigger Property="HasDropShadow"
SourceName="PART_Popup"
Value="true">
<Setter Property="Margin"
TargetName="shadow"
Value="0,0,5,5" />
<Setter Property="Color"
TargetName="shadow"
Value="#71000000" />
</Trigger>
<Trigger Property="HasItems"
Value="false">
<Setter Property="Height"
TargetName="dropDownBorder"
Value="95" />
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsGrouping"
Value="true" />
<Condition Property="VirtualizingPanel.IsVirtualizingWhenGrouping"
Value="false" />
</MultiTrigger.Conditions>
<Setter Property="ScrollViewer.CanContentScroll"
Value="false" />
</MultiTrigger>
<Trigger Property="ScrollViewer.CanContentScroll"
SourceName="DropDownScrollViewer"
Value="false">
<Setter Property="Canvas.Top"
TargetName="opaqueRect"
Value="{Binding VerticalOffset, ElementName=DropDownScrollViewer}" />
<Setter Property="Canvas.Left"
TargetName="opaqueRect"
Value="{Binding HorizontalOffset, ElementName=DropDownScrollViewer}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="ComboBoxTemplate"
TargetType="{x:Type ComboBox}">
<Grid x:Name="templateRoot"
SnapsToDevicePixels="true">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition MinWidth="{DynamicResource {x:Static SystemParameters.VerticalScrollBarWidthKey}}"
Width="0" />
</Grid.ColumnDefinitions>
<Popup x:Name="PART_Popup"
AllowsTransparency="true"
Grid.ColumnSpan="2"
IsOpen="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Margin="1"
Placement="Bottom"
PopupAnimation="{DynamicResource {x:Static SystemParameters.ComboBoxPopupAnimationKey}}">
<theme:SystemDropShadowChrome x:Name="shadow"
Color="Transparent"
MinWidth="{Binding ActualWidth, ElementName=templateRoot}"
MaxHeight="{TemplateBinding MaxDropDownHeight}">
<Border x:Name="dropDownBorder"
Background="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"
BorderThickness="1"
BorderBrush="{DynamicResource {x:Static SystemColors.WindowFrameBrushKey}}">
<ScrollViewer x:Name="DropDownScrollViewer">
<Grid x:Name="grid"
RenderOptions.ClearTypeHint="Enabled">
<Canvas x:Name="canvas"
HorizontalAlignment="Left"
Height="0"
VerticalAlignment="Top"
Width="0">
<Rectangle x:Name="opaqueRect"
Fill="{Binding Background, ElementName=dropDownBorder}"
Height="{Binding ActualHeight, ElementName=dropDownBorder}"
Width="{Binding ActualWidth, ElementName=dropDownBorder}" />
</Canvas>
<ItemsPresenter x:Name="ItemsPresenter"
KeyboardNavigation.DirectionalNavigation="Contained"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" />
</Grid>
</ScrollViewer>
</Border>
</theme:SystemDropShadowChrome>
</Popup>
<ToggleButton x:Name="toggleButton"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{TemplateBinding BorderBrush}"
Grid.ColumnSpan="2"
IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Style="{StaticResource ComboBoxToggleButton}" />
<ListBox ItemsSource="{Binding Selected}"
MinHeight="30"
ItemsPanel="{DynamicResource ListBoxItemsPanel1}"
ItemTemplate="{DynamicResource ListBoxItemTemplate1}" />
<!--<ContentPresenter x:Name="contentPresenter"
ContentTemplate="{TemplateBinding SelectionBoxItemTemplate}"
Content="{TemplateBinding SelectionBoxItem}"
ContentTemplateSelector="{TemplateBinding ItemTemplateSelector}"
ContentStringFormat="{TemplateBinding SelectionBoxItemStringFormat}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
IsHitTestVisible="false"
Margin="{TemplateBinding Padding}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />-->
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasDropShadow"
SourceName="PART_Popup"
Value="true">
<Setter Property="Margin"
TargetName="shadow"
Value="0,0,5,5" />
<Setter Property="Color"
TargetName="shadow"
Value="#71000000" />
</Trigger>
<Trigger Property="HasItems"
Value="false">
<Setter Property="Height"
TargetName="dropDownBorder"
Value="95" />
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsGrouping"
Value="true" />
<Condition Property="VirtualizingPanel.IsVirtualizingWhenGrouping"
Value="false" />
</MultiTrigger.Conditions>
<Setter Property="ScrollViewer.CanContentScroll"
Value="false" />
</MultiTrigger>
<Trigger Property="ScrollViewer.CanContentScroll"
SourceName="DropDownScrollViewer"
Value="false">
<Setter Property="Canvas.Top"
TargetName="opaqueRect"
Value="{Binding VerticalOffset, ElementName=DropDownScrollViewer}" />
<Setter Property="Canvas.Left"
TargetName="opaqueRect"
Value="{Binding HorizontalOffset, ElementName=DropDownScrollViewer}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style x:Key="ComboBoxStyle1"
TargetType="{x:Type ComboBox}">
<Setter Property="FocusVisualStyle"
Value="{StaticResource FocusVisual1}" />
<Setter Property="Background"
Value="{StaticResource ComboBox.Static.Background}" />
<Setter Property="BorderBrush"
Value="{StaticResource ComboBox.Static.Border}" />
<Setter Property="Foreground"
Value="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}" />
<Setter Property="BorderThickness"
Value="1" />
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility"
Value="Auto" />
<Setter Property="ScrollViewer.VerticalScrollBarVisibility"
Value="Auto" />
<Setter Property="Padding"
Value="6,3,5,3" />
<Setter Property="ScrollViewer.CanContentScroll"
Value="true" />
<Setter Property="ScrollViewer.PanningMode"
Value="Both" />
<Setter Property="Stylus.IsFlicksEnabled"
Value="False" />
<Setter Property="Template"
Value="{StaticResource ComboBoxTemplate}" />
<Style.Triggers>
<Trigger Property="IsEditable"
Value="true">
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Padding"
Value="2" />
<Setter Property="Template"
Value="{StaticResource ComboBoxEditableTemplate}" />
</Trigger>
</Style.Triggers>
</Style>
<DataTemplate x:Key="ListBoxItemTemplate1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Content}" />
<CheckBox Style="{DynamicResource CheckBoxStyle1}"
IsChecked="{Binding Selected}" />
</StackPanel>
</DataTemplate>
<ItemsPanelTemplate x:Key="ListBoxItemsPanel1">
<WrapPanel Orientation="Horizontal"
IsItemsHost="True" />
</ItemsPanelTemplate>
</Window.Resources>
<Grid x:Name="grid">
<Grid.DataContext>
<local:ViewModel>
<local:ViewModel.Data>
<local:ComboxItemModel Content="111" />
<local:ComboxItemModel Content="222" />
<local:ComboxItemModel Content="333" />
</local:ViewModel.Data>
</local:ViewModel>
</Grid.DataContext>
<ComboBox Style="{DynamicResource ComboBoxStyle1}"
ItemTemplate="{DynamicResource ComboBoxItemTemplate1}"
x:Name="cb"
HorizontalAlignment="Left"
Margin="492,53,0,0"
VerticalAlignment="Top"
Width="250"
ItemsSource="{Binding Data}">
</ComboBox>
</Grid>
</Window>
public class ComboxItemModel : INotifyPropertyChanged
{
private string content;
public string Content
{
get => content;
set
{
content = value;
Notify(nameof(Content));
}
}
private bool selected;
public bool Selected
{
get => selected;
set
{
selected = value;
Notify(nameof(Selected));
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void Notify(string propertyName)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
public class ViewModel
{
public ObservableCollection<ComboxItemModel> Data { get; } = new ObservableCollection<ComboxItemModel>();
public ObservableCollection<ComboxItemModel> Selected { get; } = new ObservableCollection<ComboxItemModel>();
}
public MainWindow()
{
InitializeComponent();
if(grid.DataContext is ViewModel viewModel)
{
foreach (var item in viewModel.Data)
{
item.PropertyChanged += (s, e) =>
{
if(s is ComboxItemModel model)
{
if (model.Selected)
{
viewModel.Selected.Add(model);
}
else
{
viewModel.Selected.Remove(model);
}
}
};
}
}
}
把CheckBox换成两张图,Source和Selected绑定,配合值转换器
大佬,关注了
页面报了好多错误
@猝不及防: 你用上面的代码实现了吗
@小七&: 没弄,mark了一下
@小七&: 我觉得你这个不是如何实现的问题,是设计的问题,正常来说不会combox多选的,
combox也不是做这个的,换成几个checkbox简单直观
@小七&: 链接: https://pan.baidu.com/s/17WfqcghicQ6bLORZrfHdqA 提取码: iqyq
项目在这
netcoreapp3.1项目
@一个小萌德: 好的 谢谢