菜单栏 是顶级ul 里面的根级li ,根级li里面又包含不确定个数的ul,各个ul又包含不确定个数的li,依此递归,li又包含ul,ul包含li等等

菜单栏是顶级ul 里面的根级li ,根级li里面又包含不确定个数的ul,各个ul又包含不确定个数的li,依此递归,li又包含ul,ul包含li等等 (总而言之,各个主菜单包含不确定的子菜单栏们,子菜单栏们又包含不确定的子菜单栏们)
需求: 通过传入id的值直接打开最深层的菜单(即让主菜单到最深层菜单 一条线都保持打开 )
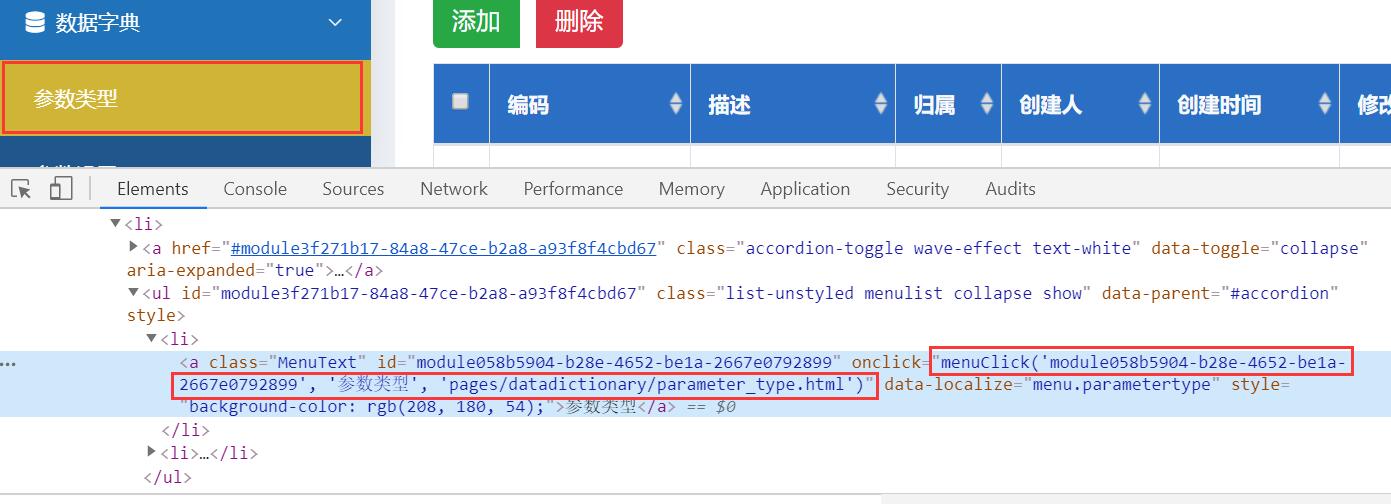
a标签的 onclick="menuClick('module058b5904-b28e-4652-be1a-2667e0792899', '参数类型', pages/datadictionary/parameter_type.html')")是打开菜单栏的点击方法
部分效果图如下:

代码片段如下(#accordion是顶级ul的id)
function openMenu(id) {
console.log(1);
//根据id展开所有父级
var obj = $("#" + id);
//console.log(obj.parents().find("#accordion>li").length);
obj.parents().find("#accordion>li").each(function (i, o) {
$(o).each(function (i1, o1) {
});
});
obj.parent().parent().show();document.getElementById(id).click();//这2行是只有2级菜单时通用
}
如何实现由其他地方传递一个参数id进来 让最深层的a标签到最顶层的菜单栏一路上的菜单都展开 并且背景是亮的(如上图所示)
// 功能是让最里层的 li 和所在的外层 li 都展开与高亮
// 先传入最里层的 li , 然后判断是否存在外层 li ,若存在则递归
function 递归函数( li 对象 ) {
li 对象展开;
li 对象高亮;
var outerLi = 获取 li 对象的外层 li;
if(outerLi){ // 如果存在外层 li , 递归调用
递归函数( outerLi );
}
}
单纯用文字的描述我也会啊
代码片段如下(#accordion是顶级ul的id)
function openMenu(id) {
//根据id展开所有父级
遍历父级下的li
获取li的id 跟传入的id做比较
if li的id==传入id
{
展示根级li到最深级li的所有栏目;
//然后 执行click事件 给菜单栏着背景色
document.getElementById(li的id).click();
}
obj.parent().parent().show();document.getElementById(id).click();//这2行是只有2级菜单时通用
}
@快乐起航: 请问我的递归函数可以看懂么?是哪一个步骤不会用代码实现?
@叶遮沉阳: 我会的代码都写在上面了,用文字描述的用代码来实现不会









