想问下谁有这段js,鼠标移动时出现五角星、点击鼠标时蹦出五角星
0
最佳答案
0
点击的是这个
<script src="https://files.cnblogs.com/files/wkfvawl/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
收获园豆:10

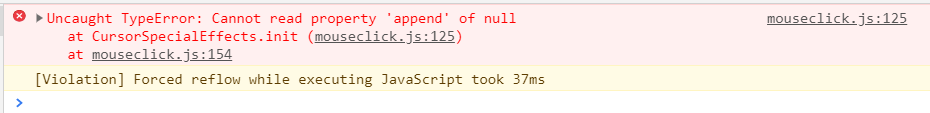
报错了
@楚天极跃:有可能是因为没有申请js权限,我刚试了一下,应该可以的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 鼠标点击特效 -->
<script src="https://files.cnblogs.com/files/yoojyn/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events:
none;"></canvas>
</body>
</html>
您可以把这段代码保存成本地html试一下效果
@酱油色儿的牛: 知道错误了,把js放在canvas后面就没有错误了
@楚天极跃: 哈哈哈哈,可以可以,学到了











